Blazor では、Parameter のアトリビュートをつけることで、razor コンポーネントにパラメーターを渡すことができます。
ですが、パラメーターが多くなると渡す個数分、プロパティ宣言が必要になるのでソースコードが長くなってしまいます。
@code
{
[Parameter]
public string textAlign { get; set; }
[Parameter]
public string height { get; set; }
[Parameter]
public string width { get; set; }
}3つだけならあまり気になりませんが、これが10や20になると宣言を書くだけでも大変ですよね。
この煩雑さを解決してくれるのが、属性スプラッティングです。
属性スプラッティングを使用すれば、宣言をひとつ書くだけで終わりなので、プログラムがスッキリします。
本記事では、属性スプラッティングの使い方について解説をしました。
では、早速見ていきましょう。
属性スプラッティングを使う
確認用ページの作成
属性スプラッティングの動作を確認するページを作成しました。
@page "/splat"
<input id="useIndividualParams"
maxlength="5"
placeholder="ここに入力してください..."
size="50" />
<input id="useAttributesDict"
@attributes="Attributes" />
@code {
private Dictionary<string, object> Attributes { get; set; } =
new()
{
{ "maxlength", "5" },
{ "placeholder", "ここに入力してください..." },
{ "size", "50" }
};
}まず1つ目の input タグは、通常どおり書いたものです。
maxlength や placeholder、size をひとつずつ指定していますね。
2つ目の input タグでは、@attributes で Dictionary を指定してます。
この Dictionary は何かというと、指定したいプロパティ名と値のセットを保持しておく変数です。
1つ目の input タグで指定したプロパティと値の組み合わせを、Dictionary で指定しています。
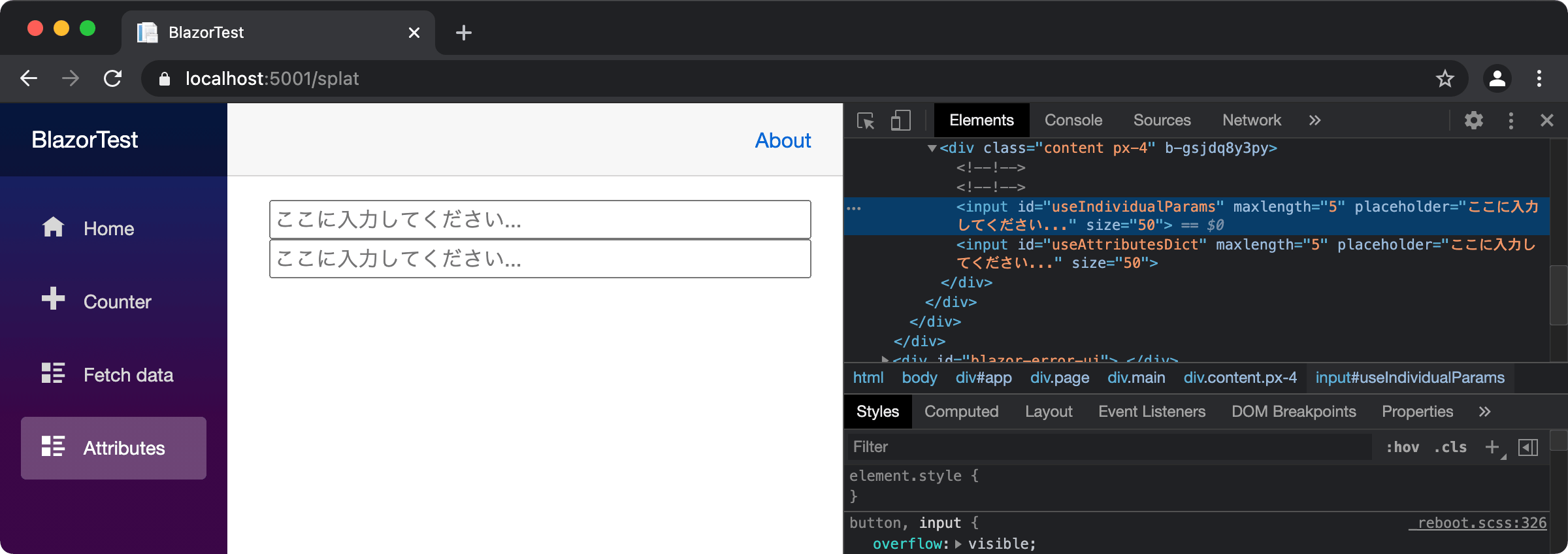
動作確認
デバッグ実行してみると、普通にひとつずつ指定した input タグと、属性スプラッティングを使用した input タグでは、特に違いがないことがわかりました。

