Blazor のプロジェクトを新規作成したときにサンプル画面が実装されていますよね。
このときの UI フレームワークとしては、Bootstrap が読み込まれています。
このままでもいいのですが、使うとどうしても「Bootstrap 感」が出てしまい、あまりおしゃれに仕上がりません。
Blazor では、Bootstrap 以外でもおしゃれな UI フレームワークがたくさんあるので、Bootstrap を採用する必要はありません。
調べるとたくさんあるのですが、「これは使わないな」というものを含めてたくさん列挙しても仕方ないので、実際に使えるものだけを5つ抜粋して本記事で紹介しました。
その中でもおすすめを紹介するので、どれを採用するのかも決めやすいと思います。
それでは、さっそく見ていきましょう。
Blazor 対応の「使える」UI フレームワーク5選
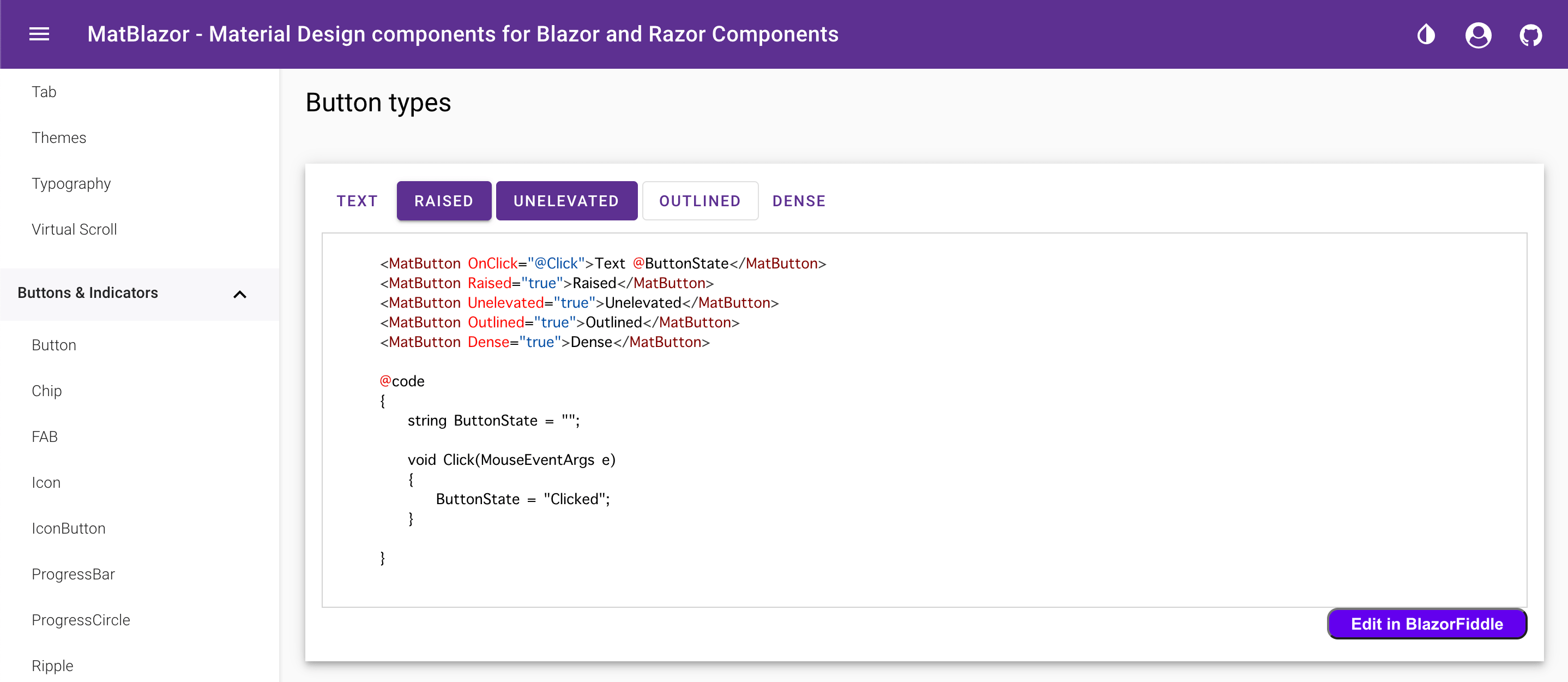
MatBlazor
MatBlazor は、Blazor の UI フレームワークの中では一番有名です。
「Mat」は「Material」のことで、全体的にマテリアルデザインになっています。
