Web アプリ内で使用する接続文字列などは、あらかじめプロジェクトに組み込まれている appsettings.json で管理できます。
しかし、機密情報をファイルに直書きしてリポジトリ管理するのは、セキュリティ上望ましくありません。
Azure App Configuration を使用すれば、ファイルに直書きすることなく Azure 上で機密情報が完結するので、とてもセキュアになります。
本記事では、Blazor Server に App Configuration を統合する手順について解説しました。
ローカルだけでなく、デプロイ後の環境でも動作させる方法についても記載しているので、これから導入する人に役に立つはずです。
ではさっそく見ていきましょう。
ローカルで App Configuration を読み込む
まずは、ローカルで App Configuration を読み込む方法について見ていきます。
App Configuration の作成
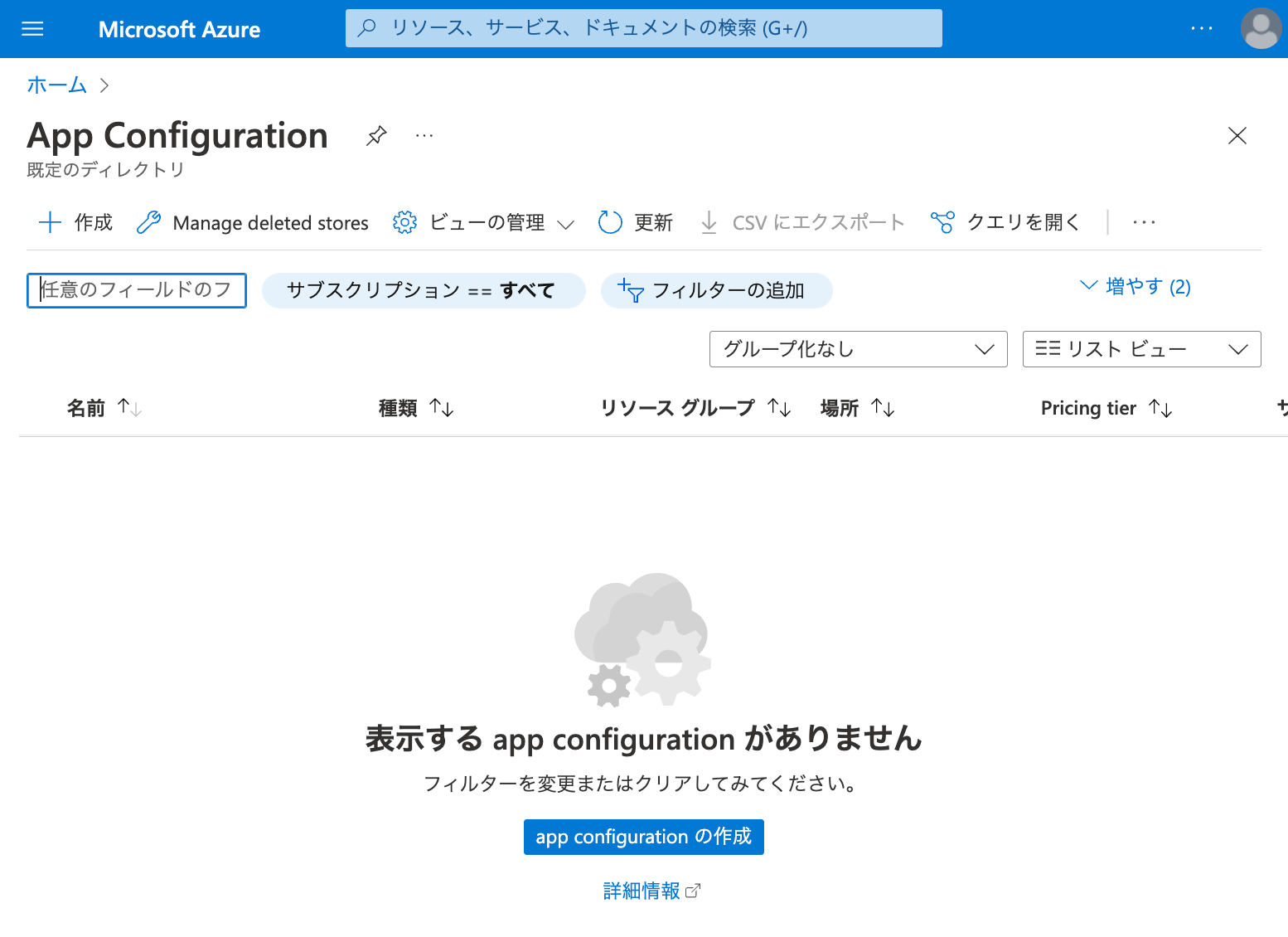
Azure ポータルにアクセスして、App Configuration のメニューを選択します。
作成ボタンから作成を開始しましょう。

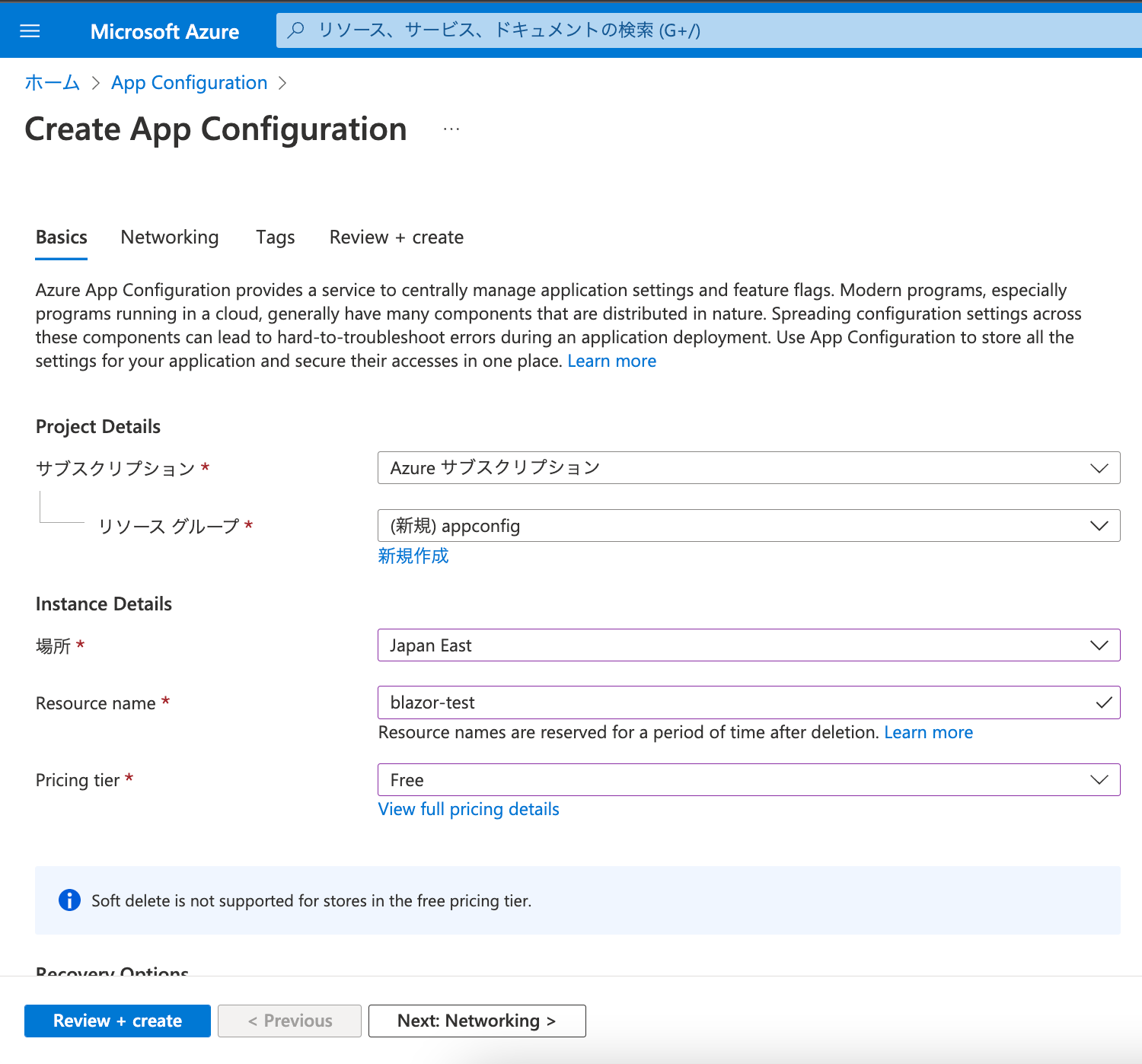
サブスクリプションやリージョンを選択します。
今回は無料枠の範囲内で使用するので、料金は Free にしておきましょう。