任意のパラメーターを渡す
ここまでは、ひとつの画面で属性スプラッティングを使用する例を見てきました。
子コンポーネントに渡すパラメーターに対しても使用することができるので、その例を見ていきましょう。
子コンポーネントの追加
まずは、子コンポーネントを追加します。
<div class="row" role="img" >
<img src=@src @attributes=Attributes />
</div>
@code
{
[Parameter]
public string src { get; set; }
[Parameter(CaptureUnmatchedValues = true)]
public Dictionary<string, object> Attributes { get; set; }
}ポイントは、Parameter のプロパティに CaptureUnmatchedValues = true をつける点です。
これをつけることによって、Parameter として定義していないプロパティも受ける事ができるようになります。
なお、CaptureUnmatchedValues を持つプロパティは、ひとつだけしか定義できません。
あとは、親コンポーネントから呼び出すだけです。
@page "/splat"
<input id="useIndividualParams"
maxlength="5"
placeholder="ここに入力してください..."
size="50" />
<input id="useAttributesDict"
@attributes="Attributes" />
<AttributesSample2 src="https://www.gravatar.com/avatar/HASH"
height="50"/>
@code {
private Dictionary<string, object> Attributes { get; set; } =
new()
{
{ "maxlength", "5" },
{ "placeholder", "ここに入力してください..." },
{ "size", "50" }
};
}src は子コンポーネントのパラメーターとして用意されていますが、height は用意されていないパラーメーターです。
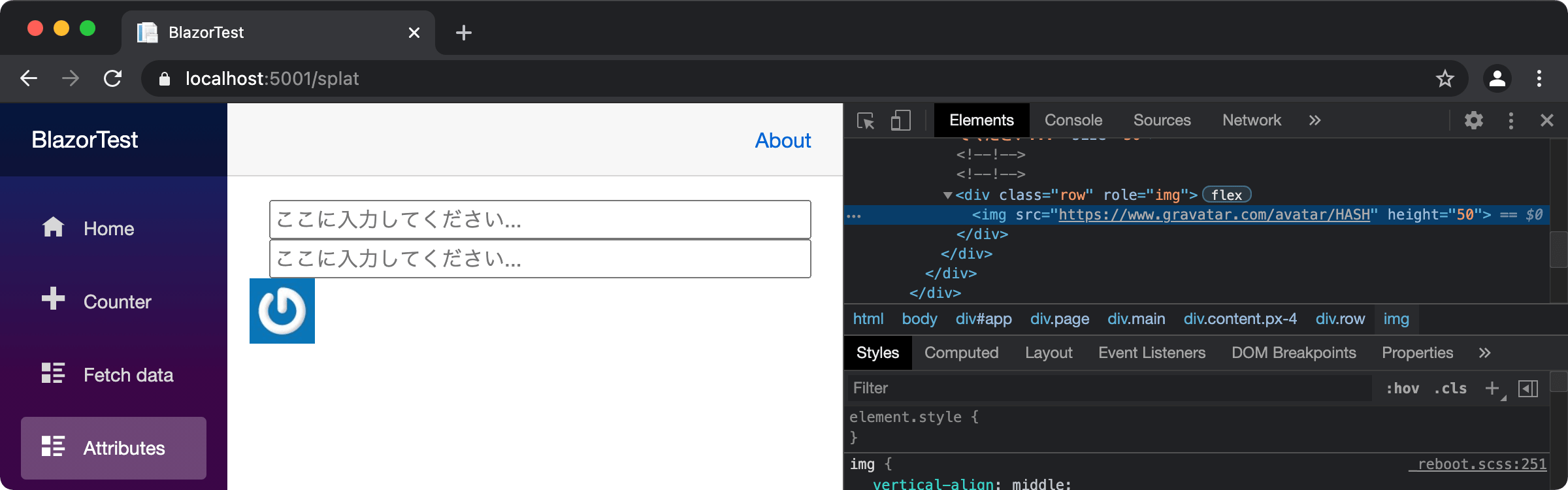
動作確認
デバッグ実行してみると、パラメーターとして用意していない height が問題なく指定されていることが確認できました。

最後に
属性スプラッティングで任意のパラメーターを渡す方法について解説しました。
タグにつけるプロパティのパラメーターは、属性スプラッティングが有効そうですね。
パラメーターのプロパティが何個も増えて困っていた人は、ぜひ試してみてください。

入門編から EC サイトを作る応用編まで、Blazor の本を3冊執筆しました。
私が1年以上かけて学習した内容をすべて詰め込んでいるので、さらにステップアップしたい方はぜひご覧ください。