更新頻度も高く、GitHub のスターも多いので安心して使えますね。
ただ、これといって特徴のあるものではないので、個人的には特に採用する必要はないかなと考えています。
機能面で特にこだわりがなければ、採用してもいいかもしれません。

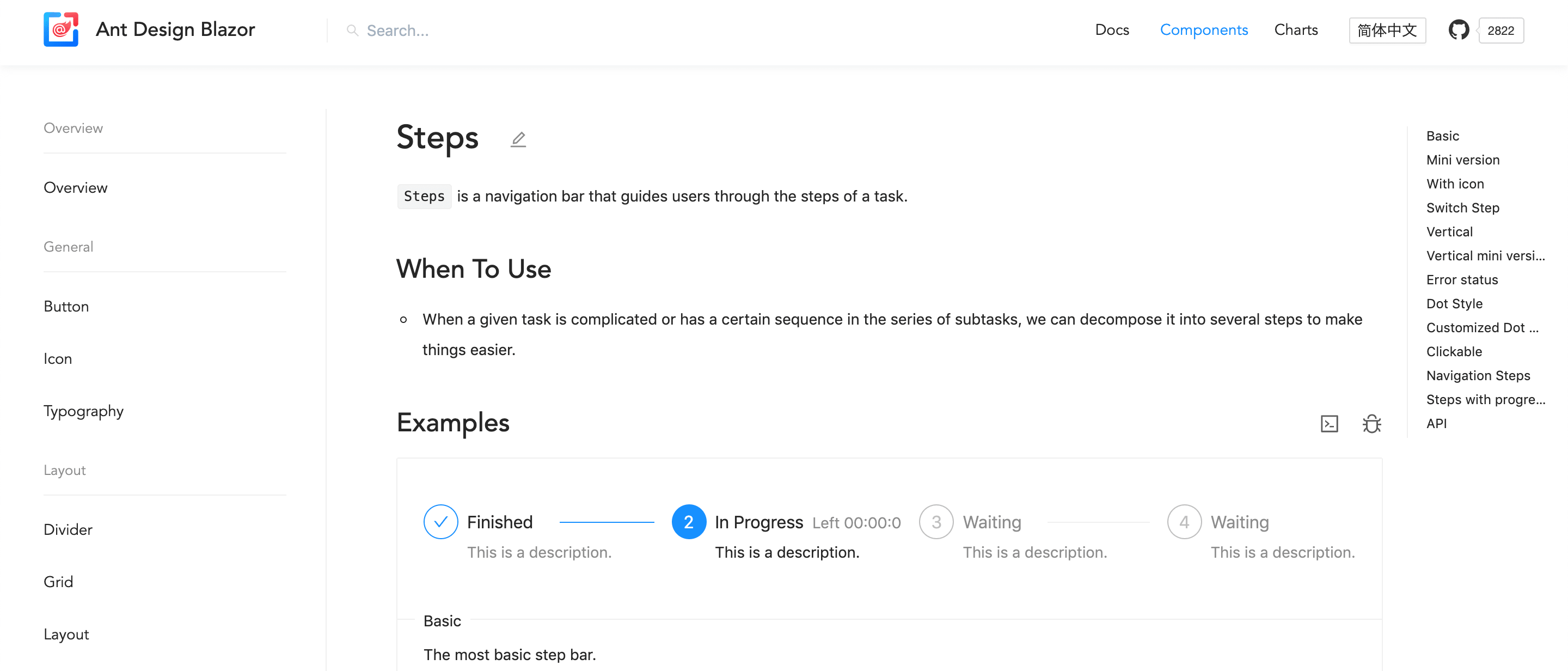
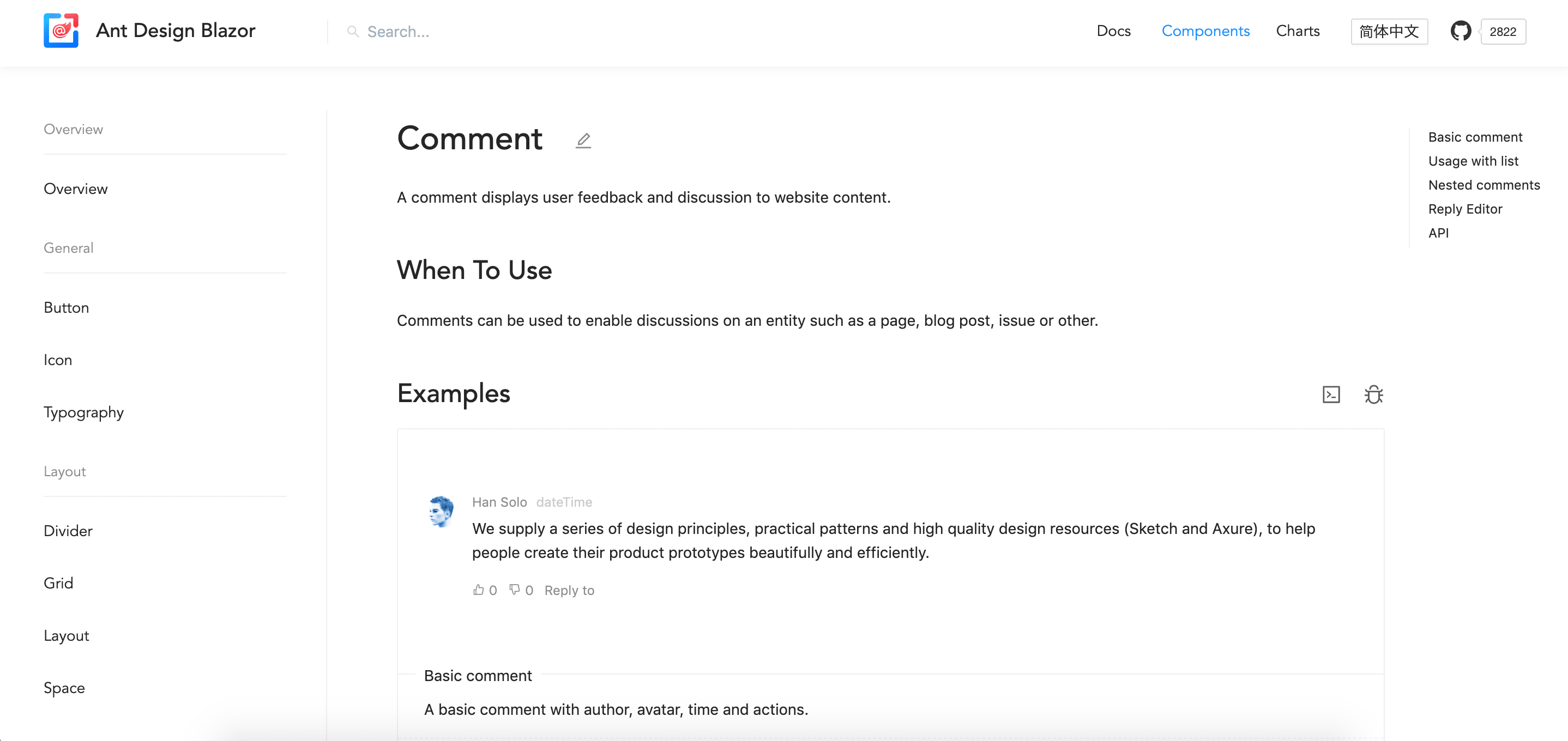
Ant Design Blazor
MatBlazor が一番有名な UI フレームワークなのですが、GitHub のスターがより多いのは Ant Design の方なんです。
