Blazor で Web アプリを作成することができますが、普段はローカルで動作確認をしていますよね。
これをパブリックに公開するためにはいろいろな方法があると思いますが、Azure Static Web Apps を使うことで簡単に公開することができます。
Azure Static Web Apps を使うことで、サーバーレスに Web アプリを公開することができるようになります。
また、GitHub と連携して自動的に Web アプリを最新にすることができたりと、便利なサービスです。
執筆日時点ではまだプレビューですが、この段階でとても使いやすく感じました。
この記事では、実際にデプロイする手順を詳しく解説しているので、初めての人でも迷うことなく進められると思います。
では、さっそく見ていきましょう。
Azure Static Web Apps にアプリをデプロイする手順
デプロイするには、ソースコードが GitHub で管理されている必要があります。
すでに作成済みのプロジェクトをデプロイしてもいいのですが、今回は Azure Static Web Apps 用のサンプルアプリをデプロイしてみます。
サンプルアプリの作成
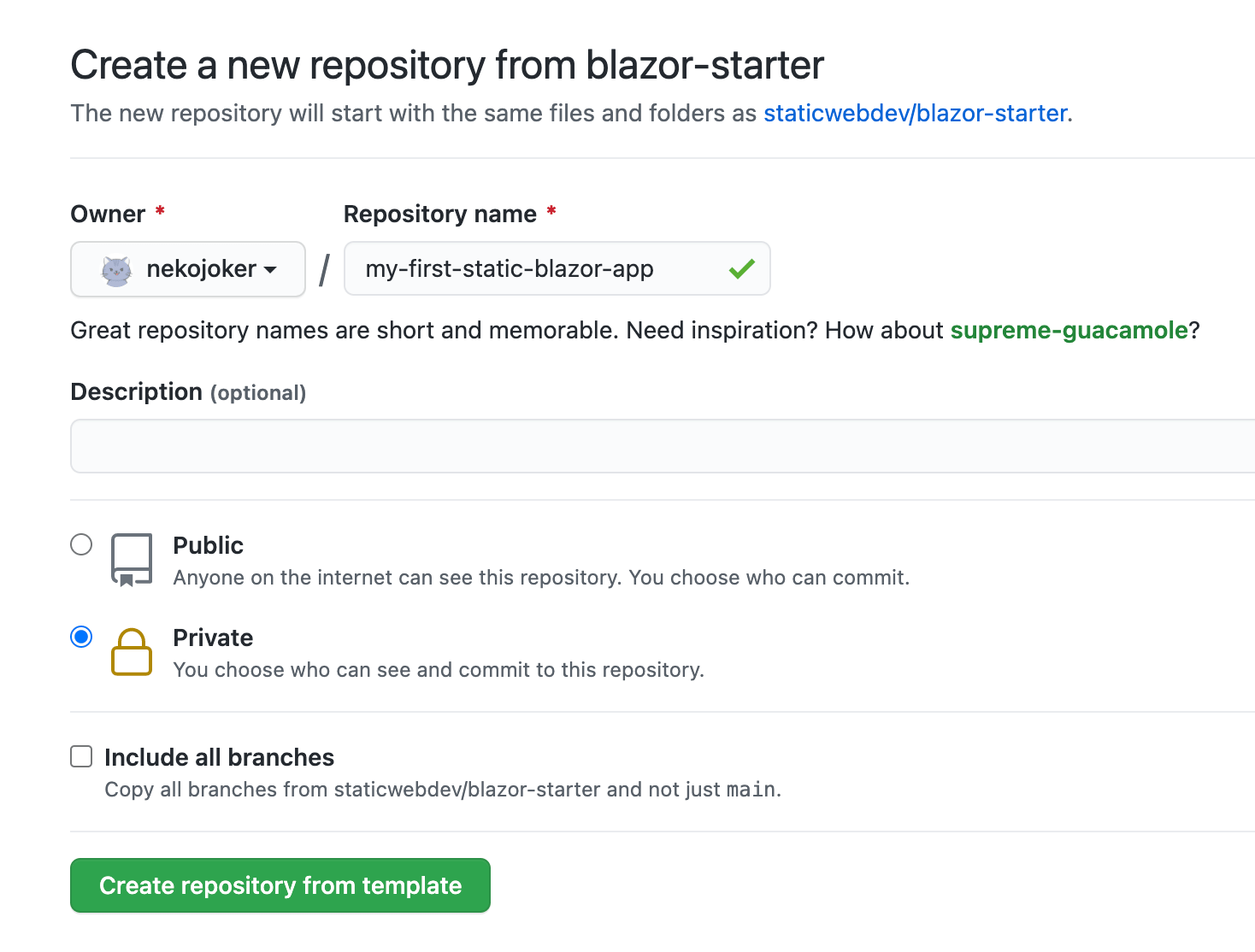
まずは、次のリンクからサンプルアプリを作成しましょう。
https://github.com/staticwebdev/blazor-starter/generate

公開範囲の初期値はパブリックになっていますが、プライベートにしても問題ありません。
適当なリポジトリ名を入力したら、「Create repository from template」を選択します。
Azure Static Web Apps の作成
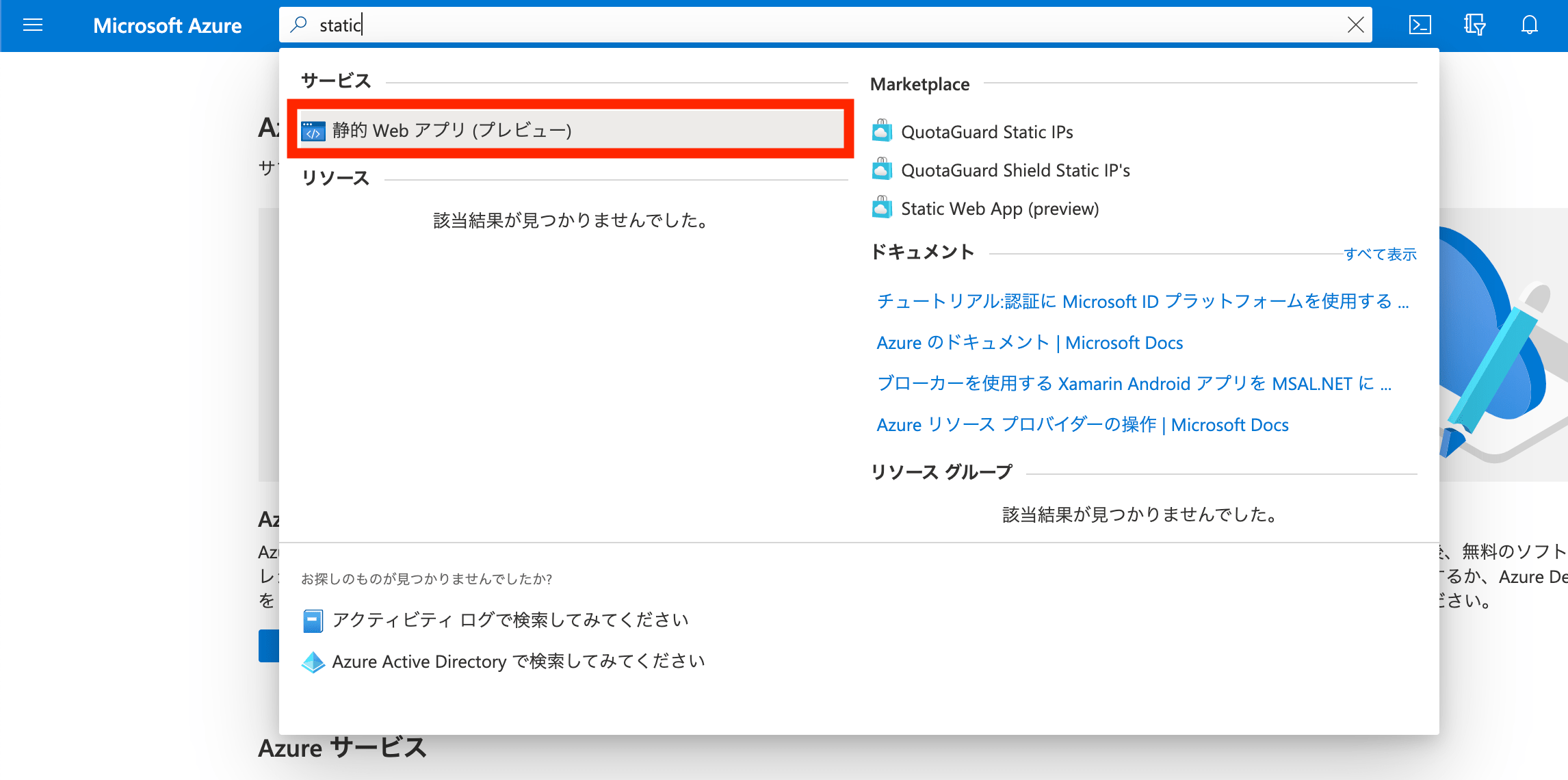
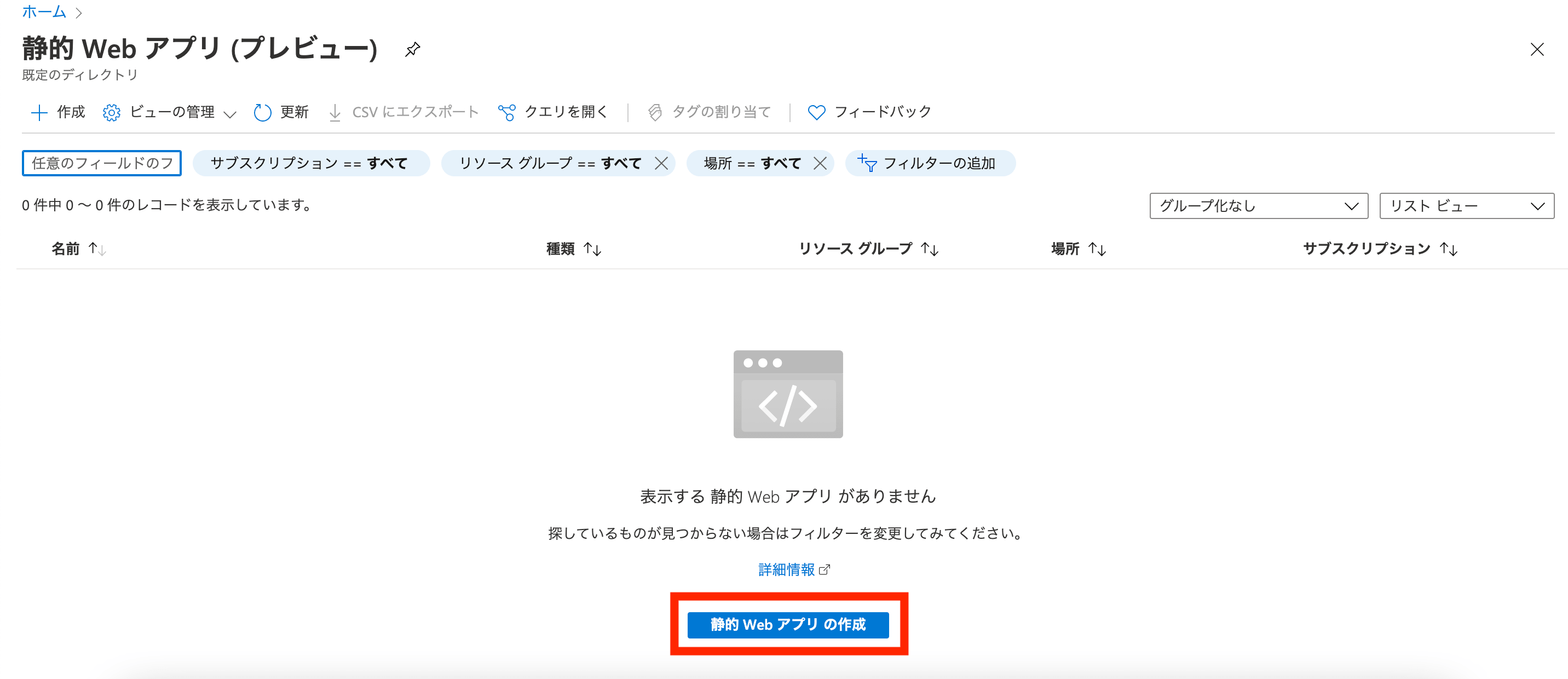
Azure ポータルに移動して、静的 Web アプリを選択してください。

「静的 Web アプリの作成」を押します。

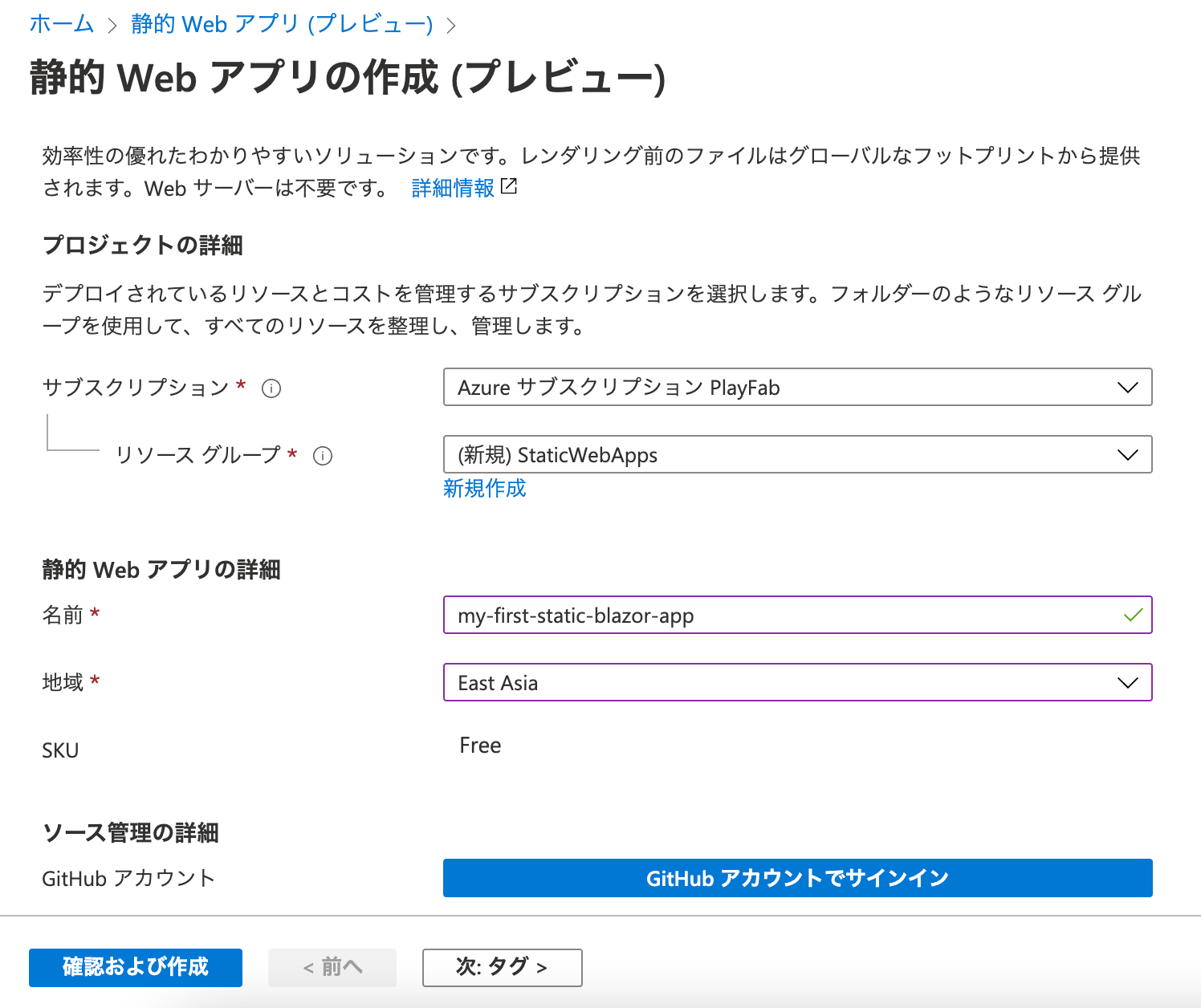
