Blazor の認証機能は、メールアドレスとパスワードを要求する実装をしている人が多いと思います。
しかし、ユーザーとしてはもっと簡単に認証を済ませたいので、離脱を防ぐためにも SNS 認証を追加しておくのが効果的です。
本記事では、Google、Twitter、Facebook のアカウントでログインできるように、処理を追加してみました。
それぞれの API キーとシークレットキーを発行してしまえば、プログラムに組み込むのは簡単にできます。
では、さっそく見ていきましょう。
認証のためのシークレットキーを取得する
それぞれのサービスで、以下の2つの情報が必要になるので、取得していきます。
- API キーやクライアント ID
- シークレットキー
GCP の認証情報のページを開き、新しいプロジェクトを作成します。
プロジェクト名は BlazorTest としました。場所は指定しなくても問題ありません。

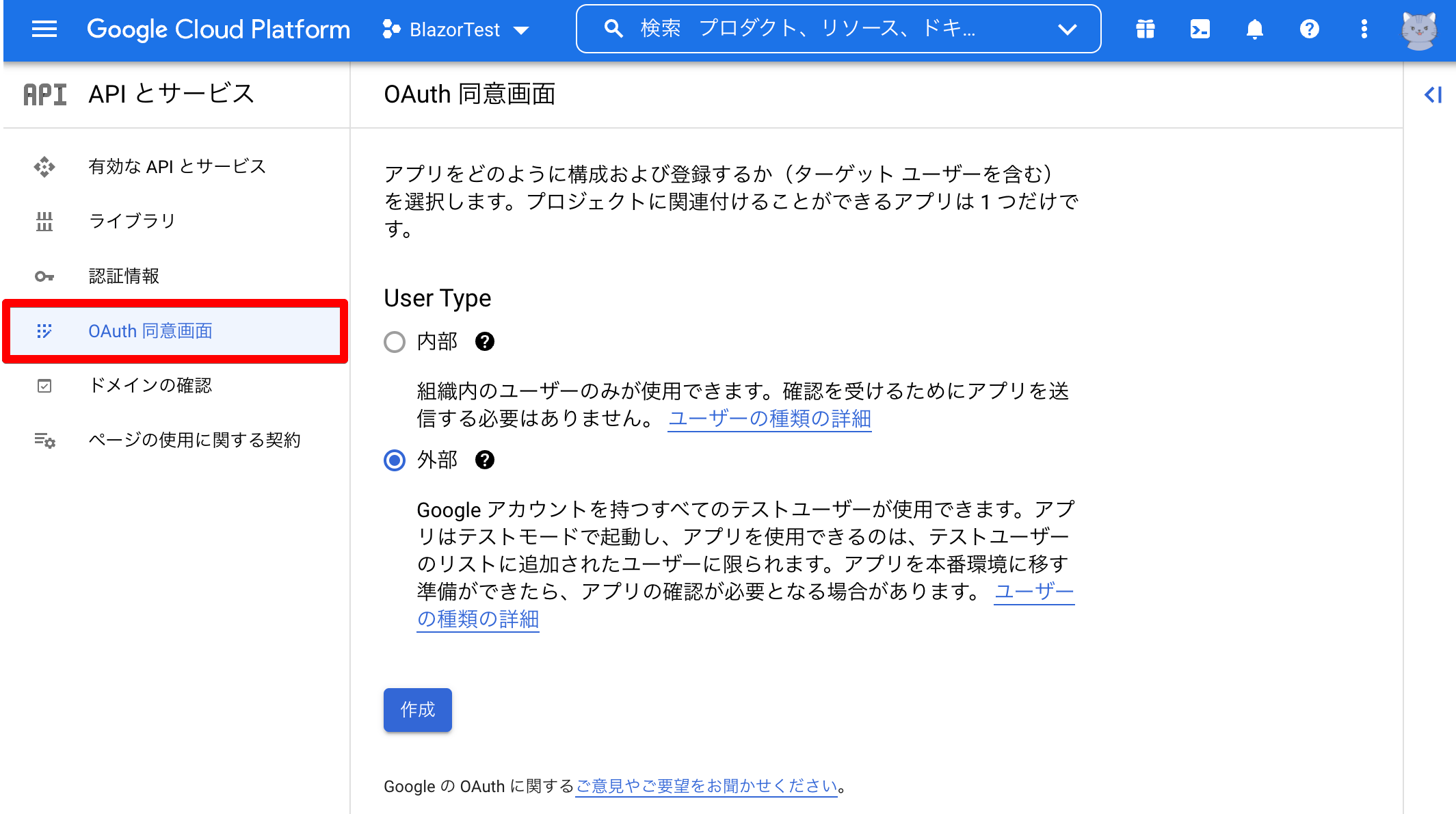
プロジェクトが作成できたら、「OAuth 同意画面」のメニューを開き、User Type を外部に設定します。