Ant Design の特徴は、用意されているコンポーネントの多さです。
例えばステップを表すコンポーネントや、コメントのテンプレートなんかも用意されています。
とにかく数が多いので、Ant Design を使っておけばほとんどの UI は網羅できるでしょう。
おしゃれ感でいうと他に劣る部分はありますが、機能を重視したい場合は Ant Design を採用しておけば間違いありません。
たくさんある UI コンポーネントを見てるだけでも楽しいので、少しのぞいてみてください。


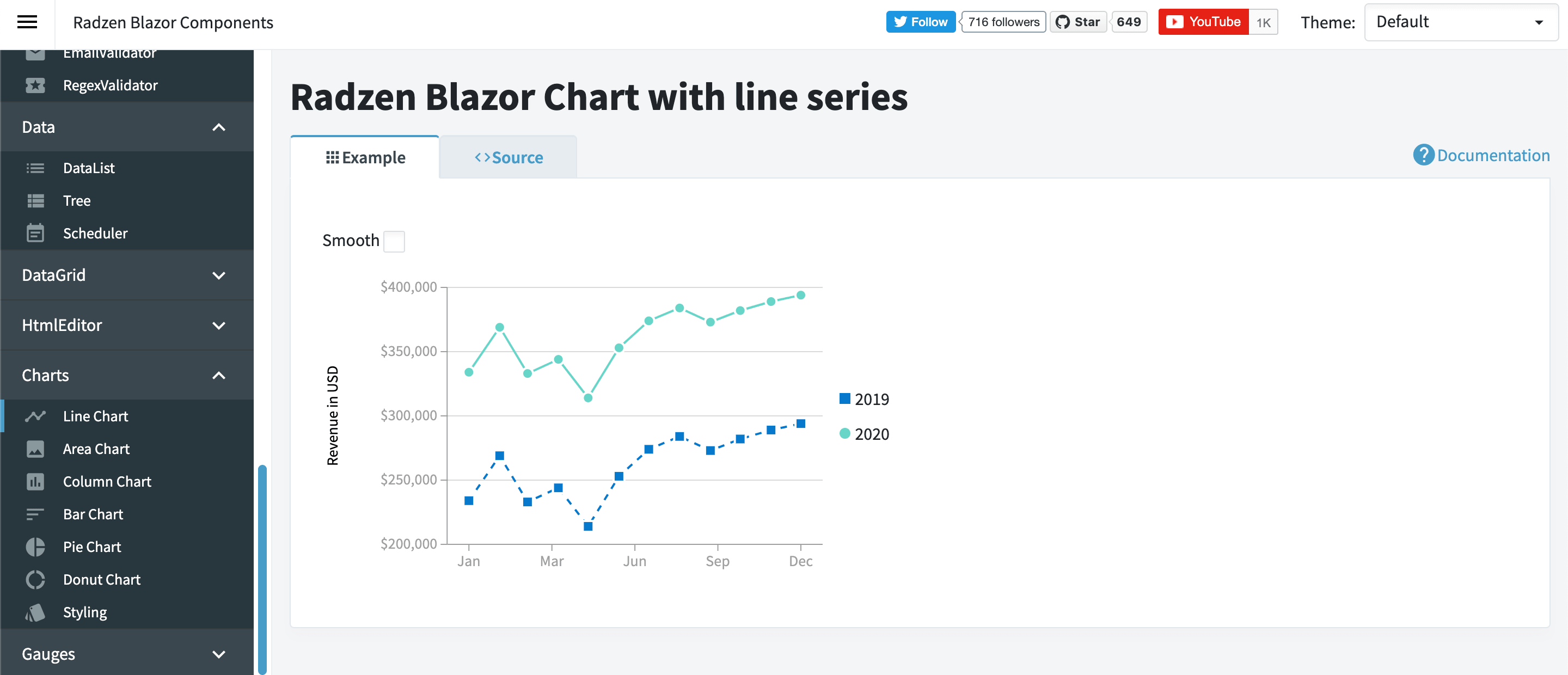