入力ができたら、作成をしてください。

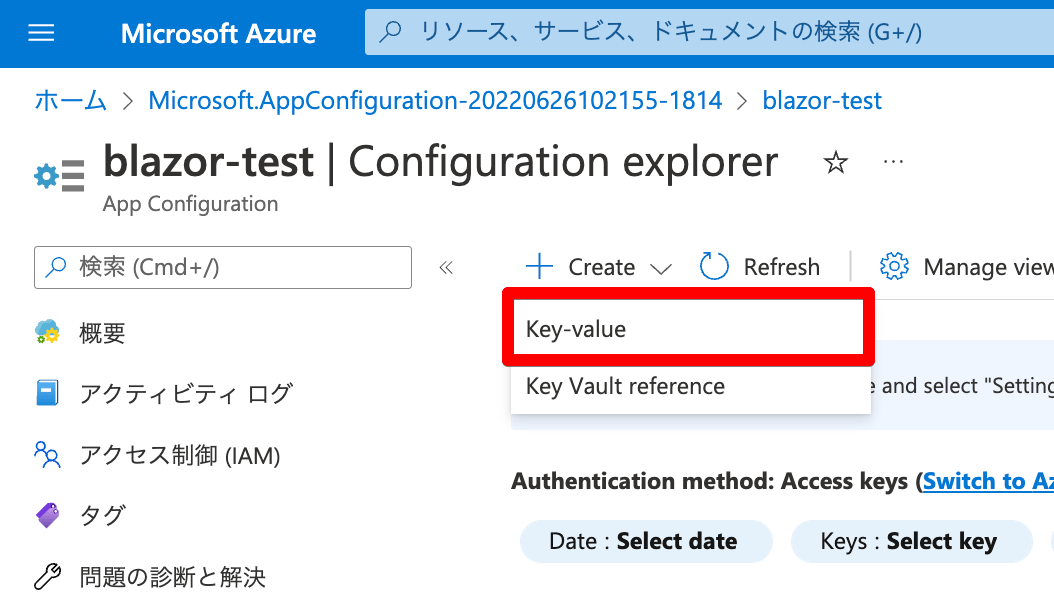
作成できたら、[Create] -> [Key -value] より、新しいキーと値を追加します。

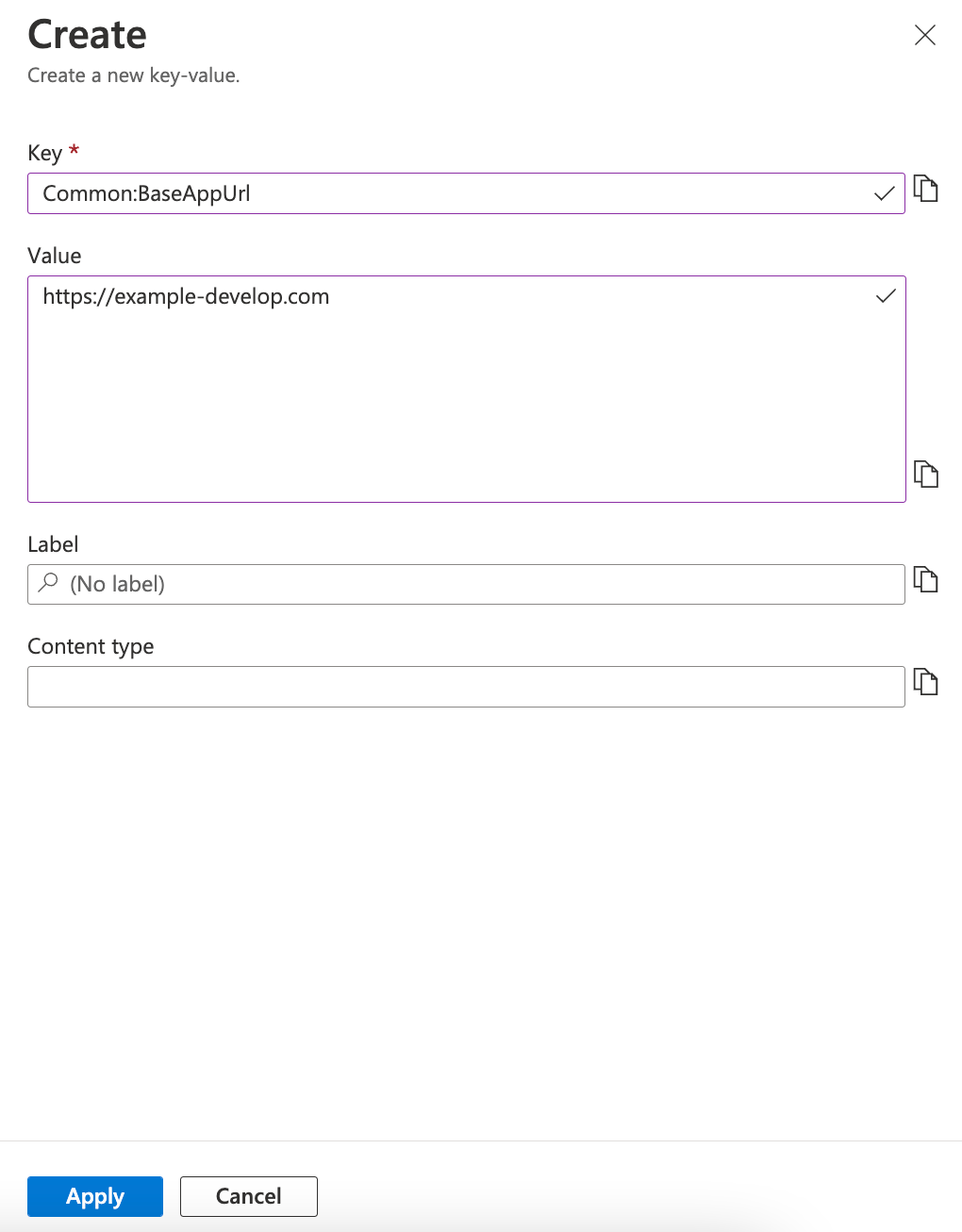
今回は Common:BaseAppUrl という Key で、https://example-develop.com の Value を追加しました。
Key をコロン区切りにしているのには意味があるので、後で解説します。
入力ができたら、Apply を押しましょう。

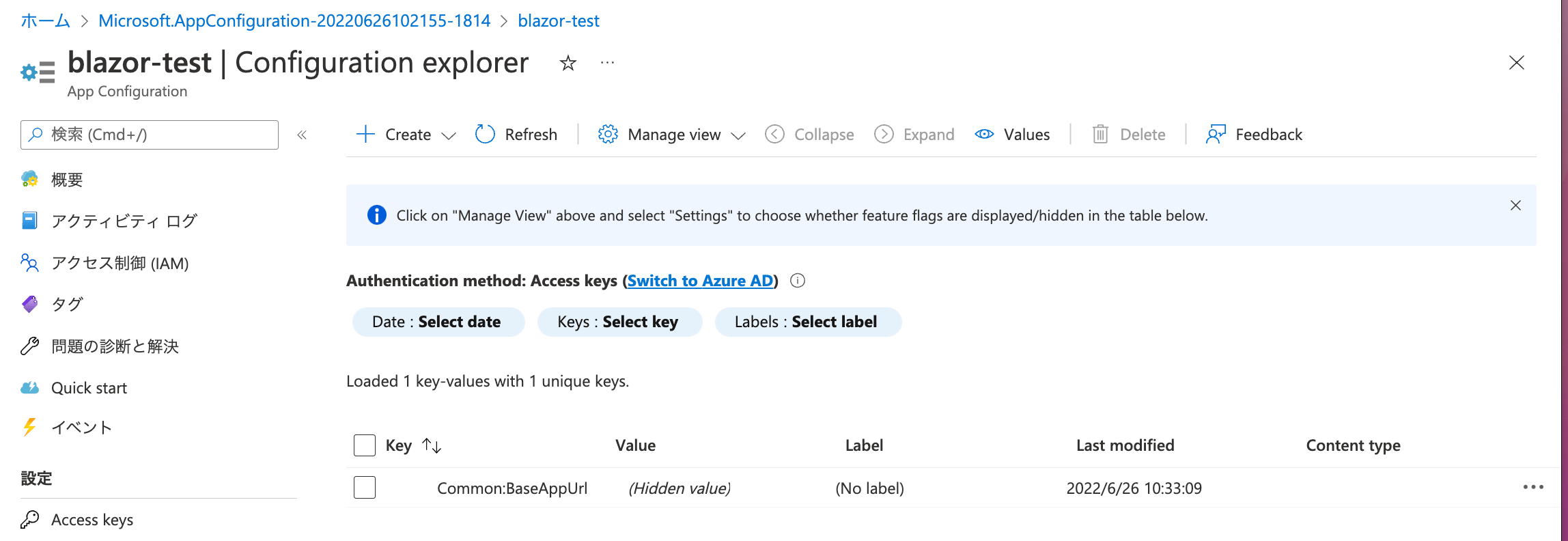
以下のように値が登録されていれば OK です。

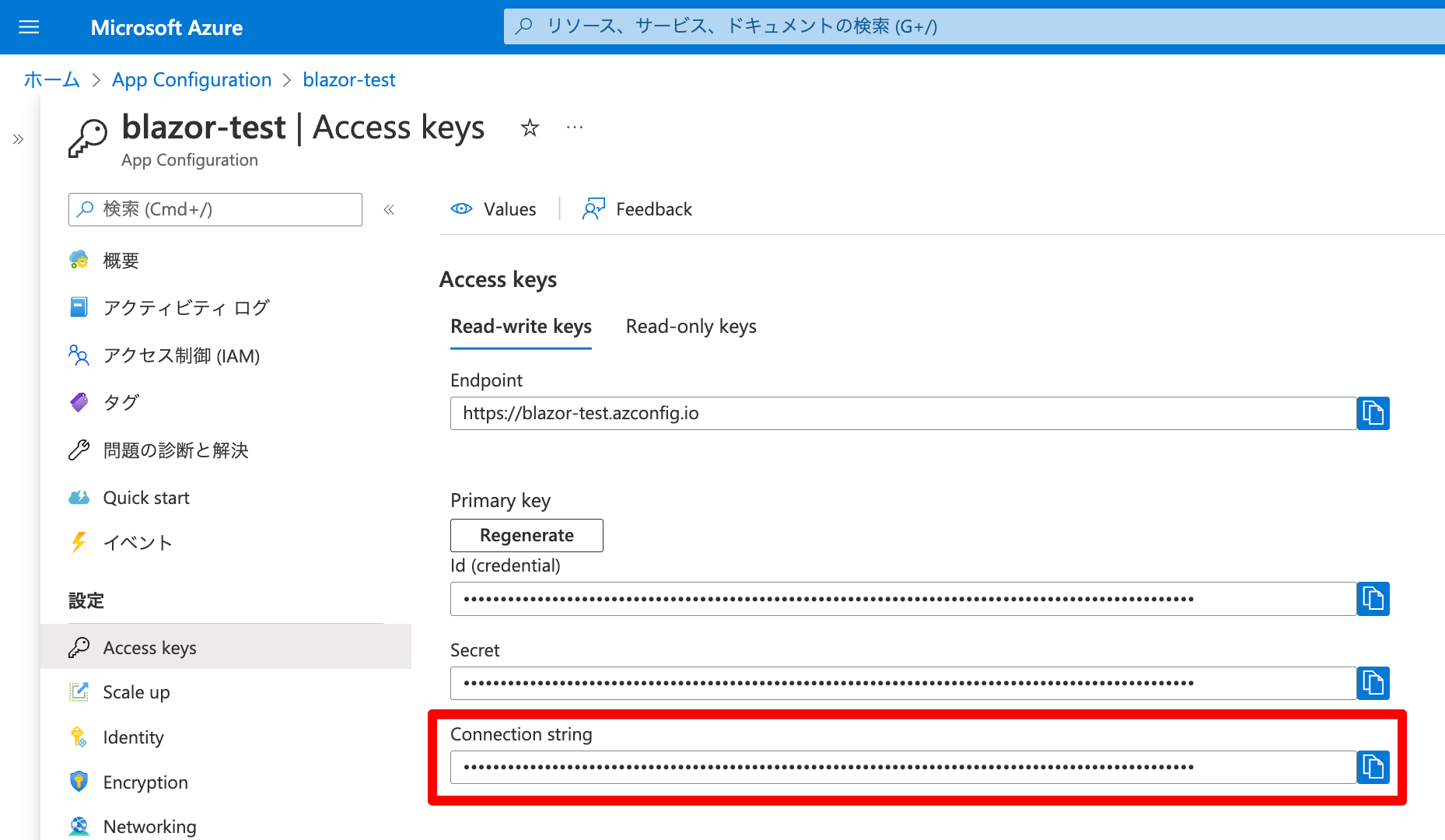
最後に、あとで Connection string が必要になるのでコピーしておきましょう。

Blazor プロジェクトの作成
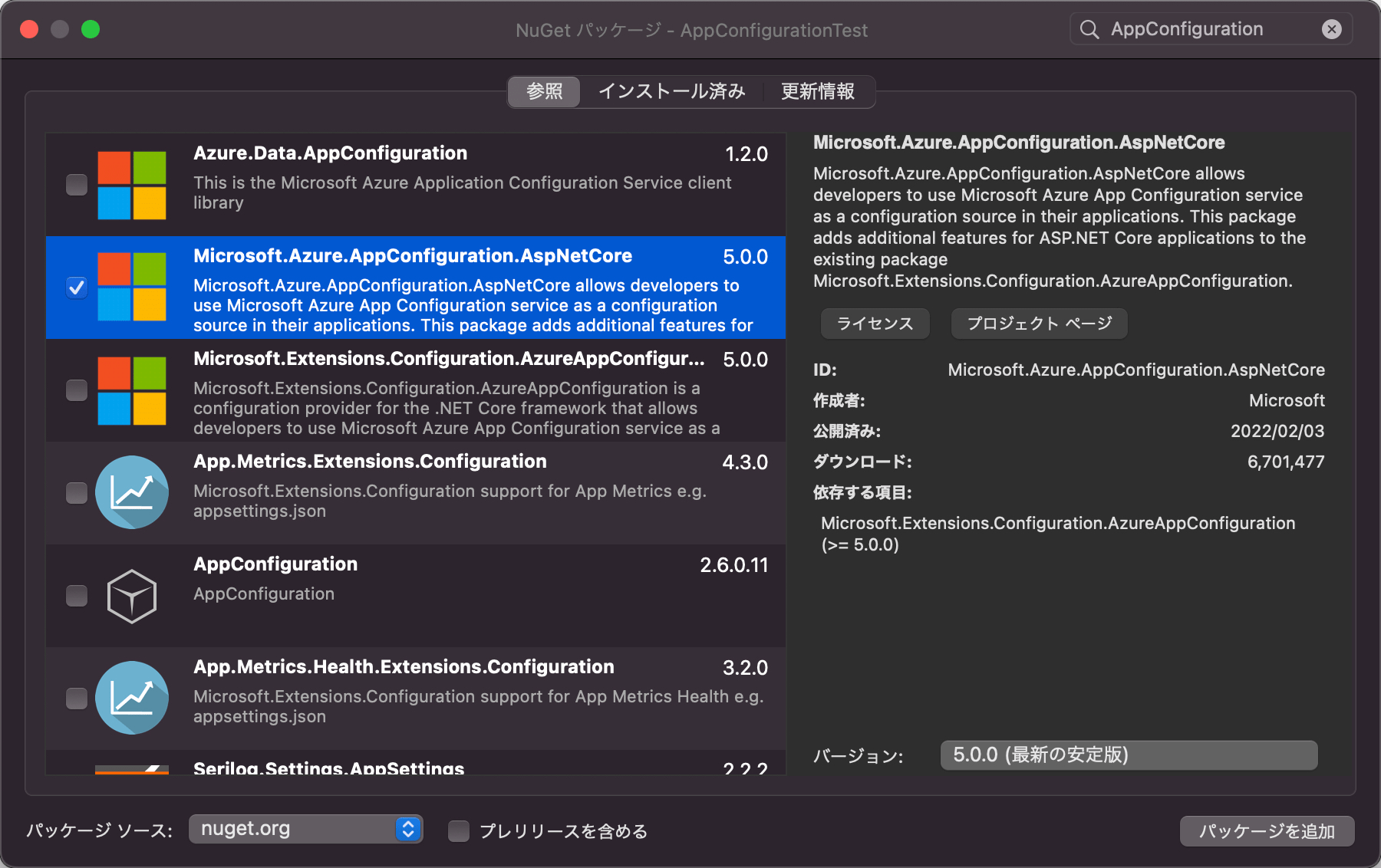
Blazor Server プロジェクトを作成し、Microsoft.Azure.AppConfiguration.Asp.NetCore のパッケージを追加します。
App Configuration を統合するのに必要なパッケージです。

AppSettings.cs の作成