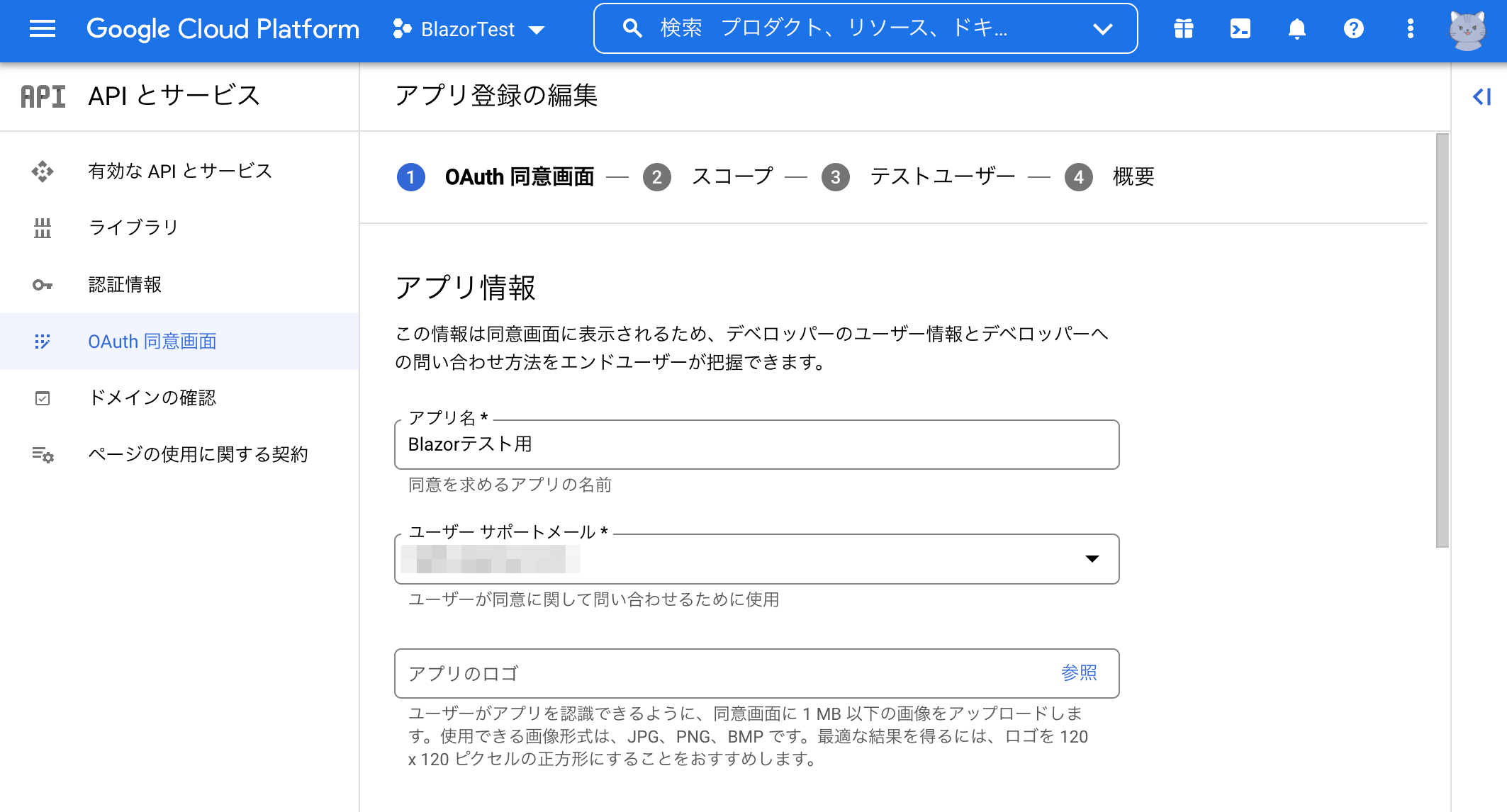
アプリ名は任意の名前で問題ありません。

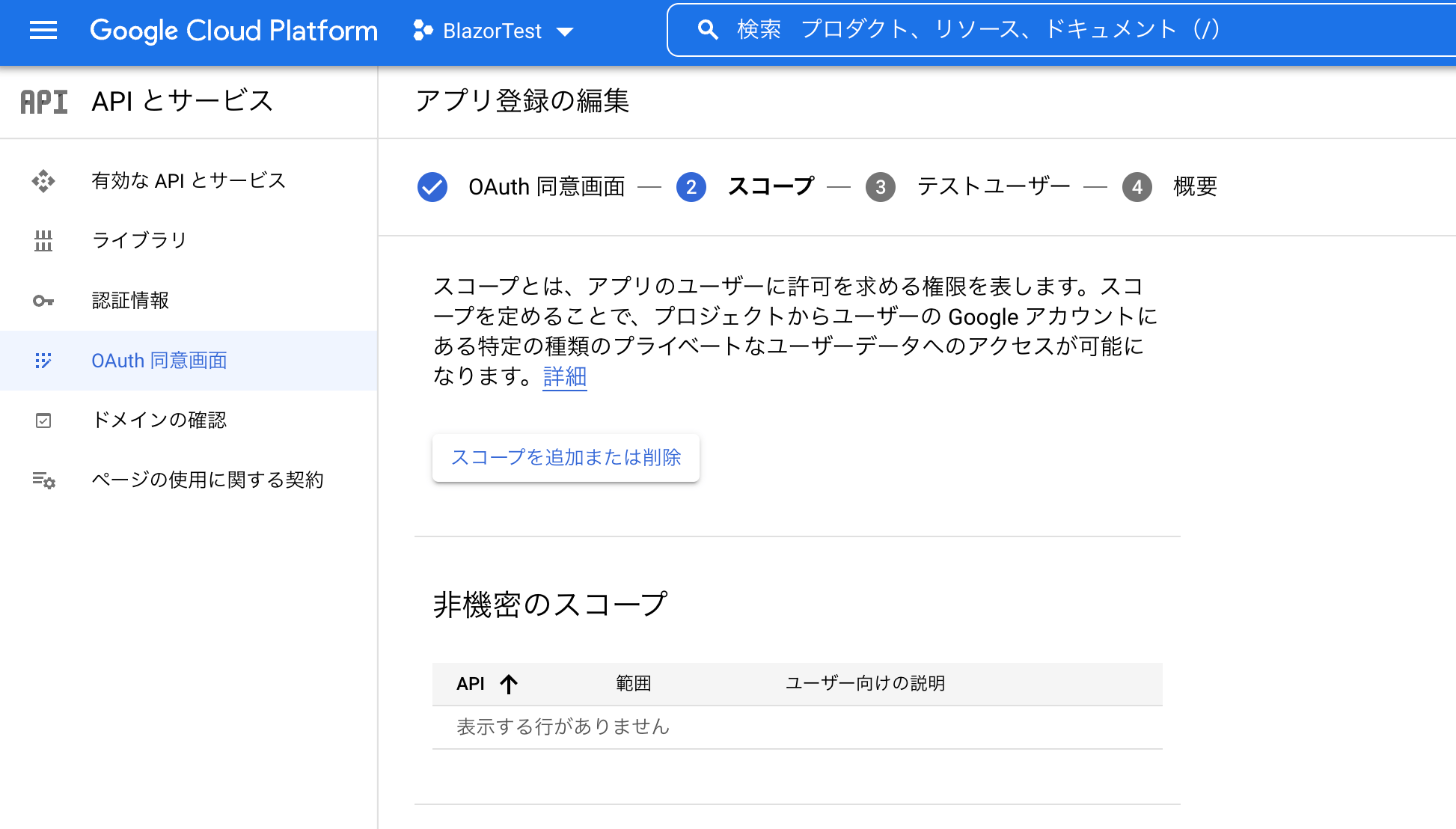
スコープは特に指定しなくてもログインできます。
今回は何も指定しませんでした。

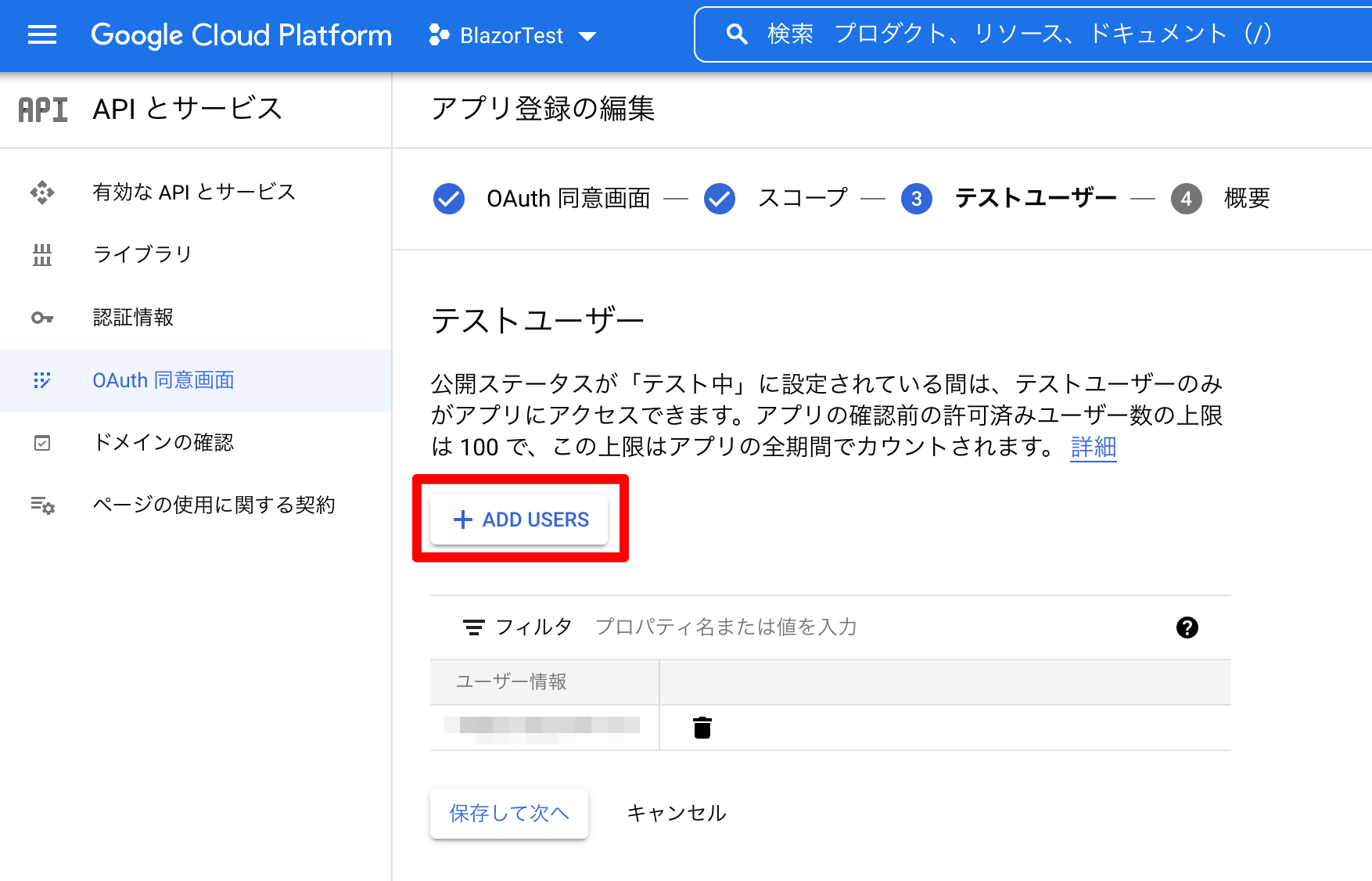
テストユーザーに自分のメールアドレスを追加します。
ここで追加したアドレスを、あとでログインに使用しましょう。

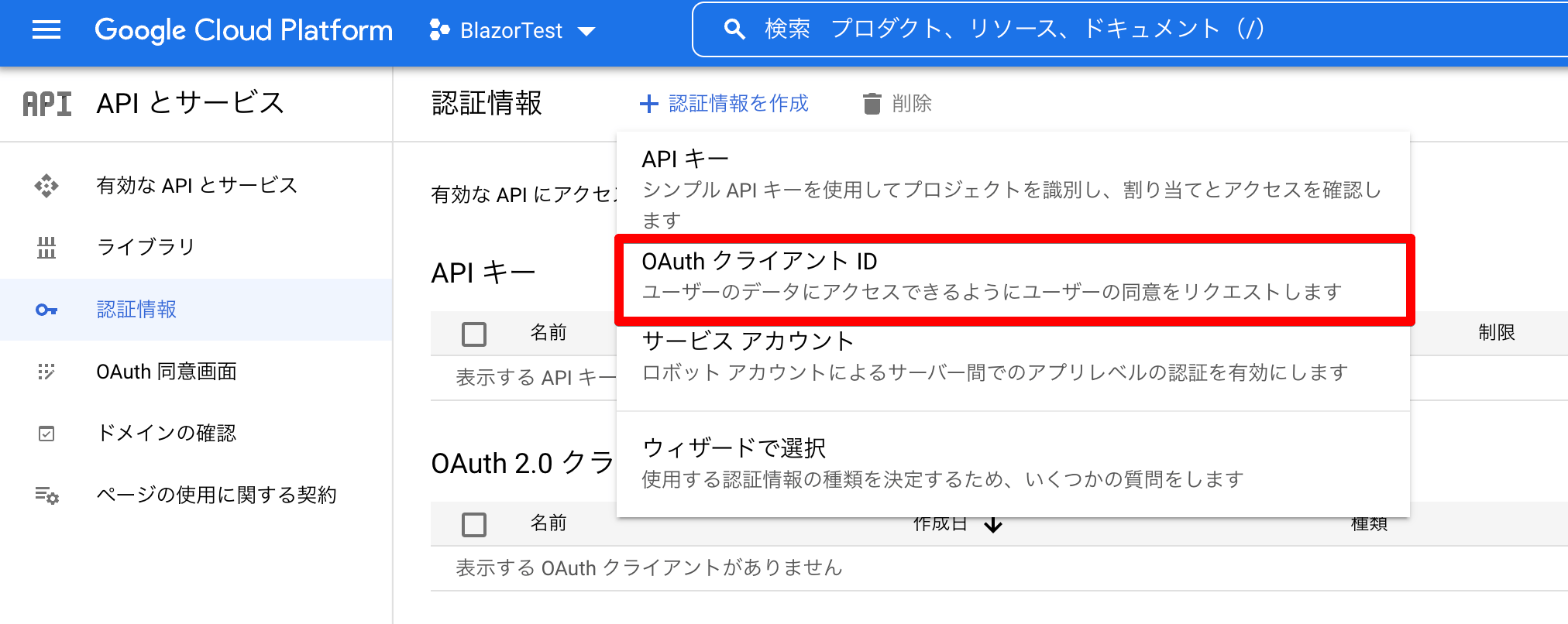
アプリが作成できたら、「認証情報を作成」のメニューから「OAuth クライアント ID」を選択します。

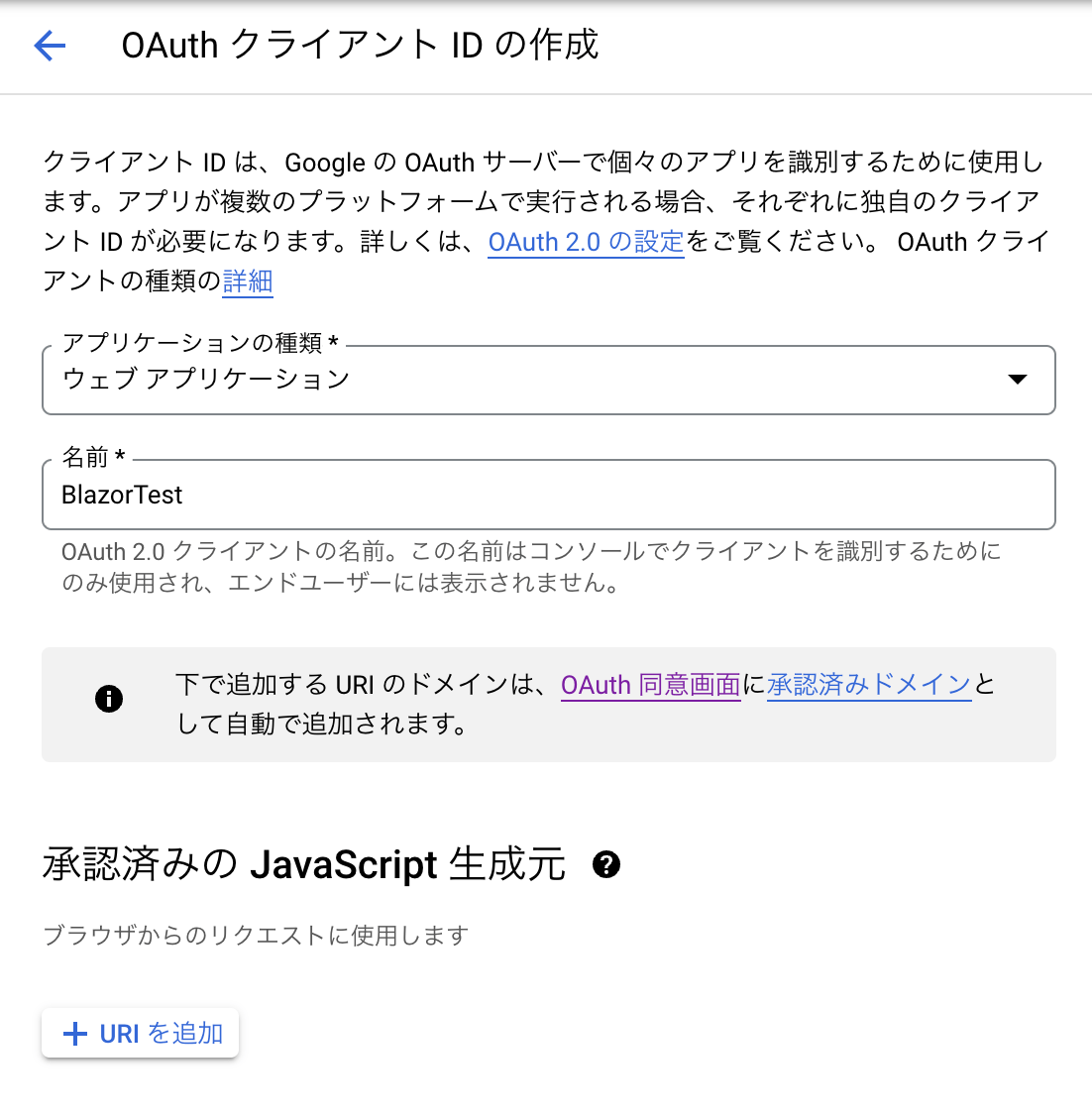
種類はウェブアプリケーション選びましょう。
名前は何でも構いません。

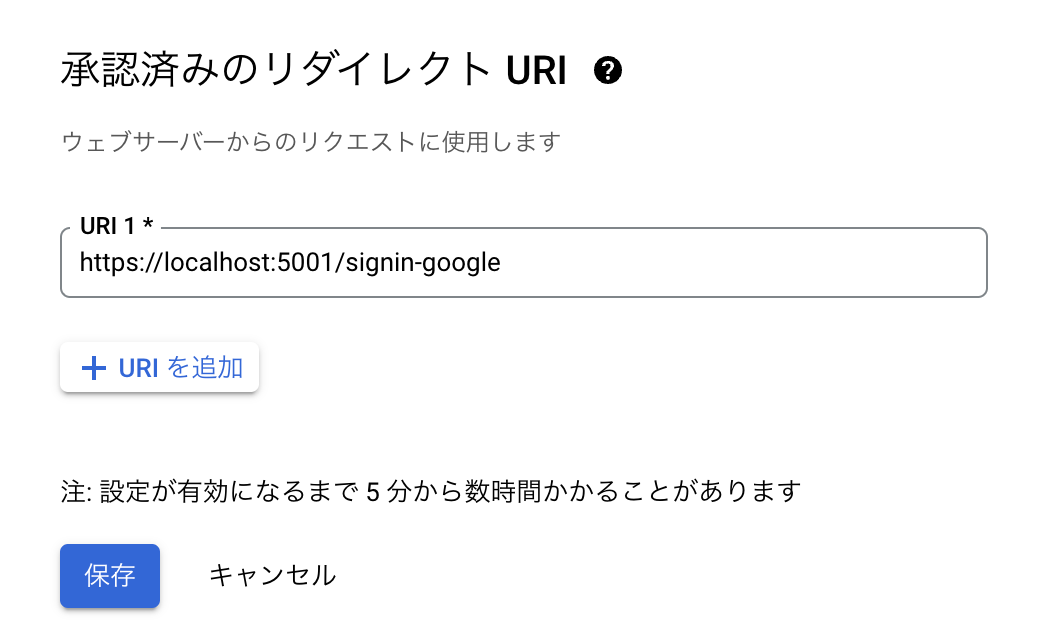
リダイレクト URI は https://localhost:5001/signin-google を指定しておきましょう。