サブスクリプションや名前を入力していきます。
地域は日本に一番近いところを選べばいいので、「East Asia」にしておきましょう。
選んだら、「GitHub アカウントでサインイン」からサインインをしてください。

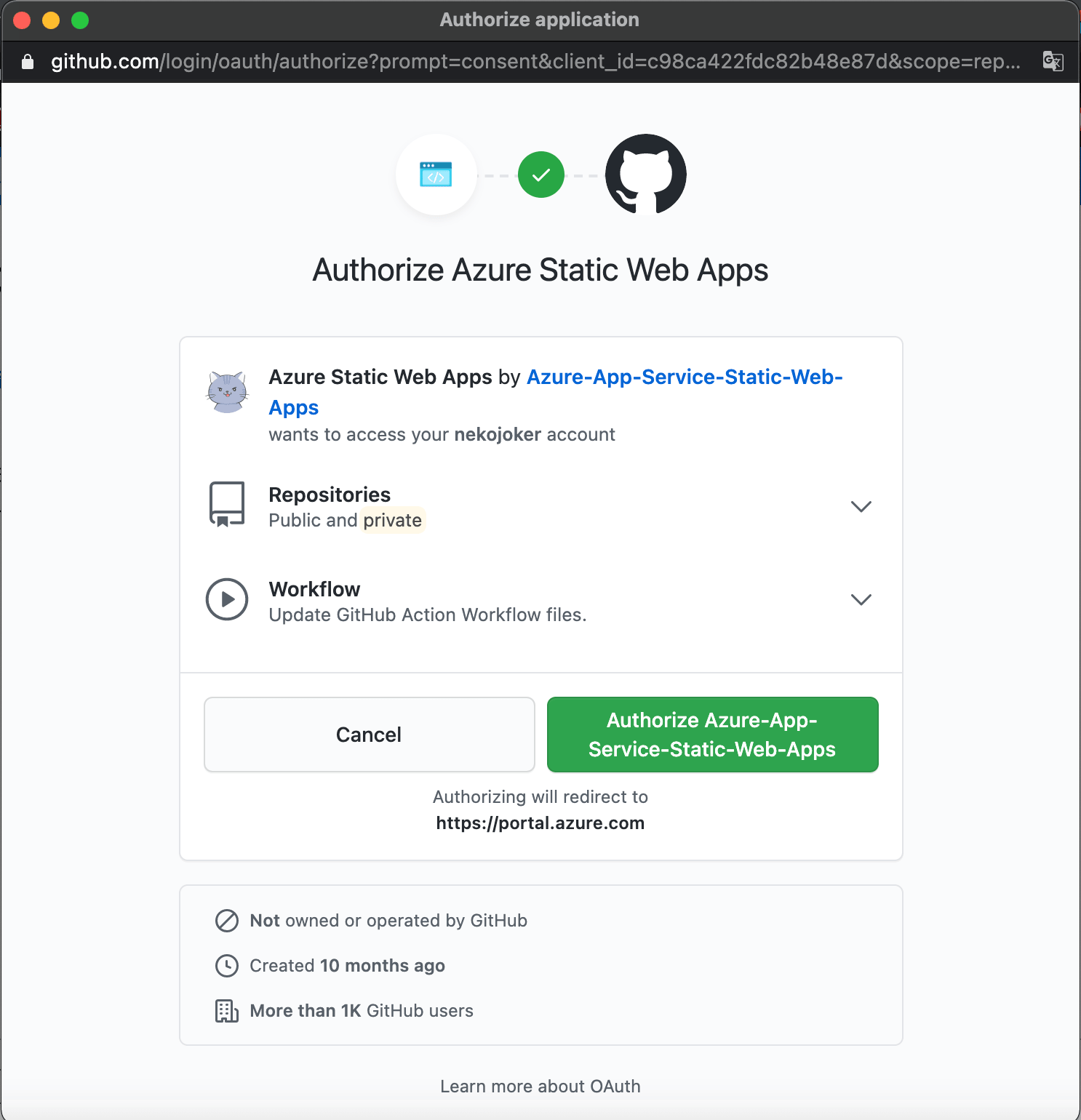
「Authorize 〜」の緑のボタンを押せば OK です。

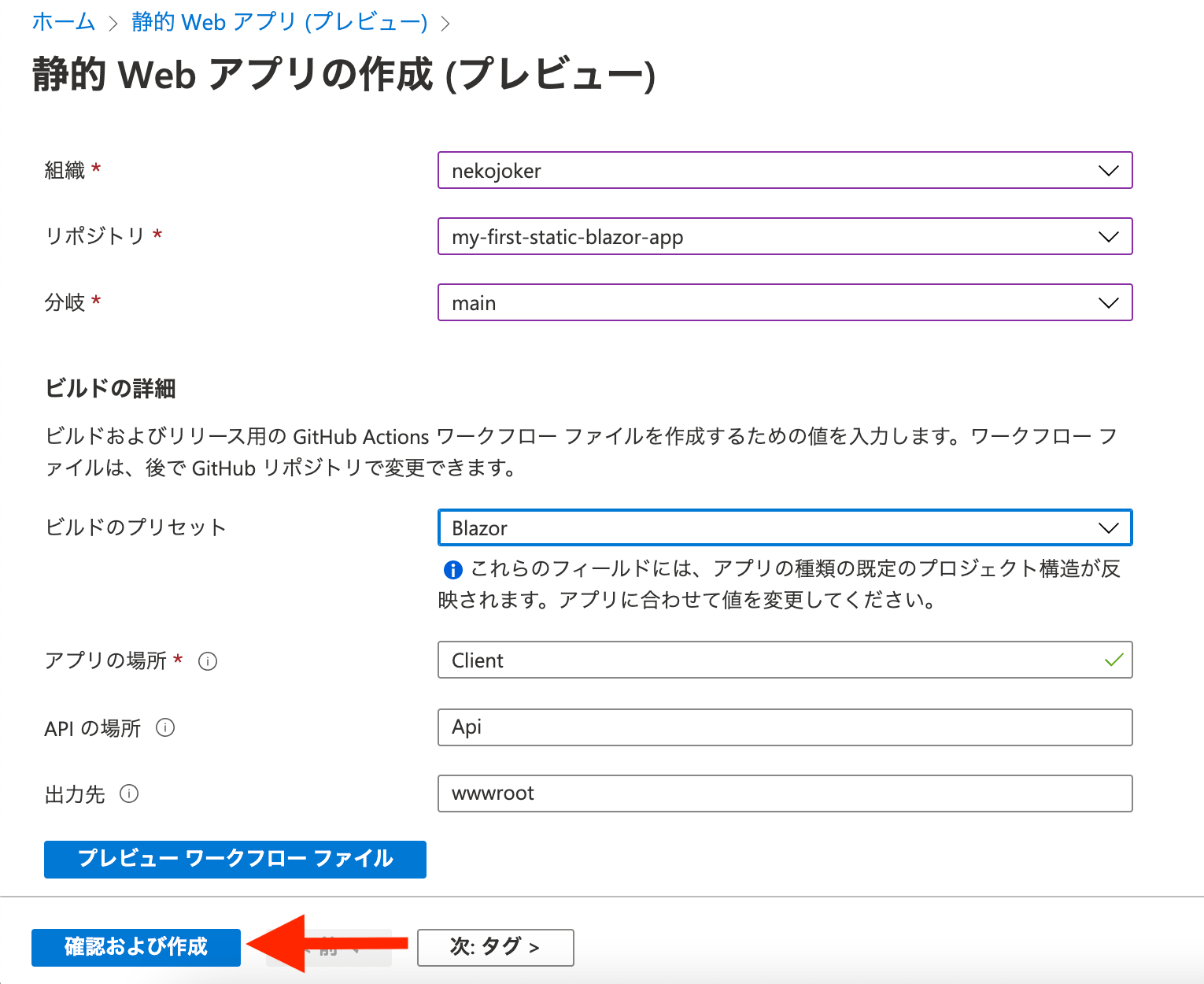
リポジトリには、先ほど作成したものを指定します。
「分岐」はわかりにくいですが、ブランチのことですね。
「ビルドのプリセット」には、Blazor を指定します。
以下の項目は自動で表示されるので、自分で変更していなければそのまま「確認および作成」を押しましょう。

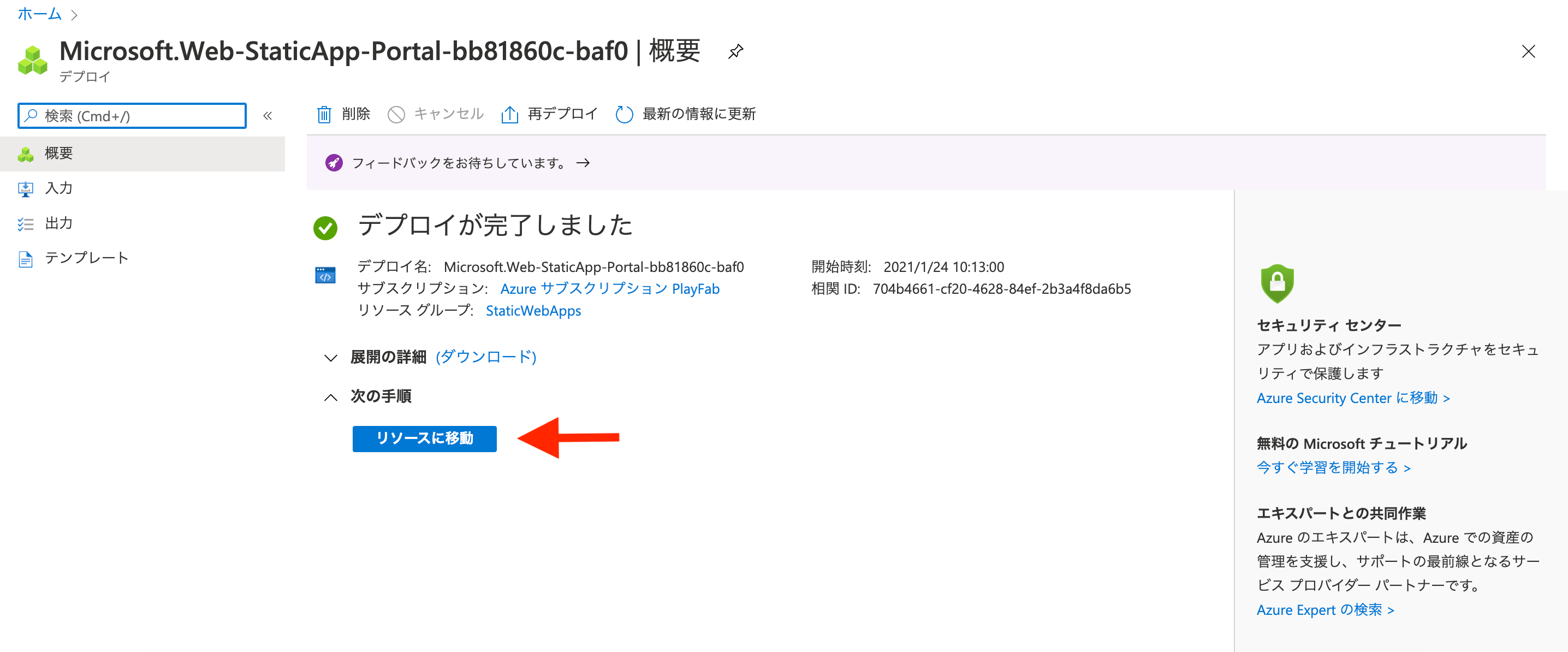
「デプロイが完了しました」のメッセージが出るので、「リソースに移動」を選択します。

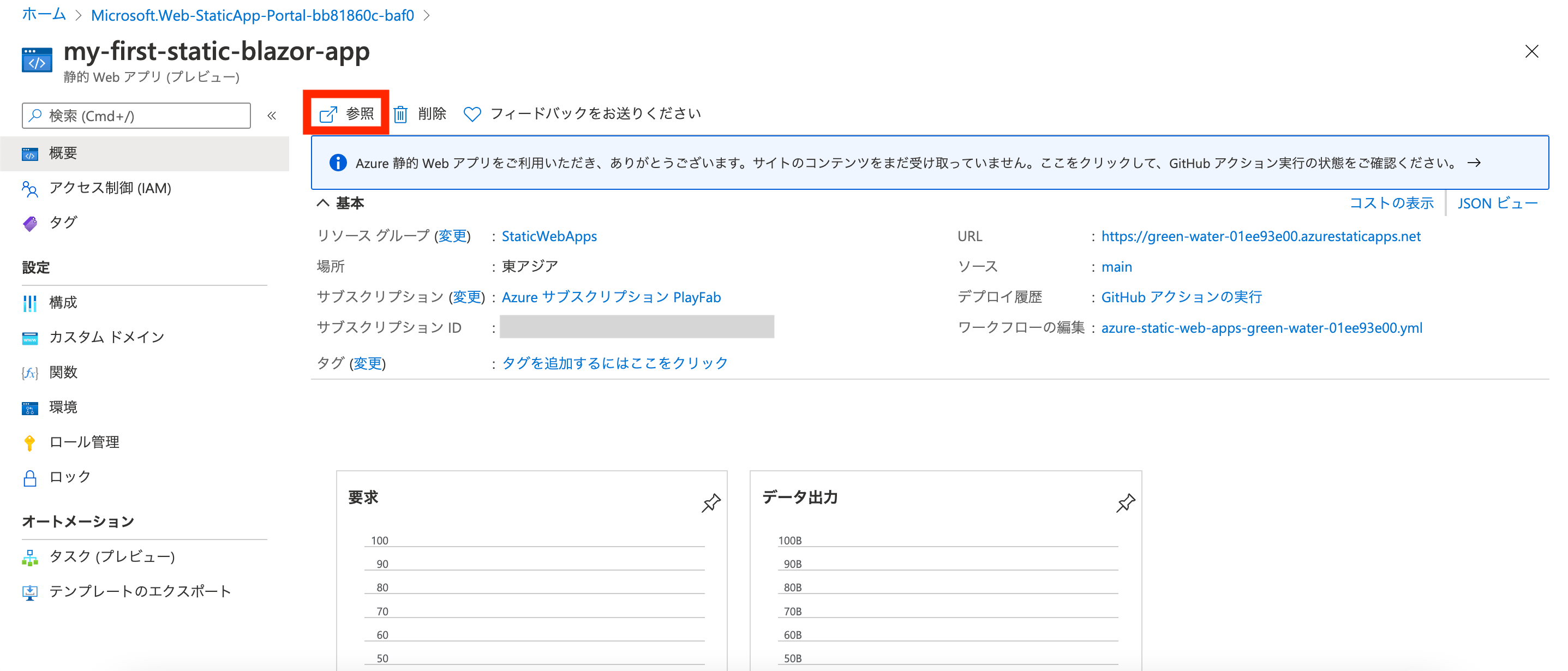