設定ファイルを Configuration の中から配列で都度取り出すこともできますが、エンティティに値を入れてしまったほうが扱いやすいです。
今回は、AppSettings という名前でエンティティクラスを作成しました。
namespace AppConfigurationTest;
#pragma warning disable CS8618
public class AppSettings
{
public Common Common { get; set; }
}
public class Common
{
public string BaseAppUrl { get; set; }
}
#pragma warning restore CS8618なお、何もしないとコンパイラから「初期化されてないぞ」と null に関する警告が出てしまうので、警告を消す「おまじない」も書いています。
また、先ほど Common:BaseAppUrl というキーで App Configuration を作成しましたが、これが「クラスの階層」に相当します。
- AppSetting -> App Configuration 全体に相当
- Common -> Common クラスに相当
- BaseAppUrl -> BaseAppUrl プロパティに相当
このようにエンティティとして定義しておけば、都度配列から取り出す必要がなるので便利ですね。
Program.cs の修正
Program.cs を修正して、App Configuration から AppSetting に値を詰め込む処理を入れていきます。
using AppConfigurationTest.Data;
using AppConfigurationTest;
using Microsoft.Extensions.Configuration.AzureAppConfiguration;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddServerSideBlazor();
builder.Services.AddSingleton<WeatherForecastService>();
//--- ↓追記ここから
builder.Host.ConfigureAppConfiguration((hostingContext, config) =>
{
var settings = config.Build();
config.AddAzureAppConfiguration(options =>
{
var appConfig = settings["APPCONFIG"];
options.Connect(appConfig)
.Select(KeyFilter.Any)
.Select(KeyFilter.Any, hostingContext.HostingEnvironment.EnvironmentName);