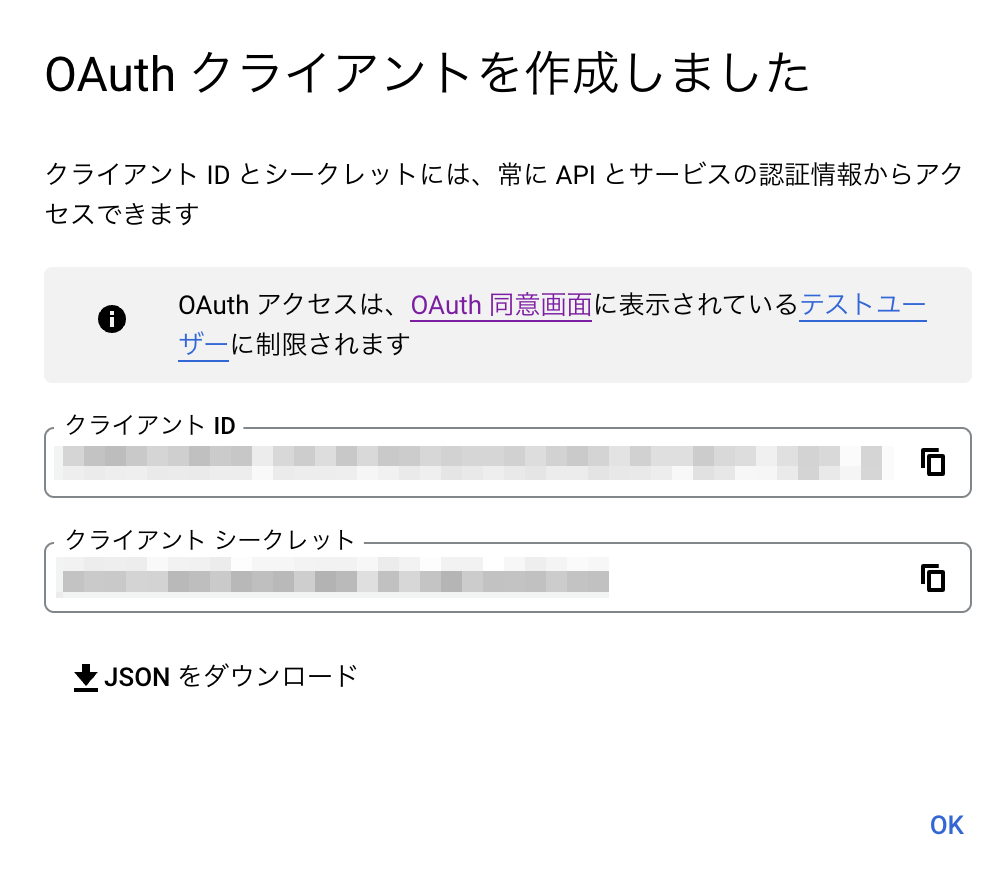
OAuth クライアントが作成できたら、クライアント ID とクライアントシークレットをコピーしておきます。

これで Google 認証の準備は完了です。
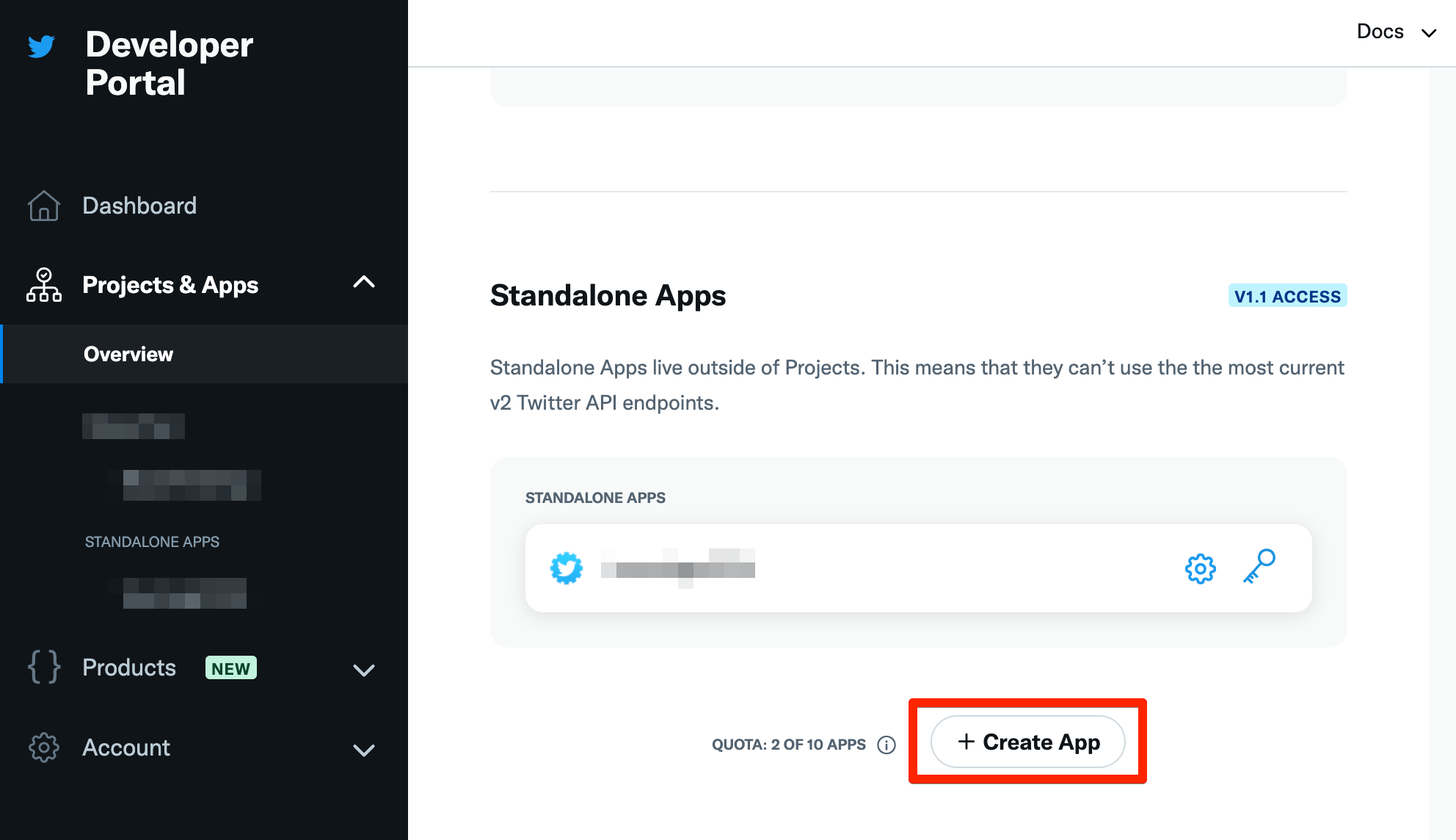
Twitter の開発者ポータルにアクセスし、新しいスタンドアロンアプリを作成します。

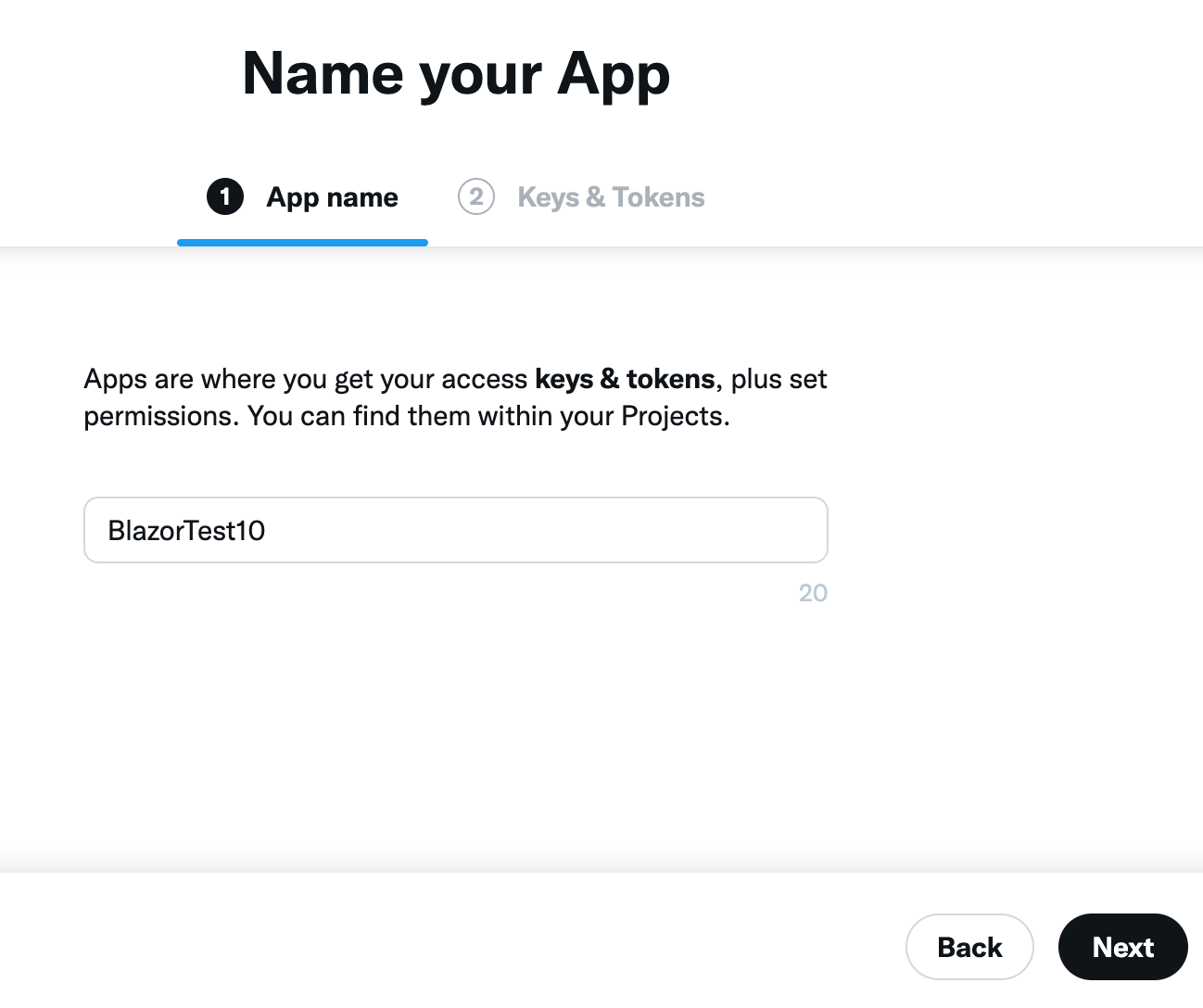
名前は何でも構いません。

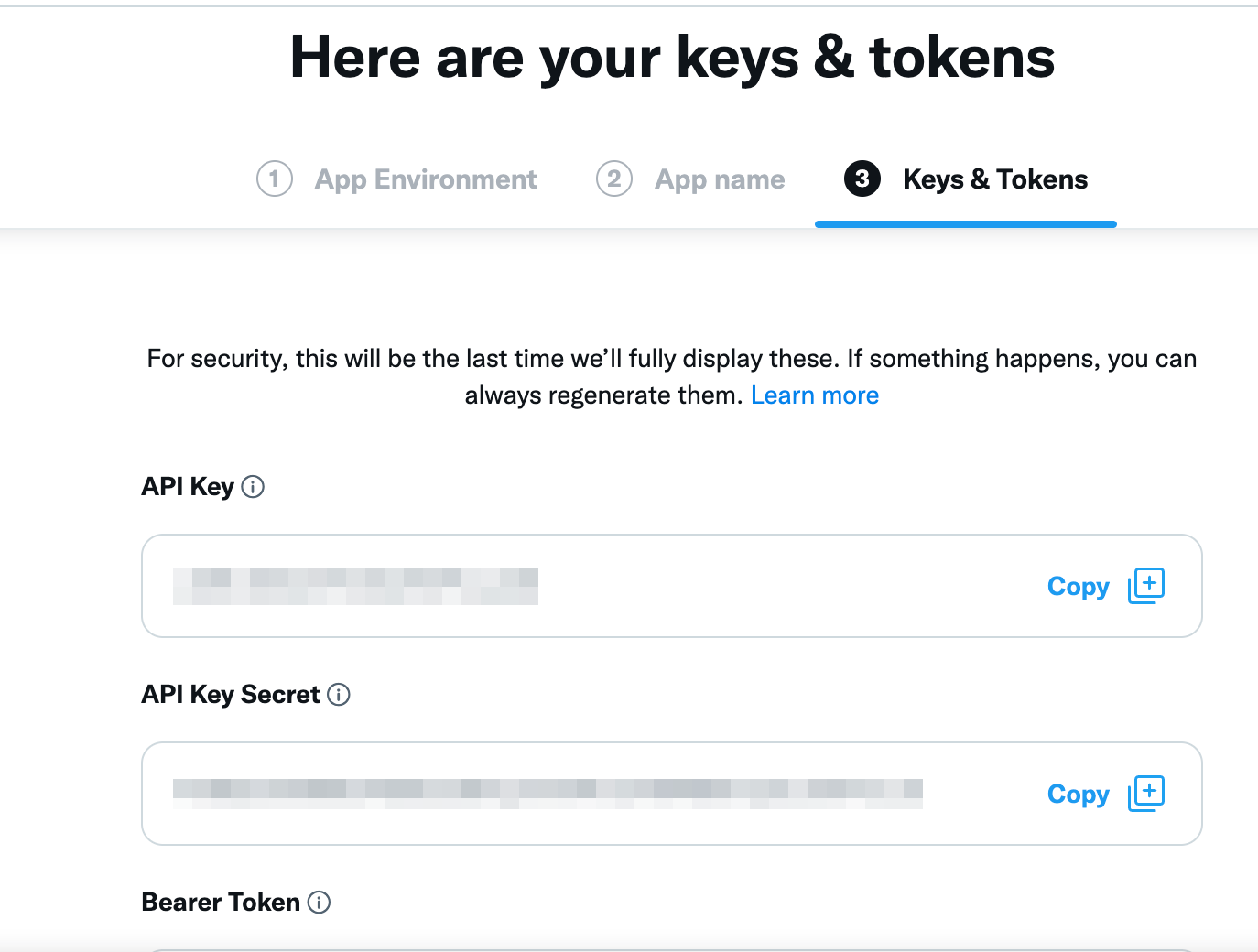
API Key と API Key Secret はあとで使用するのでコピーしておきます。