「参照」をすると、実際にデプロイされた Web アプリを見ることができます。
実際に見ることができるまで、だいたい3分くらいかかりました。

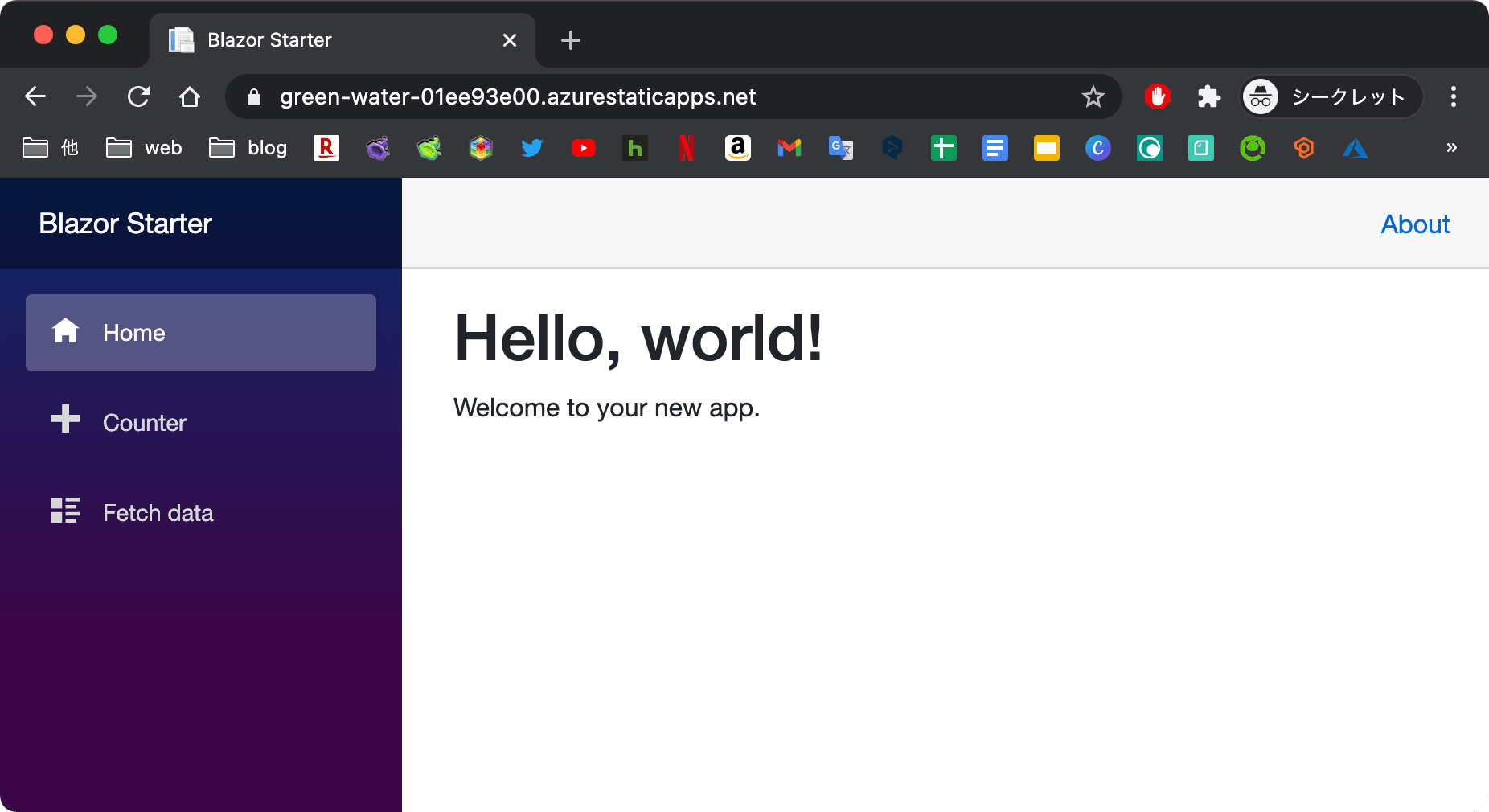
無事にデプロイされた Web アプリを見ることができました。
URL はよくわからないものになっていますが、カスタムドメインを設定することも可能です。

Counter や Fetch data のメニューも正常に動作するので、確認してみてください。
サンプルアプリの構造
基本的な構造は、普通に Blazor アプリを作成したときと同じなので、違うところだけ見ていきますね。
まず、WeatherForecastFunction で Azure Functions が定義されています。
先ほど「Api フォルダ以下が API ですよ」という設定にしたので、フォルダ配下の Azure Functions が一括で登録されたというわけですね。
FunctionNameのアトリビュートがついている関数が、Azure Functions です。