});
});
var appSettings = builder.Configuration.Get<AppSettings>();
builder.Services.AddSingleton(appSettings);
//--- ↑追記ここまで
var app = builder.Build();
// 中略APPCONFIG の接続文字列をもとに、App Configuration に接続しています。
2つ並んでいる Select は「後勝ち」になるため、次の意味があります。
- Environment に一致するラベルの値があれば、それを取ってくる
- 一致するラベルがなければ、NoLabel を取ってくる
今回は「ローカル環境はラベルを付けない」「ステージング環境は Staging のラベルを付ける」という区分けにしようと思います。
launchSettings.json の修正
Program.cs から参照する APPCONFIG のキーをlaunchSettings.json に追加しましょう。
先頭に ASPNETCORE_ をつけることで、APPCONFIG のキーで参照できるようになります。
ASPNETCORE_APPCONFIG はリポジトリ管理せず、必要に応じてローカルで変更しておくだけにするといいでしょう。
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:43430",
"sslPort": 44317
}
},
"profiles": {
"AppConfigurationTest": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"applicationUrl": "https://localhost:7254;http://localhost:5263",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development",
"ASPNETCORE_APPCONFIG": "ここにコピーした Connection String を入力"
}
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
Counter.razor の修正
あとは AppSettings の内容が問題ないかを確認するため、Counter.razor に値を表示する処理を追記しました。
@page "/counter"
@inject AppSettings AppSettings
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
<h2>BaseAppUrl</h2>
<p>@AppSettings.Common.BaseAppUrl</p>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