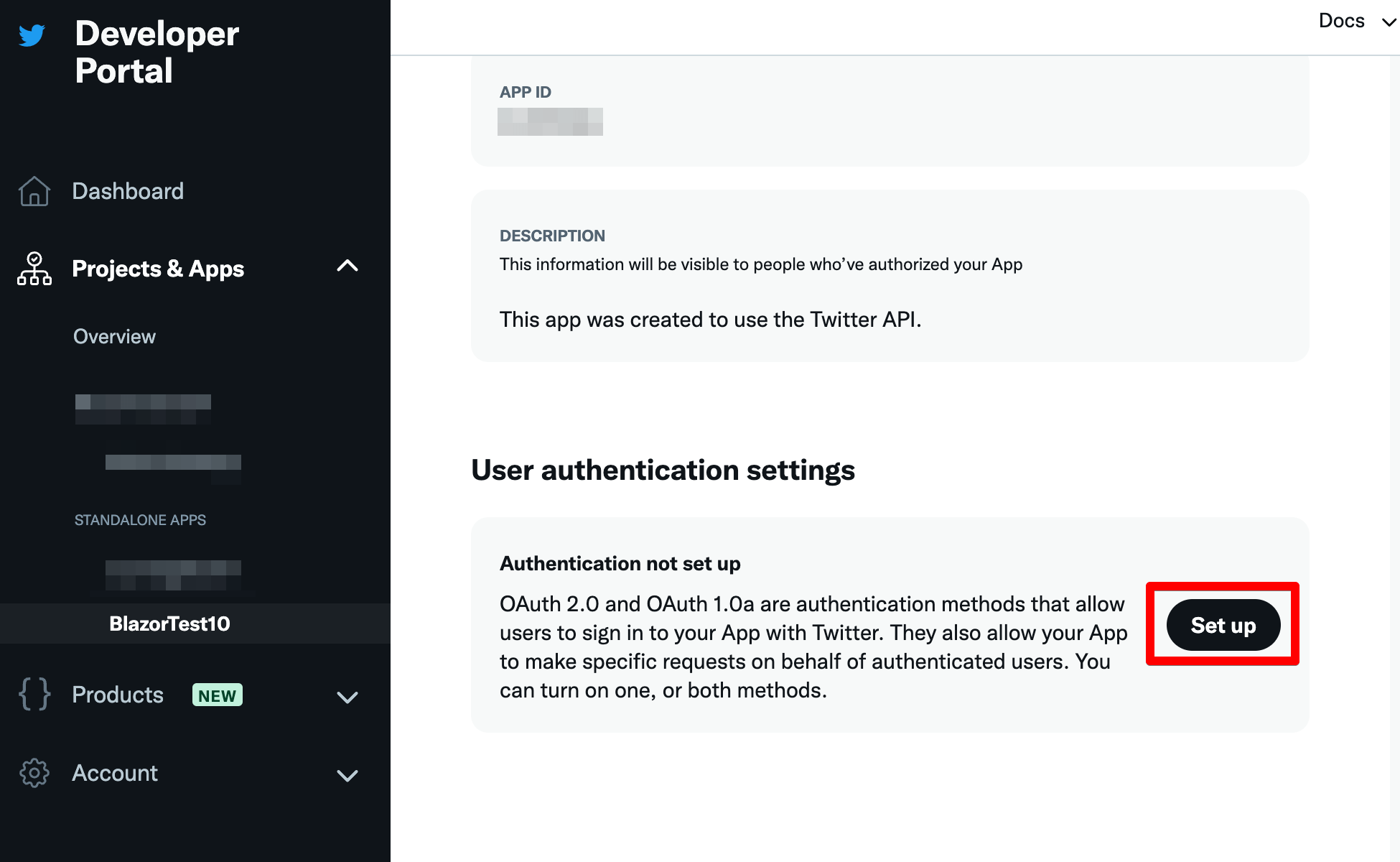
アプリの作成ができたら、User authentication settings の Set up をしていきます。

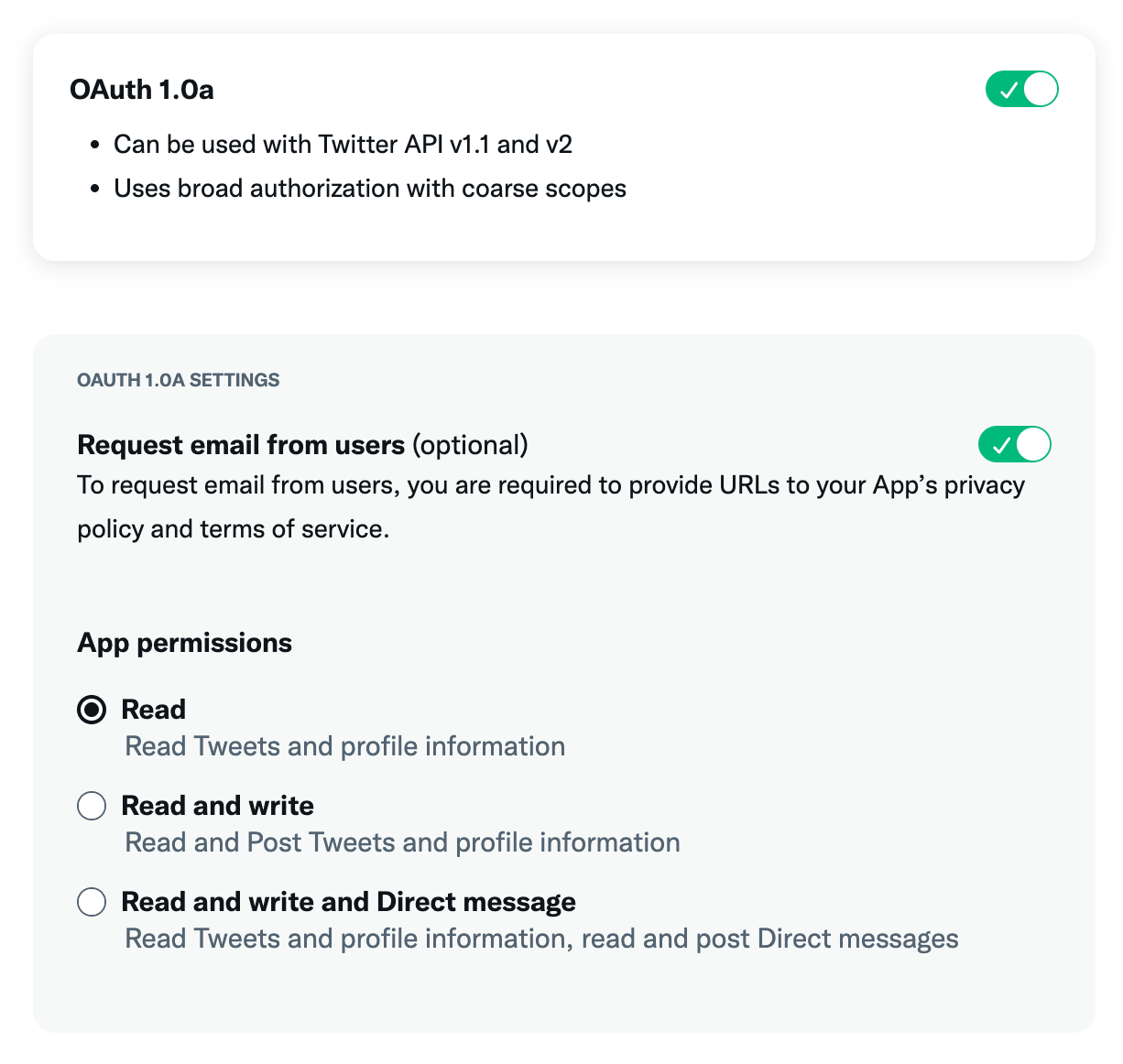
今回はメールアドレスの取得をしたいので、Read 権限を追加しました。

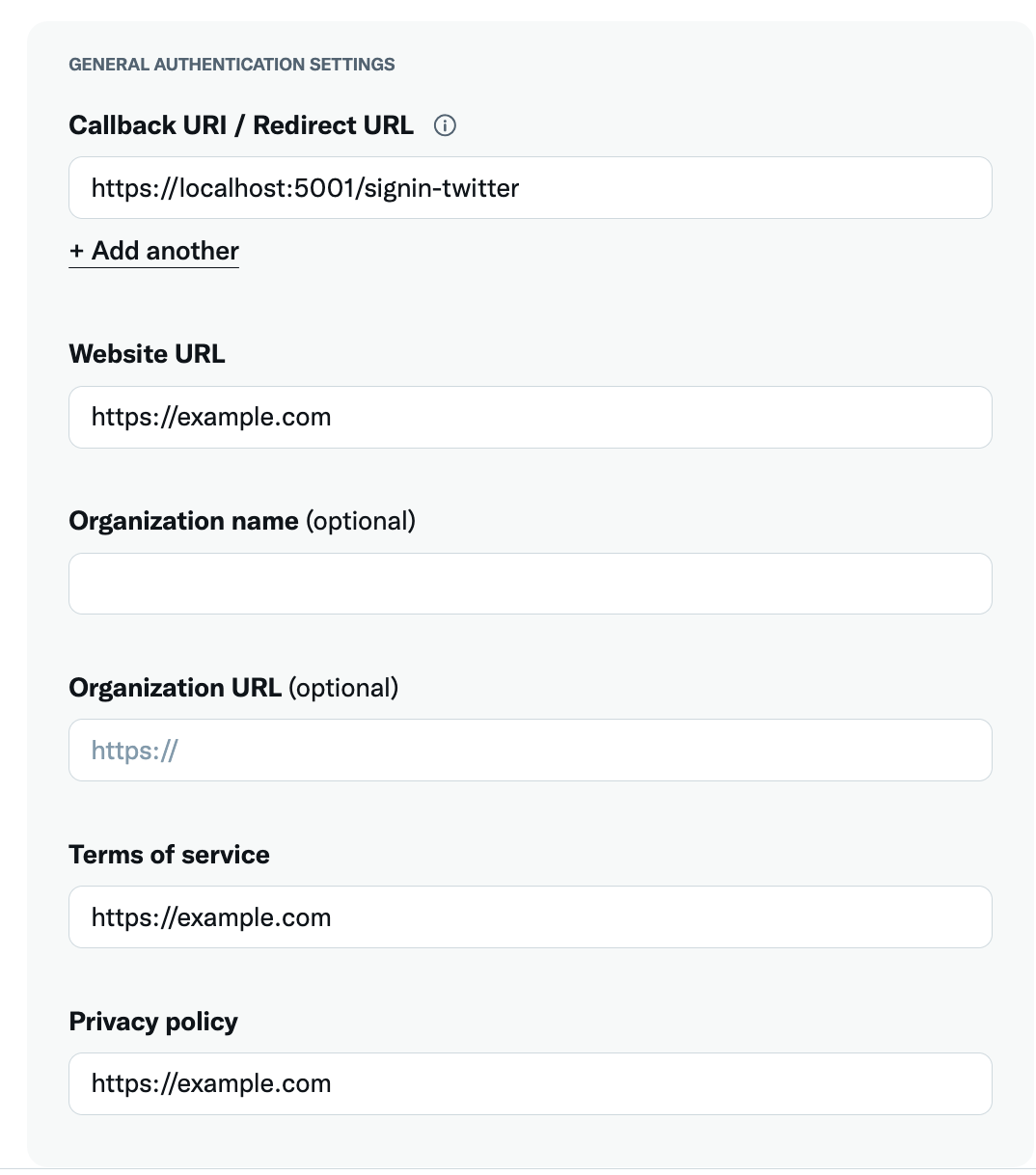
リダイレクト URL は https://localhost:5001/signin-twitter を指定し、あとは適当な URL を入力しておきます。