using System;
using System.Linq;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Azure.WebJobs;
using Microsoft.Azure.WebJobs.Extensions.Http;
using Microsoft.Extensions.Logging;
using BlazorApp.Shared;
namespace BlazorApp.Api
{
public static class WeatherForecastFunction
{
private static string GetSummary(int temp)
{
var summary = "Mild";
if (temp >= 32)
{
summary = "Hot";
}
else if (temp <= 16 && temp > 0)
{
summary = "Cold";
}
else if (temp <= 0)
{
summary = "Freezing";
}
return summary;
}
[FunctionName("WeatherForecast")]
public static IActionResult Run(
[HttpTrigger(AuthorizationLevel.Anonymous, "get", Route = null)] HttpRequest req,
ILogger log)
{
var randomNumber = new Random();
var temp = 0;
var result = Enumerable.Range(1, 5).Select(index => new WeatherForecast
{
Date = DateTime.Now.AddDays(index),
TemperatureC = temp = randomNumber.Next(-20, 55),
Summary = GetSummary(temp)
}).ToArray();
return new OkObjectResult(result);
}
}
}あとは、routes.json というファイルが追加されています。
{
"routes": [
{
"route": "/*",
"serve": "/index.html",
"statusCode": 200
}
]
}ページを再読み込みする場合や、ルーティングが設定されたページに直接アクセスする場合にも正しく動作するために必要な記述です。
これを「フォールバックルート」と呼びます。
また、ローカルでデバッグしたい場合は、「Api/local.settings.example.json」を「Api/local.settings.json」となるようリネームしてください。
リネームすることで、正しい設定ファイルとして読み込みされるようになります。
ローカルで API を動かすための設定ですね。
{
"IsEncrypted": false,
"Values": {
"AzureWebJobsStorage": "UseDevelopmentStorage=true",
"FUNCTIONS_WORKER_RUNTIME": "dotnet"
},
"Host": {
"LocalHttpPort": 7071,
"CORS": "*",
"CORSCredentials": false
}
}最後に
Blazor で作成したアプリを Azure Static Web Apps にデプロイして公開する手順を解説しました。
今回はサンプルアプリで試しただけですが、手順が少なくとても簡単に感じました。
自前でアプリを公開しようとすると、エラーでつまづいたりすることは多々あるので、こういったサービスはありがたいですね。
Blazor と同じ Microsoft のサービスということもあり、親和性が高いのも嬉しいポイントです。
ちなみに、VSCode で開発している人向けに拡張機能も用意されていたりもするので、興味がある人はチェックしてみてください。
何かアプリを作った後は、ぜひ公開してみましょう。

入門編から EC サイトを作る応用編まで、Blazor の本を3冊執筆しました。
私が1年以上かけて学習した内容をすべて詰め込んでいるので、さらにステップアップしたい方はぜひご覧ください。