動作確認
デバッグ実行をして動作を確認していきます。
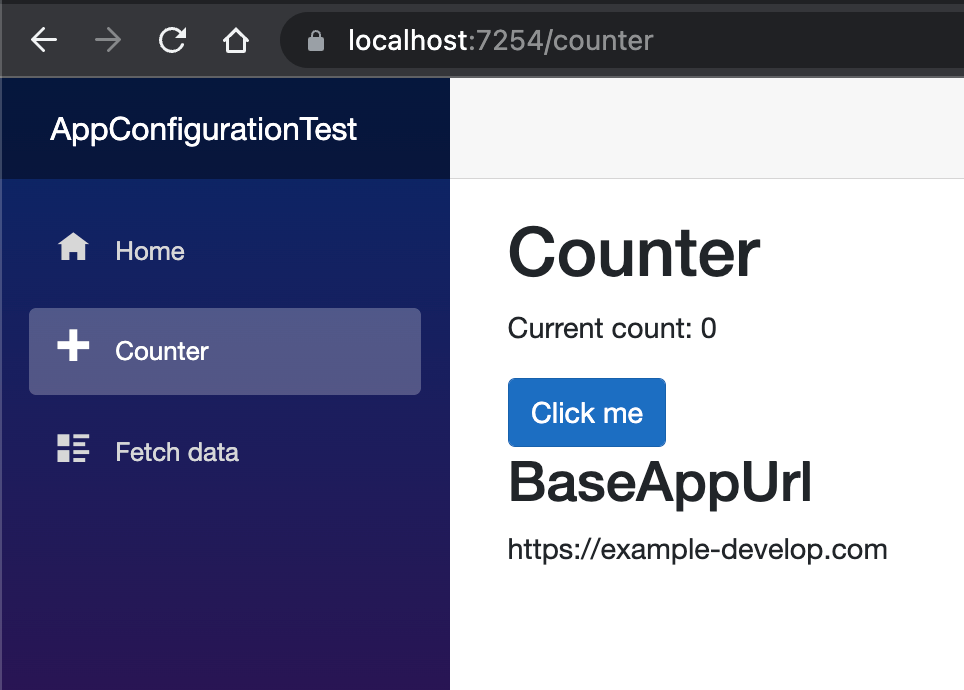
Counter のメニューを開いてみると、App Configuration で設定した BaseAppUrl が表示されたことが確認できました。

App Service で App Configuration を読み込む
ローカルでの確認ができたので、次は App Service で動かしてみます。
今回はステージング環境を作る例としました。
App Service の作成
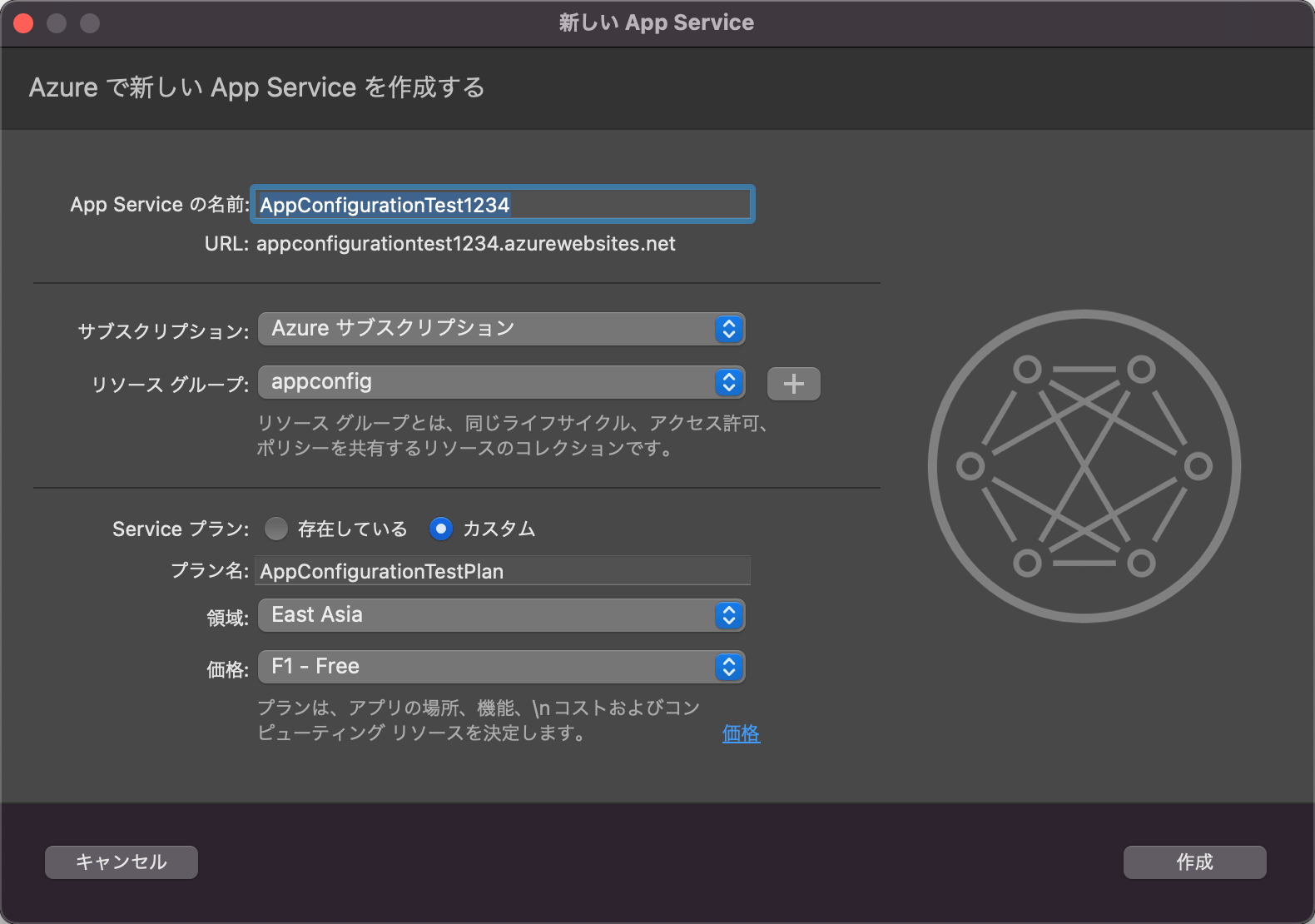
Visual Studio のビルドメニューから、Azure に発行をすることができます。
価格が Free になっていることを確認して、作成しましょう。

アプリケーション設定の登録
launchSettings.json はローカル用の設定ファイルなので、デプロイされた環境には読み込まれません。
したがって、App Service に対しても環境変数を登録する必要があります。
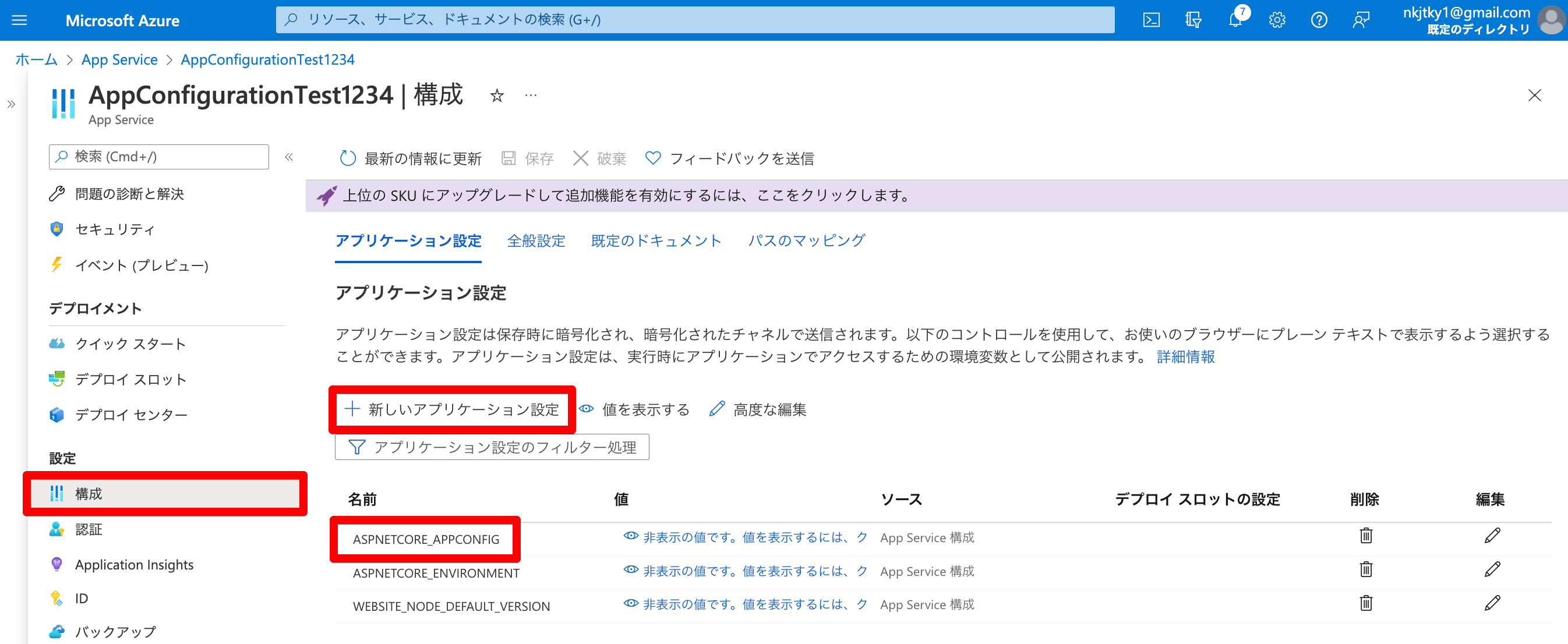
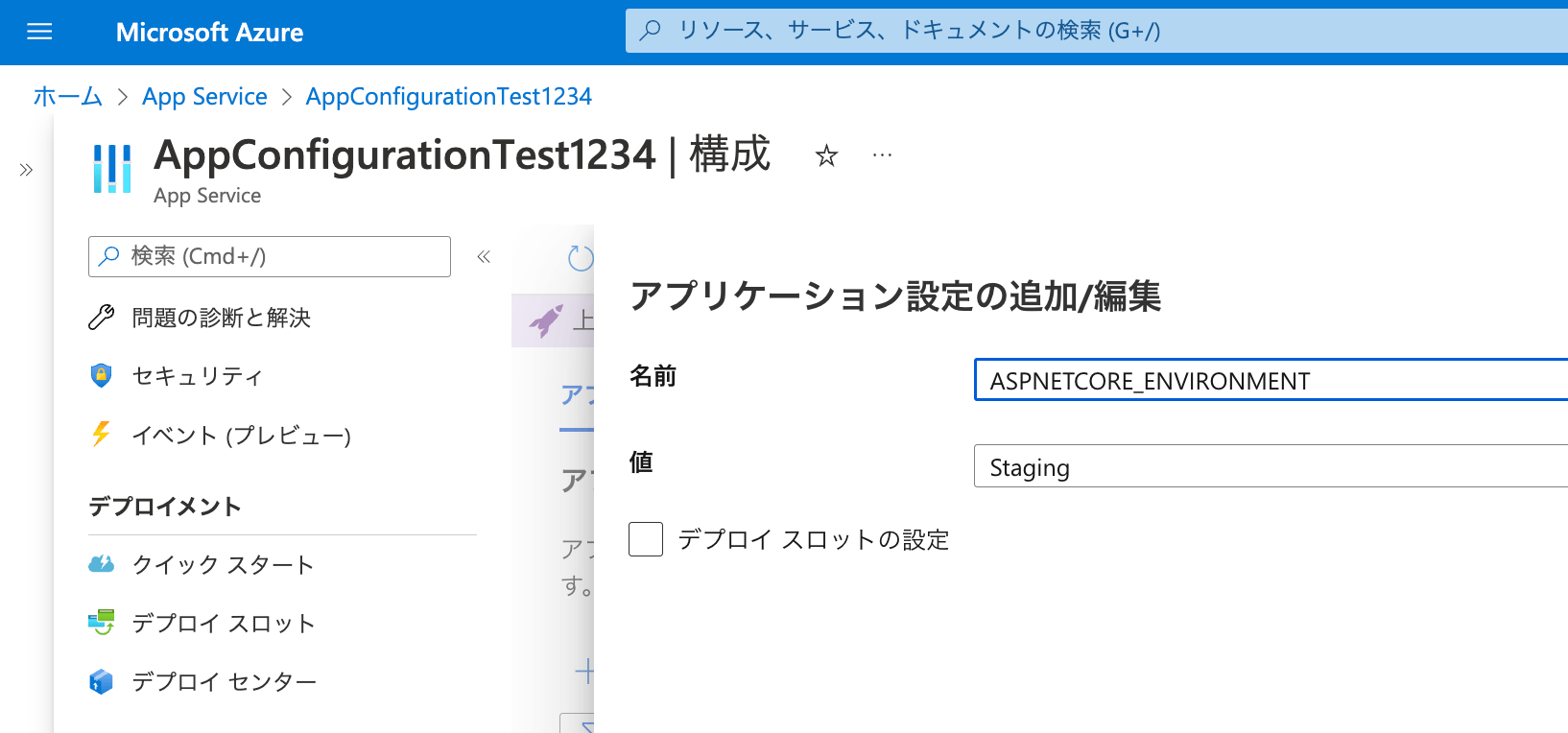
構成メニューから新しいアプリケーション設定を登録できるので、launchSettings.json に入れた値と同じものを登録してください。