保存をすれば、Twitter の準備は完了です。
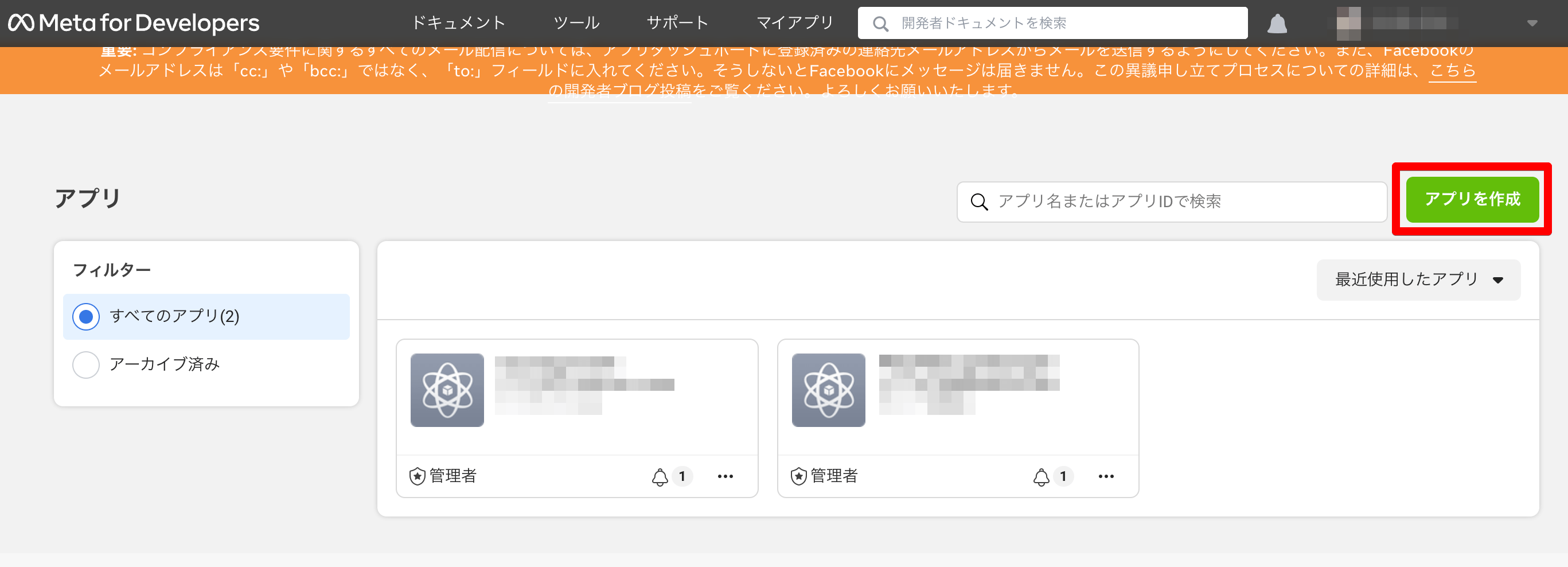
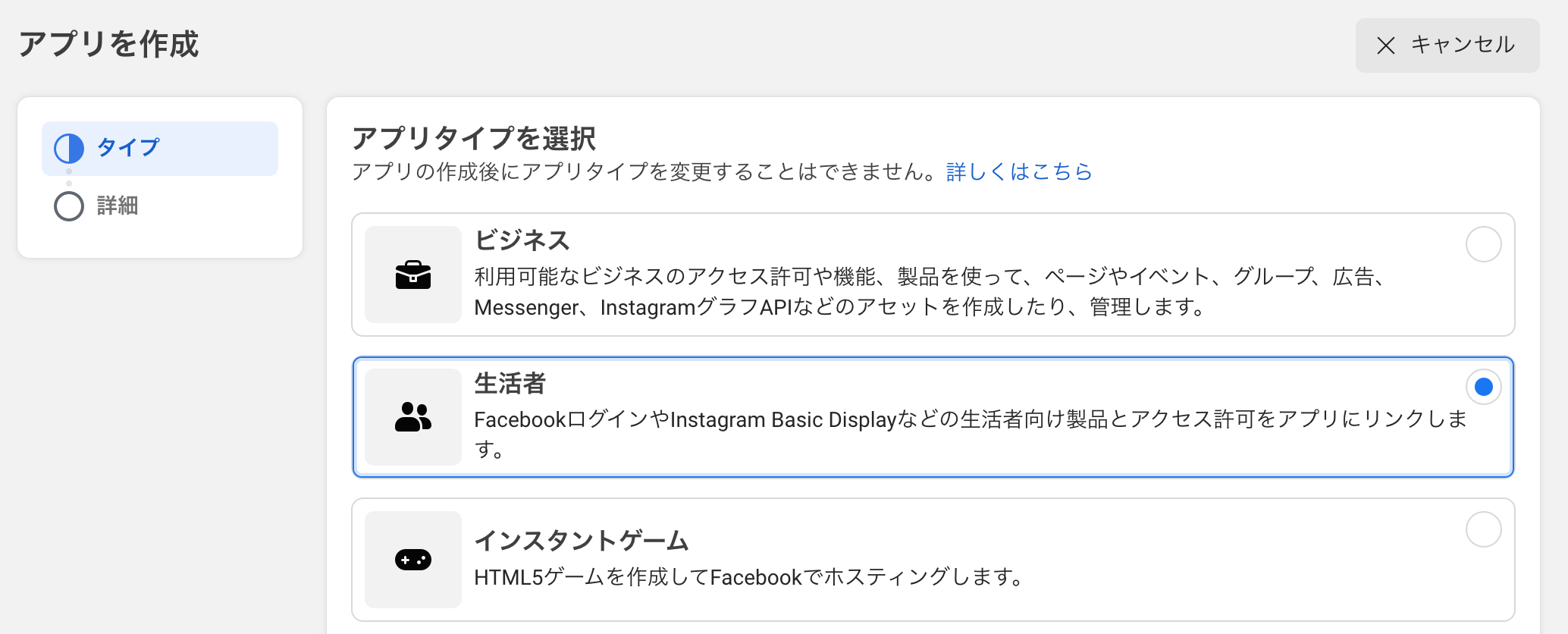
Facebook の開発者ポータルにアクセスし、アプリの作成をします。

タイプは生活者を選択しましたが、他のものでも問題ありません。

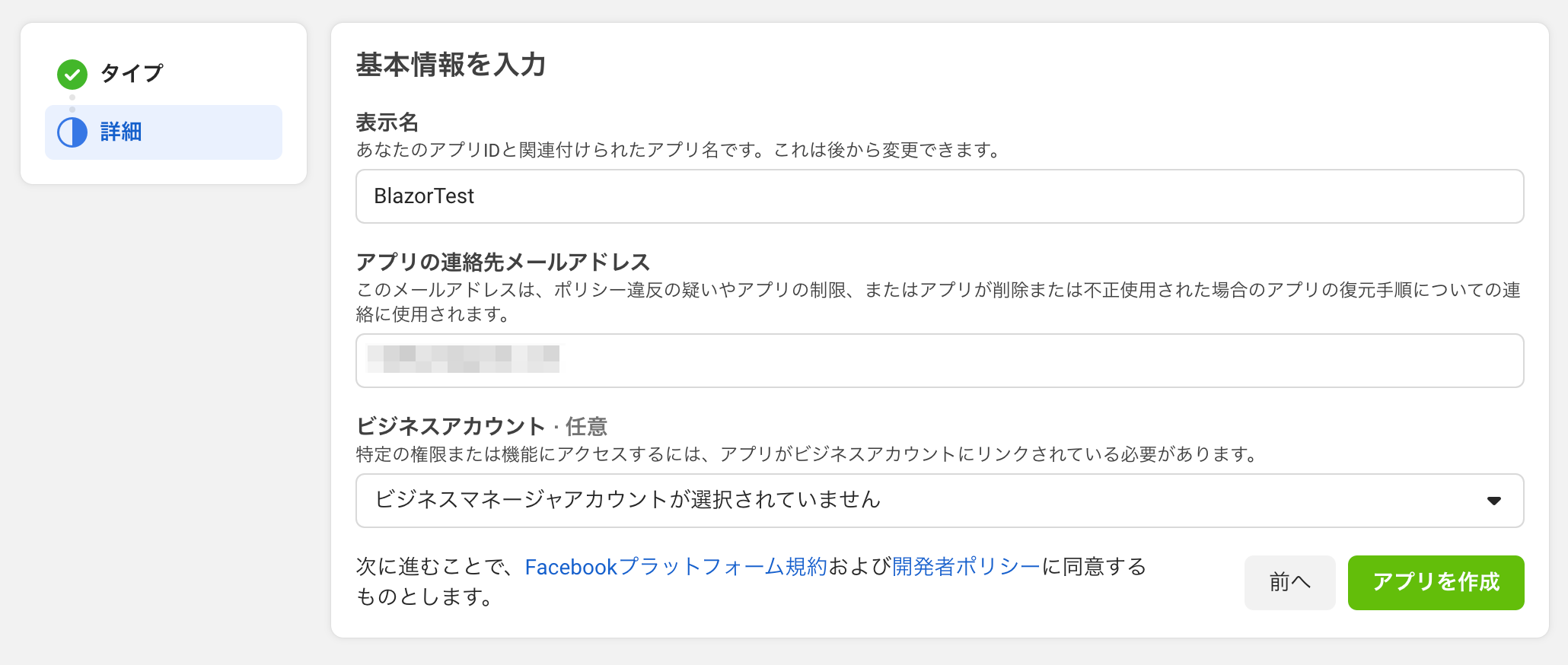
適当な表示名を入力して、アプリを作成します。

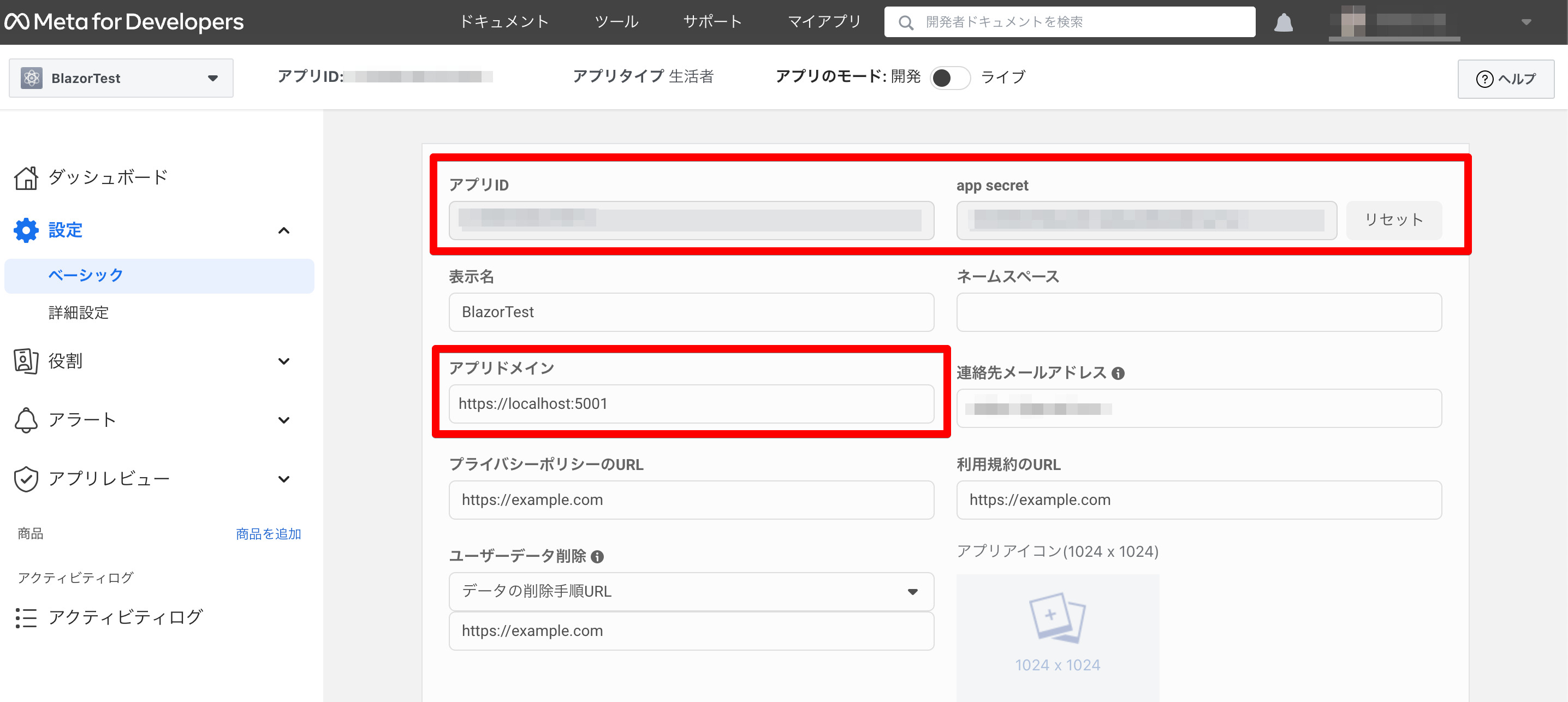
アプリ ID と app secret はあとで使用するので、コピーしておきます。
アプリドメインは https://localhost:5001 とします。

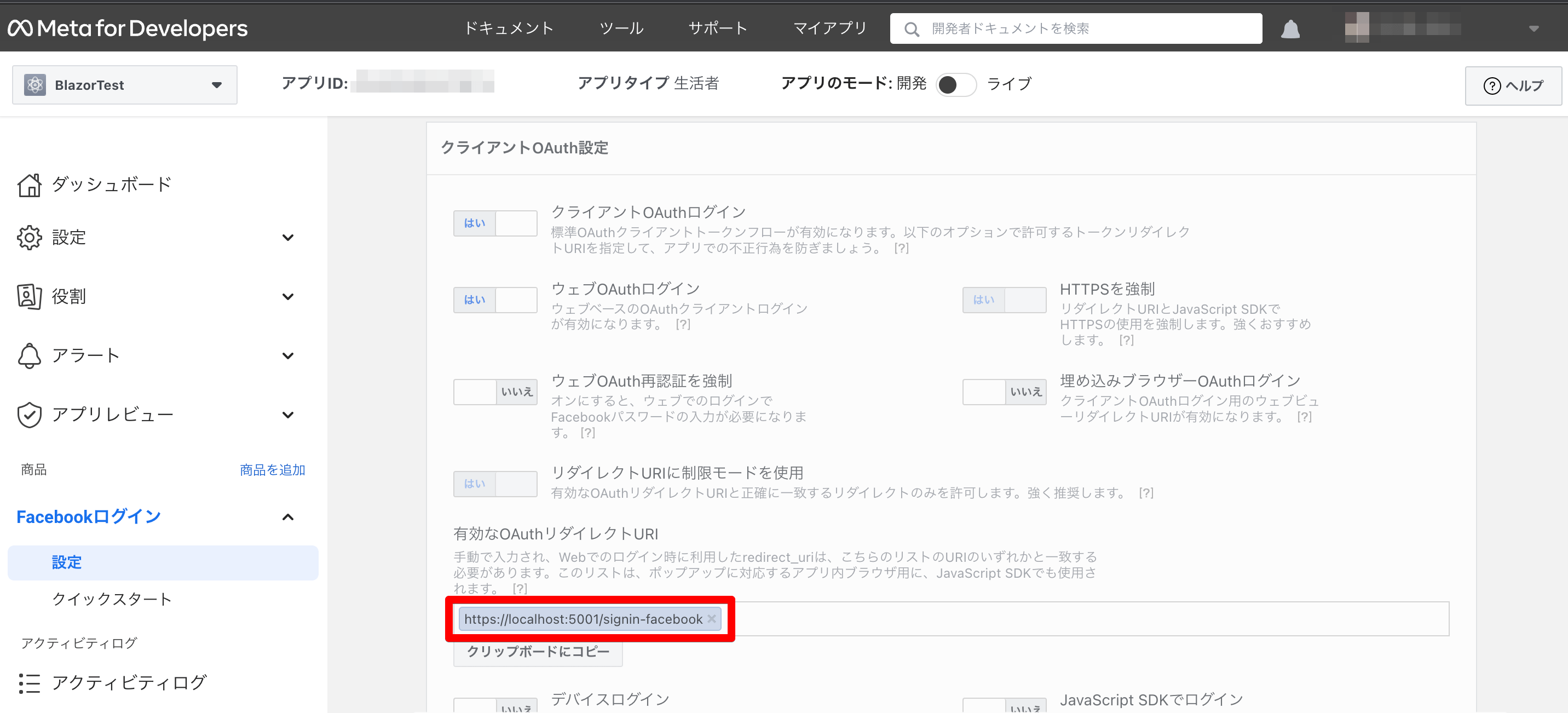
リダイレクト URI には https://localhost:5001/signin-facebook を入力しました。

これで Facebook の準備は完了です。
プログラムに SNS 認証を組み込む
プロジェクトの作成
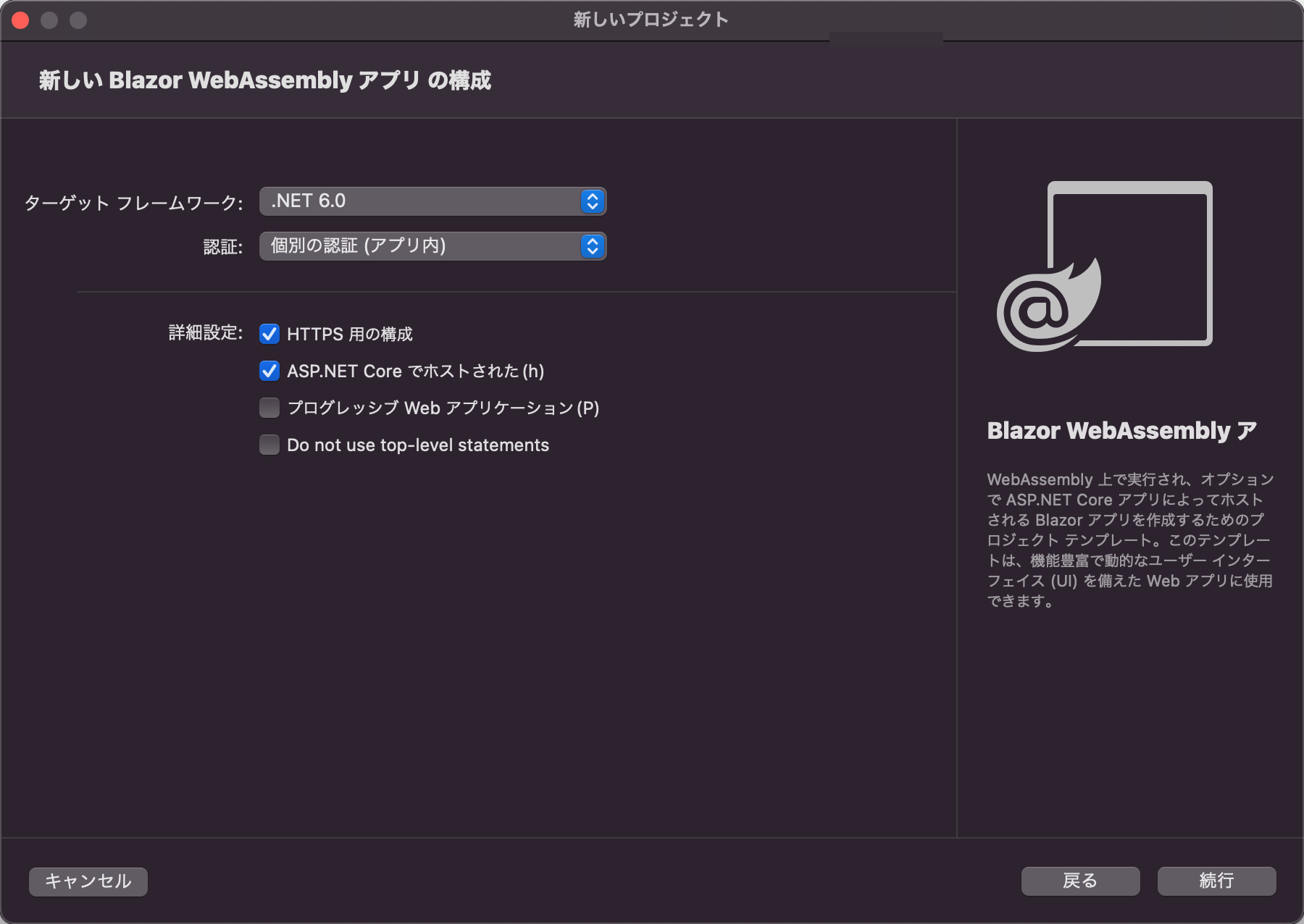
今回は、以下の設定でプロジェクトを作成しました。
- Blazor WebAssembly
- 個別の認証(アプリ内)
- HTTPS 用の構成
- ASP.NET Core でホストされた

NuGet パッケージの追加
認証するにあたり、以下の NuGet パッケージが必要なので Server プロジェクトに追加しましょう。
- Microsoft.AspNetCore.ApiAuthentication.Google
- Microsoft.AspNetCore.ApiAuthentication.Twitter
- Microsoft.AspNetCore.ApiAuthentication.Facebook
appsettings.json の修正
Server プロジェクトの appsettings.json を修正します。
これまでコピーしてきた ID とシークレットキーを、Authentication のセクションを追加して追記しましょう。
{
"ConnectionStrings": {
"DefaultConnection": "DataSource=app.db"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"IdentityServer": {
"Clients": {
"GoogleSigninSample.Client": {
"Profile": "IdentityServerSPA"
}
}
},
"Authentication": {
"Google": {
"ClientId": "your value",
"ClientSecret": "your value"
},
"Twitter": {
"ConsumerKey": "your value",
"ConsumerSecret": "your value"
},
"Facebook": {
"AppId": "your value",
"AppSecret": "your value"
}
},
"AllowedHosts": "*"
}Program.cs の修正
もともと builder.Services.AddAuthentication().AddIdentityServerJwt() の記述がある部分に、以下のメソッドを追記します。
builder.Services.AddAuthentication()
.AddIdentityServerJwt()
.AddGoogle(options =>
{
options.ClientId = builder.Configuration["Authentication:Google:ClientId"];
options.ClientSecret = builder.Configuration["Authentication:Google:ClientSecret"];
}).AddTwitter(options =>
{
options.ConsumerKey = builder.Configuration["Authentication:Twitter:ConsumerKey"];
options.ConsumerSecret = builder.Configuration["Authentication:Twitter:ConsumerSecret"];
options.RetrieveUserDetails = true;
}).AddFacebook(options =>
{
options.AppId = builder.Configuration["Authentication:Facebook:AppId"];
options.AppSecret = builder.Configuration["Authentication:Facebook:AppSecret"];
});Twitter の場合、RetrieveUserDetails を true にすることで メールアドレスも受け取れるようになります。
launchSettings.json の修正
デバッグでアプリを起動する URL のポート番号を、5001 に修正しておきましょう。
"applicationUrl": "https://localhost:5001;http://localhost:5068",これで準備は完了です。
動作確認
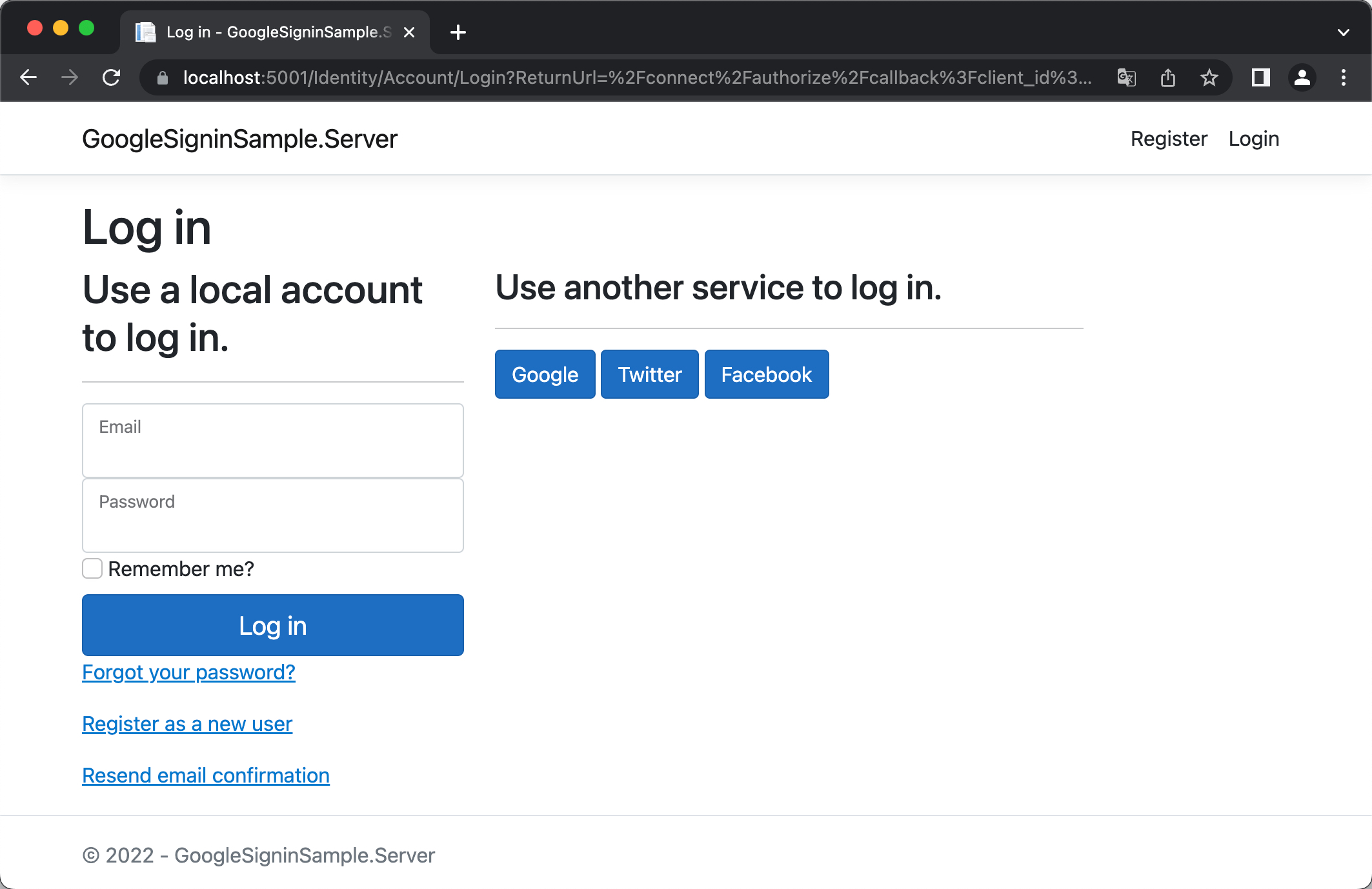
アプリを起動してログインしようとすると、追加した認証方法がボタンで追加されているので、それぞれ押した場合を見ていきます。