ステージング環境にしたいので、ASPNETCORE_ENVIRONMENT のキーで Staging の値を登録しておきましょう。
この値が、Program.cs で追記した hostingContext.HostingEnvironment.EnvironmentName で取得されます。

最後に「保存」を押すことを忘れないようにしましょう。
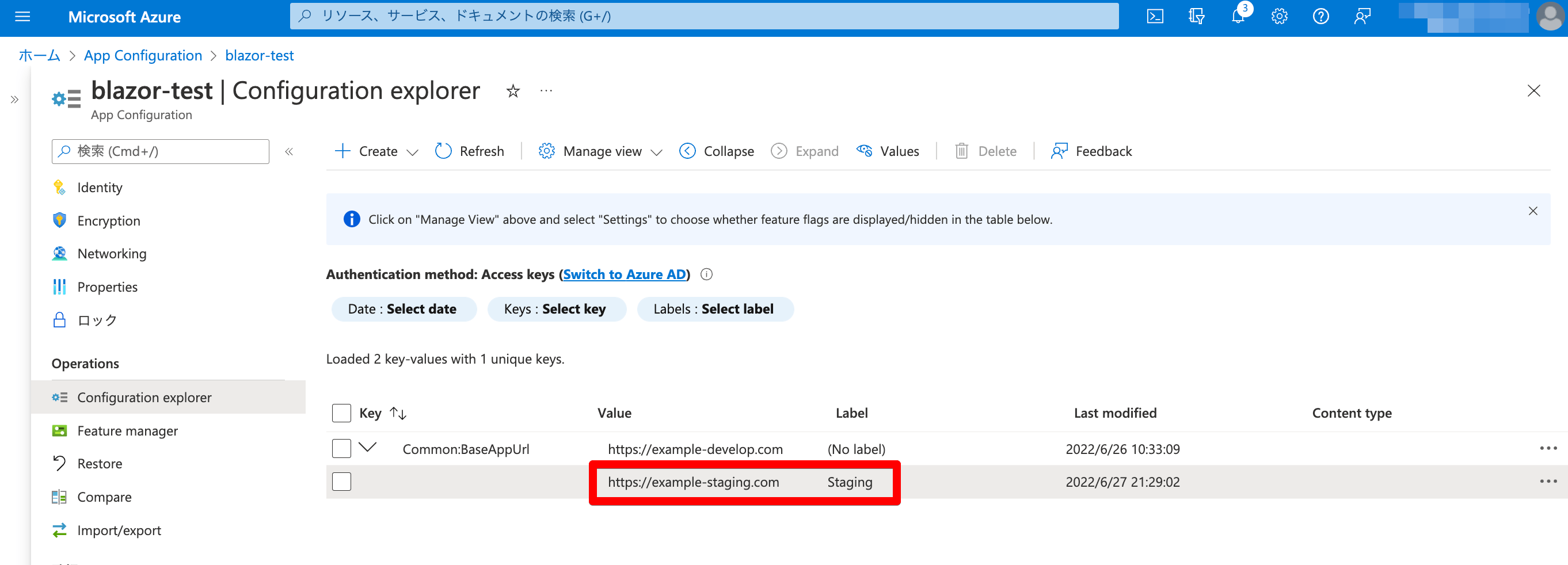
ラベルの追加
Staging のラベルの値をもうひとつ追加することで、同じキーでも複数の意味をもたせることができます。
Value は https://example-staging.com としました。

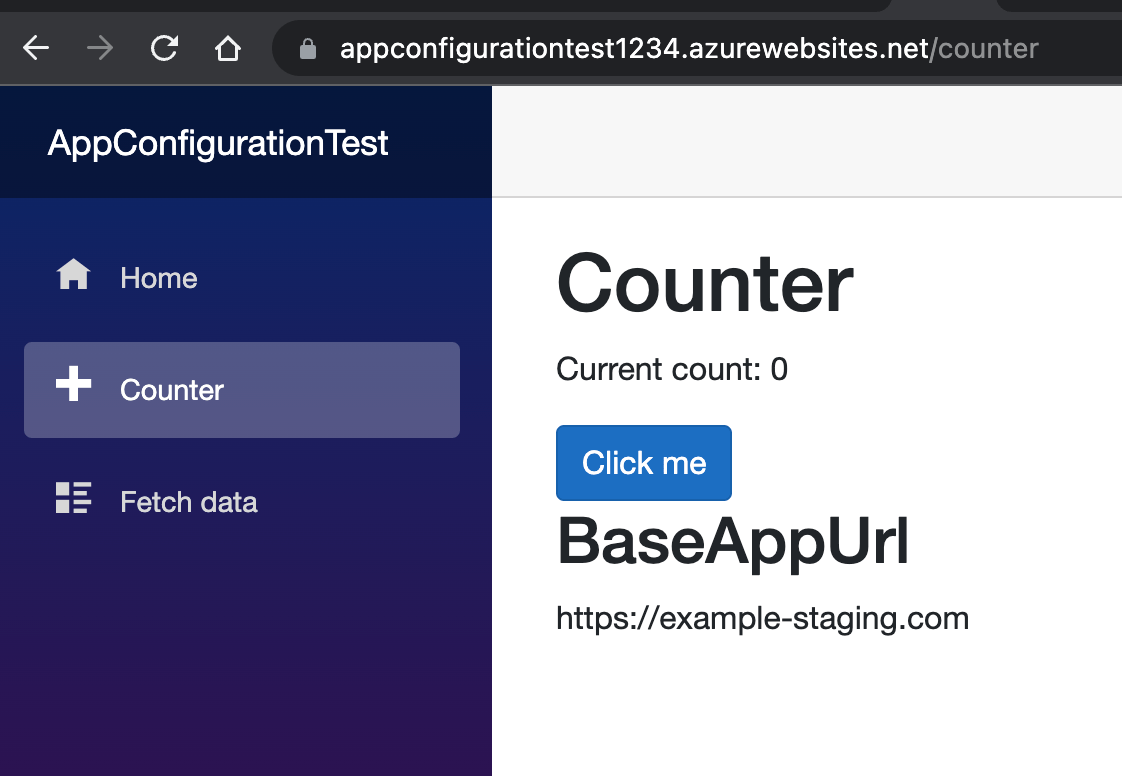
動作確認
デプロイされた環境の URL を開いてみると、ステージング環境の場合の BaseAppUrl が表示されたことが確認できました。

最後に
Azure App Configuration を Blazor に統合する例を解説しました。
ひとつであれば無料で使えるので、試しに使ってみるのもいいと思います。
この記事を参考に、ぜひ試してみてください。

入門編から EC サイトを作る応用編まで、Blazor の本を3冊執筆しました。
私が1年以上かけて学習した内容をすべて詰め込んでいるので、さらにステップアップしたい方はぜひご覧ください。