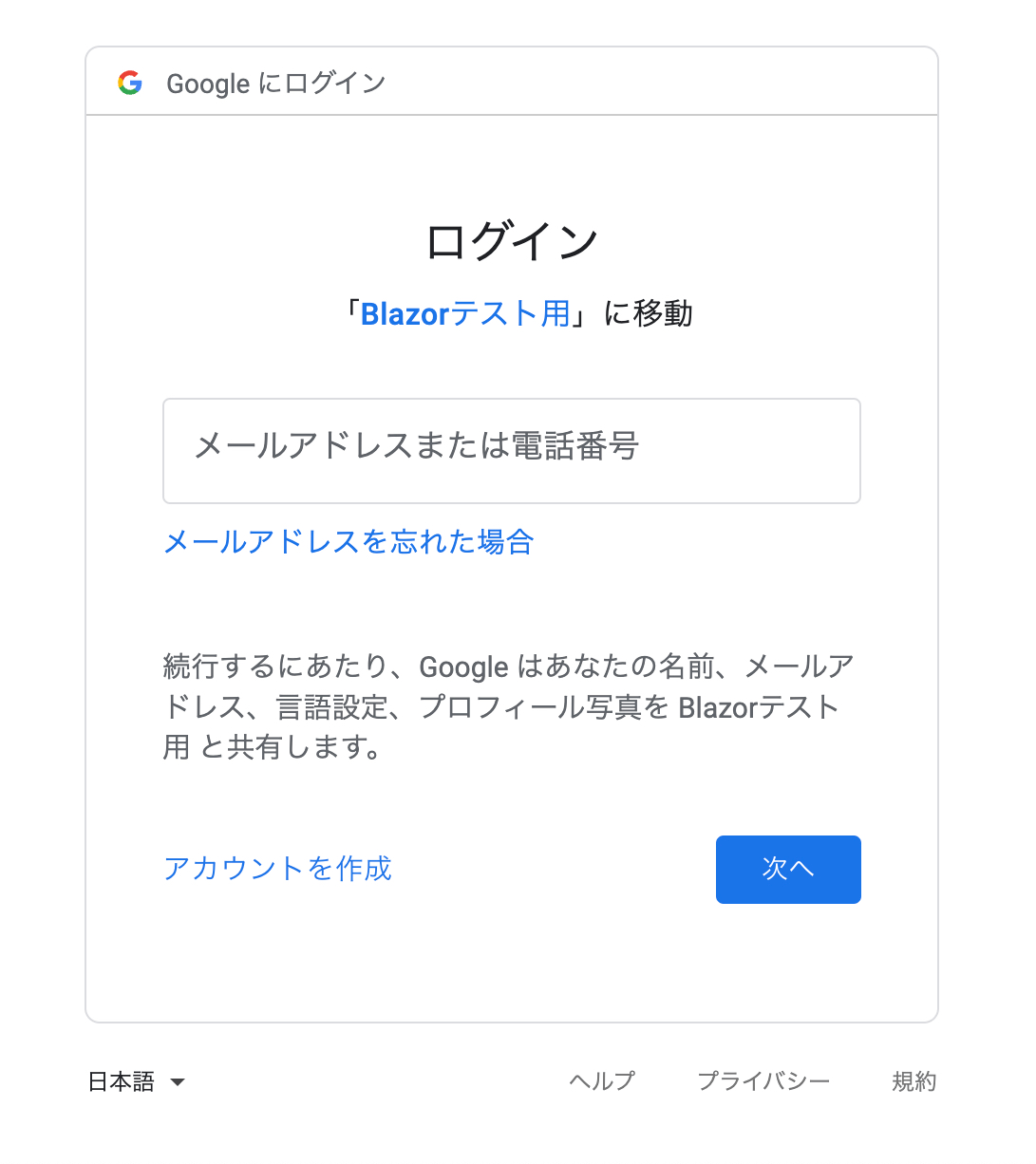
Google でログインしようとすると、専用の画面に遷移するのでメールアドレスを入力してログインします。

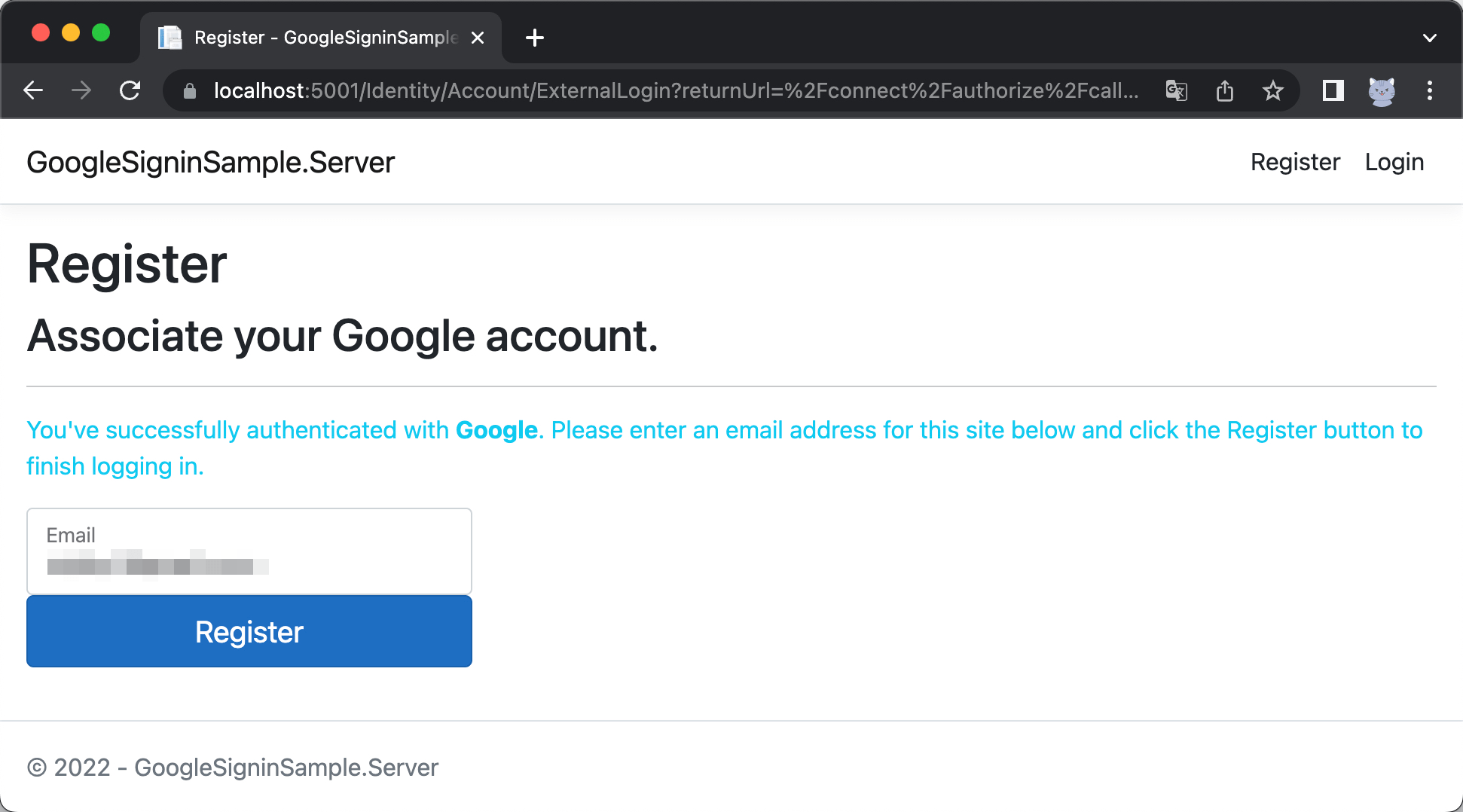
すると、Google アカウントで紐づけされるので、Register を押して登録すれば完了です。

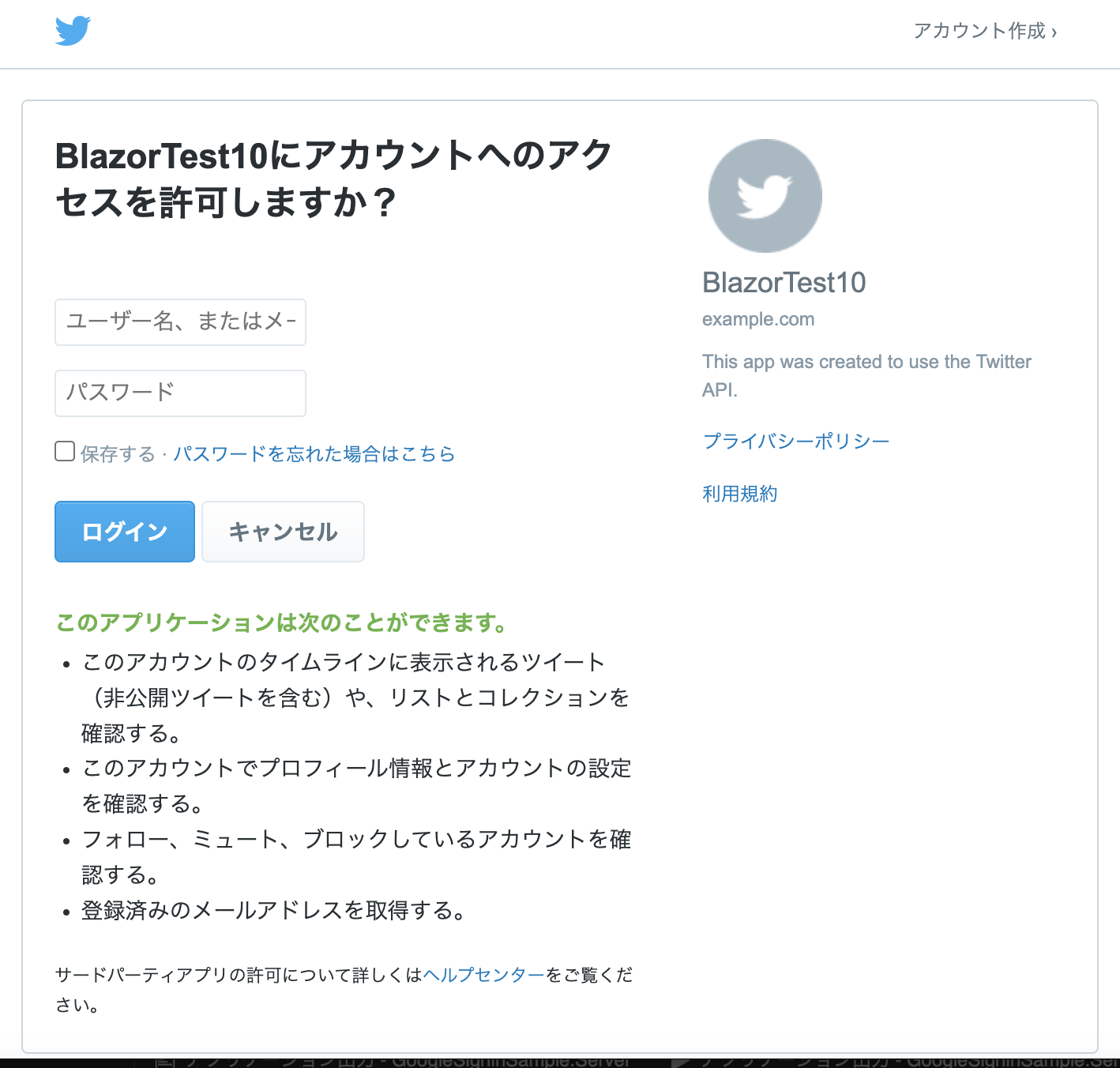
Twitter も専用画面が表示されるので、必要な情報を入力してログインします。

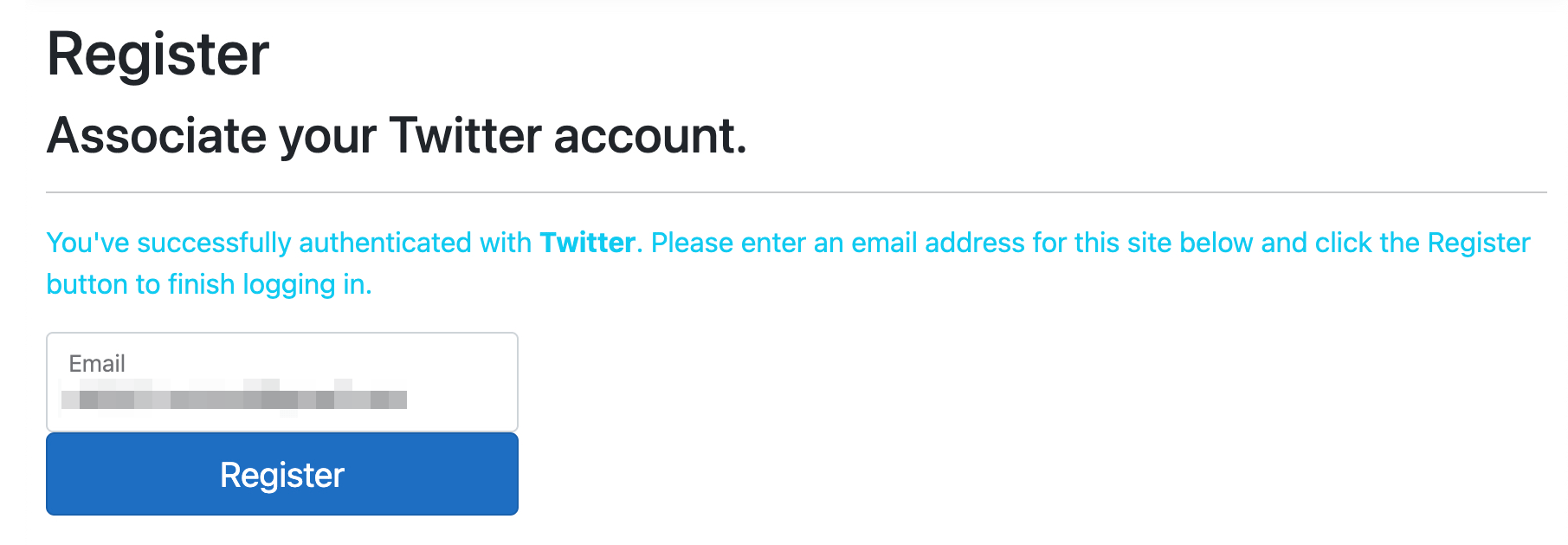
すると、Twitter アカウントで紐づけされるので、Register を押して登録すれば完了です。

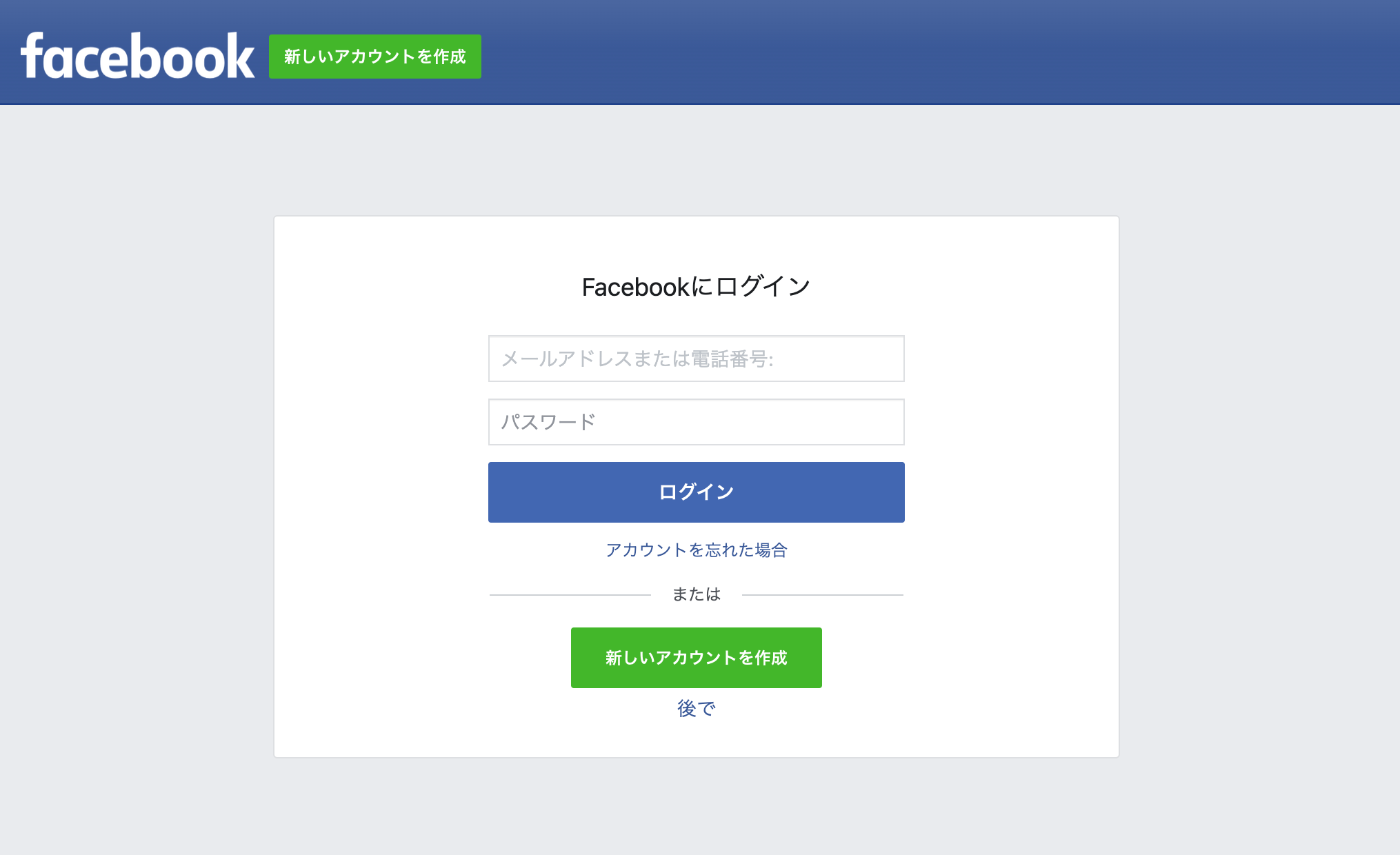
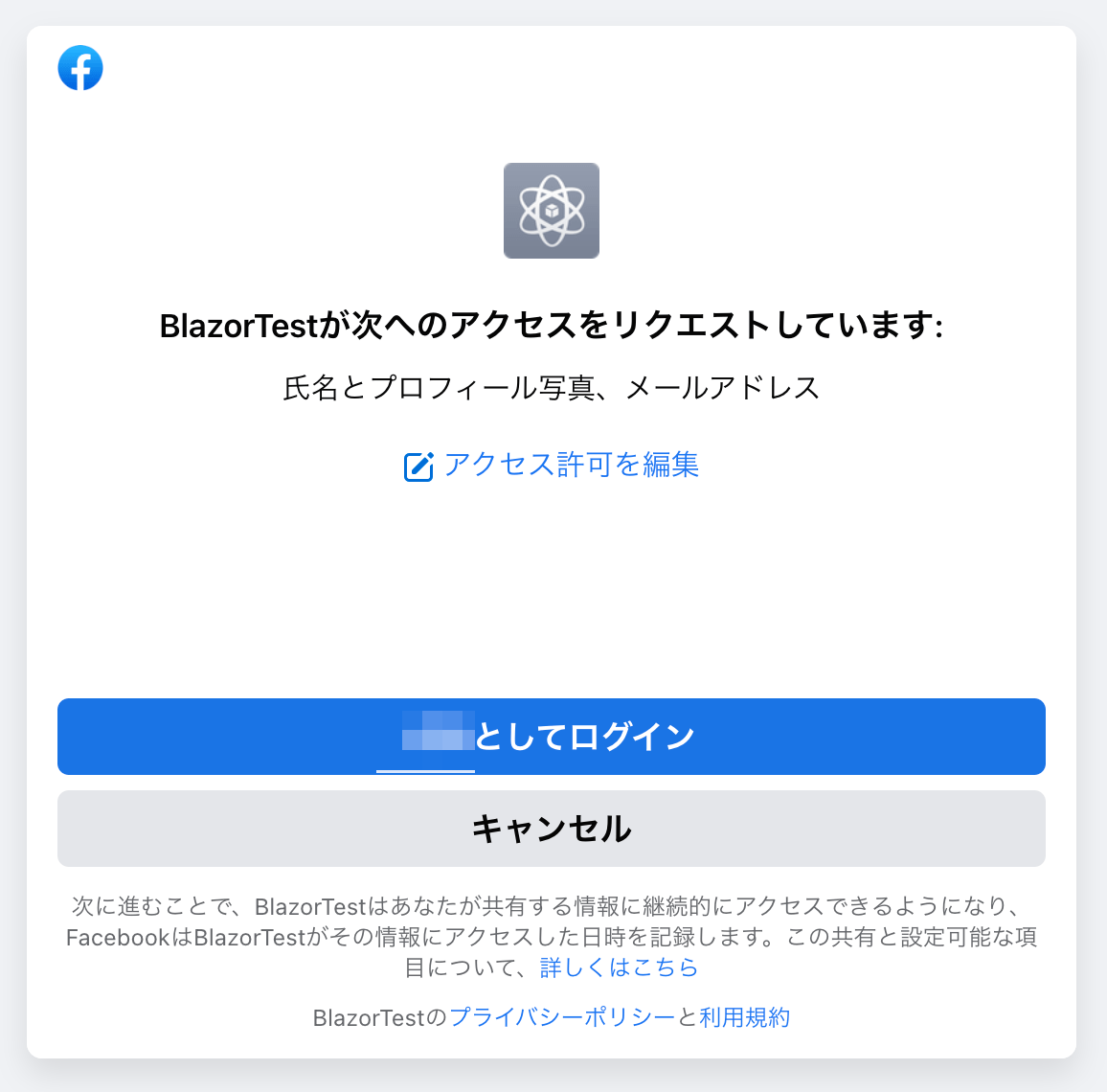
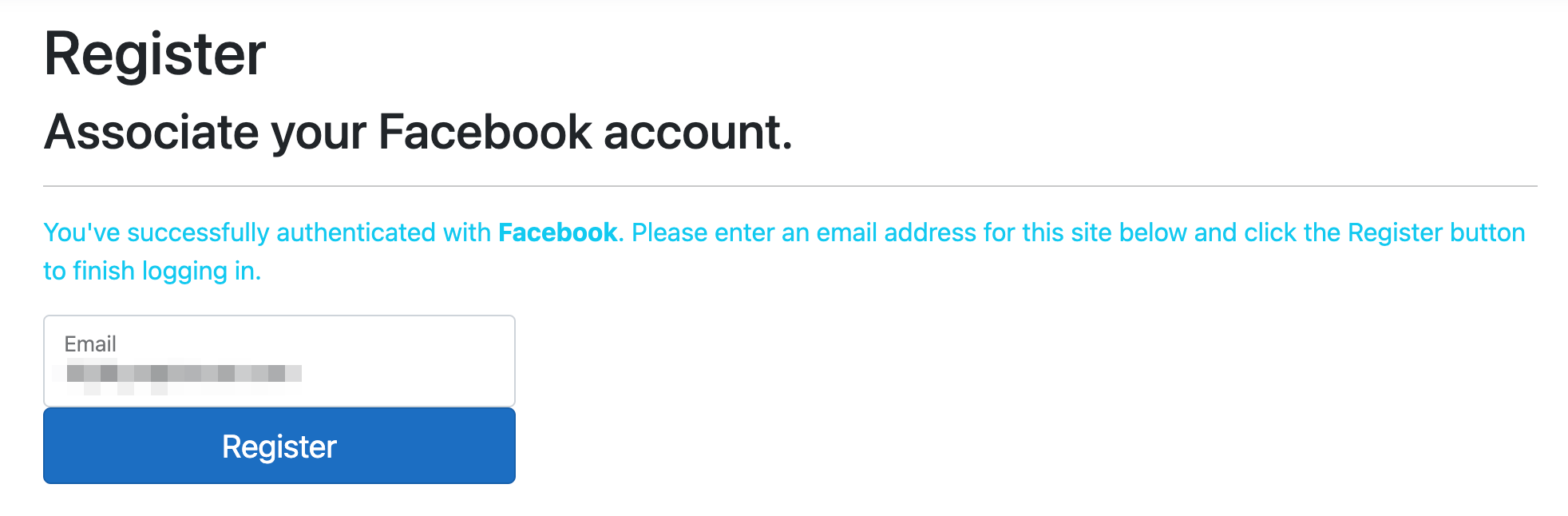
Facebook も専用画面が表示されるので、必要な情報を入力してログインします。

「〇〇としてログイン」を押します。

すると、Facebook アカウントで紐づけされるので、Register を押して登録すれば完了です。

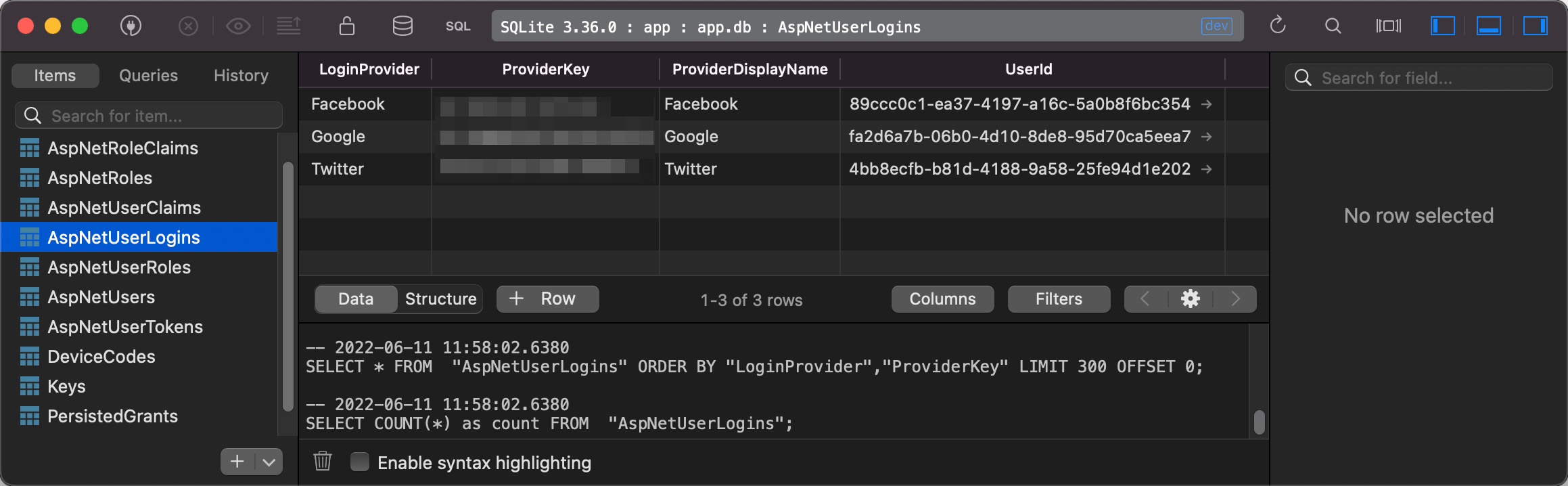
ちなみに、Server プロジェクトの app.db の中にあるテーブル AspNetUserLogins を見てみると、どのプロバイダでログインされたのかがわかるようになっています。

最後に
Blazor に SNS 認証を追加する方法を解説しました。
この記事を参考に、Web アプリに SNS 認証を追加してみてください。

入門編から EC サイトを作る応用編まで、Blazor の本を3冊執筆しました。
私が1年以上かけて学習した内容をすべて詰め込んでいるので、さらにステップアップしたい方はぜひご覧ください。