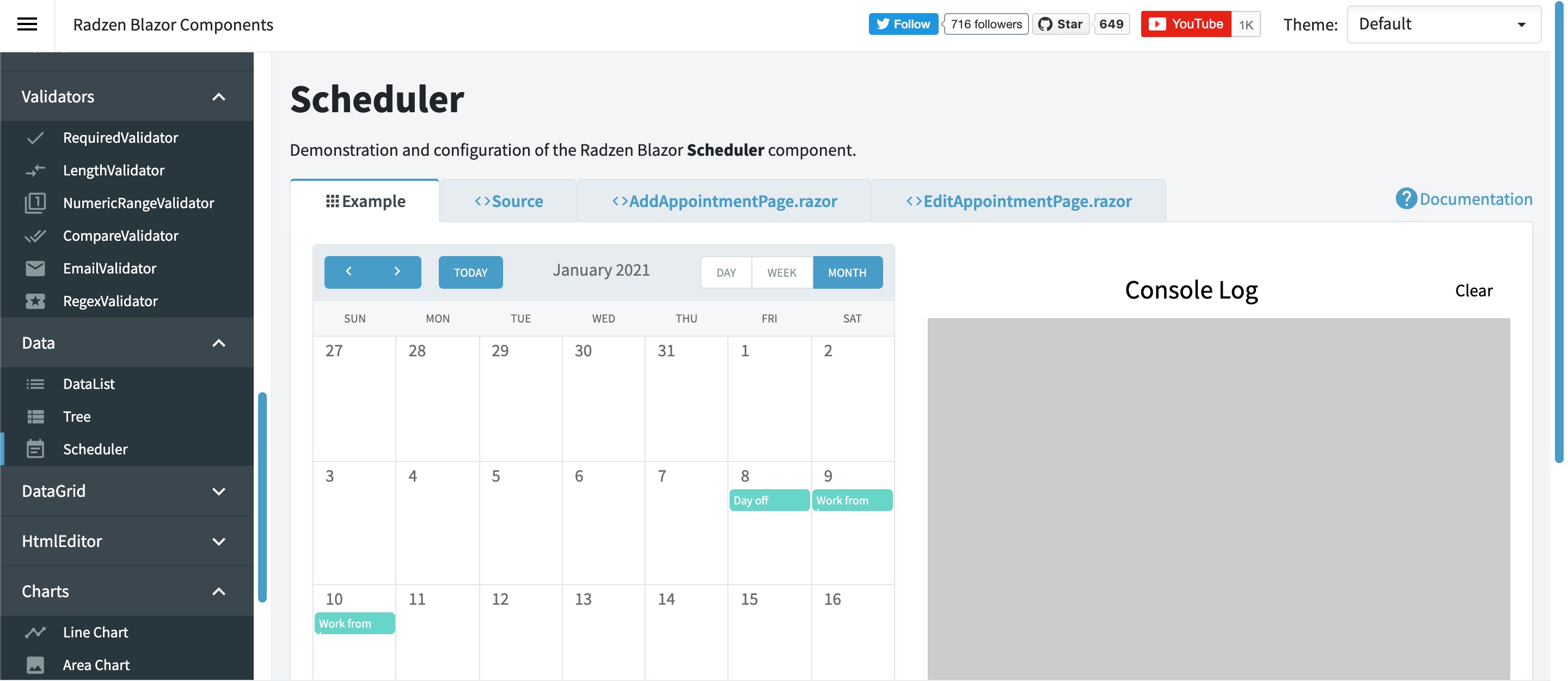
Radzen
Radzen はオープンソースの Blazor UI フレームワークです。
各種グラフやスケジュールカレンダーなど、珍しいコンポーネントも用意されています。
デザインとしてもありふれた感じではなく、おしゃれに仕上がっているので、他のサイトとかぶることもないですね。
マテリアルデザインにこだわりがなければ、MatBlazor を使うよりも Radzen のほうが種類も多く使いやすいと思います。


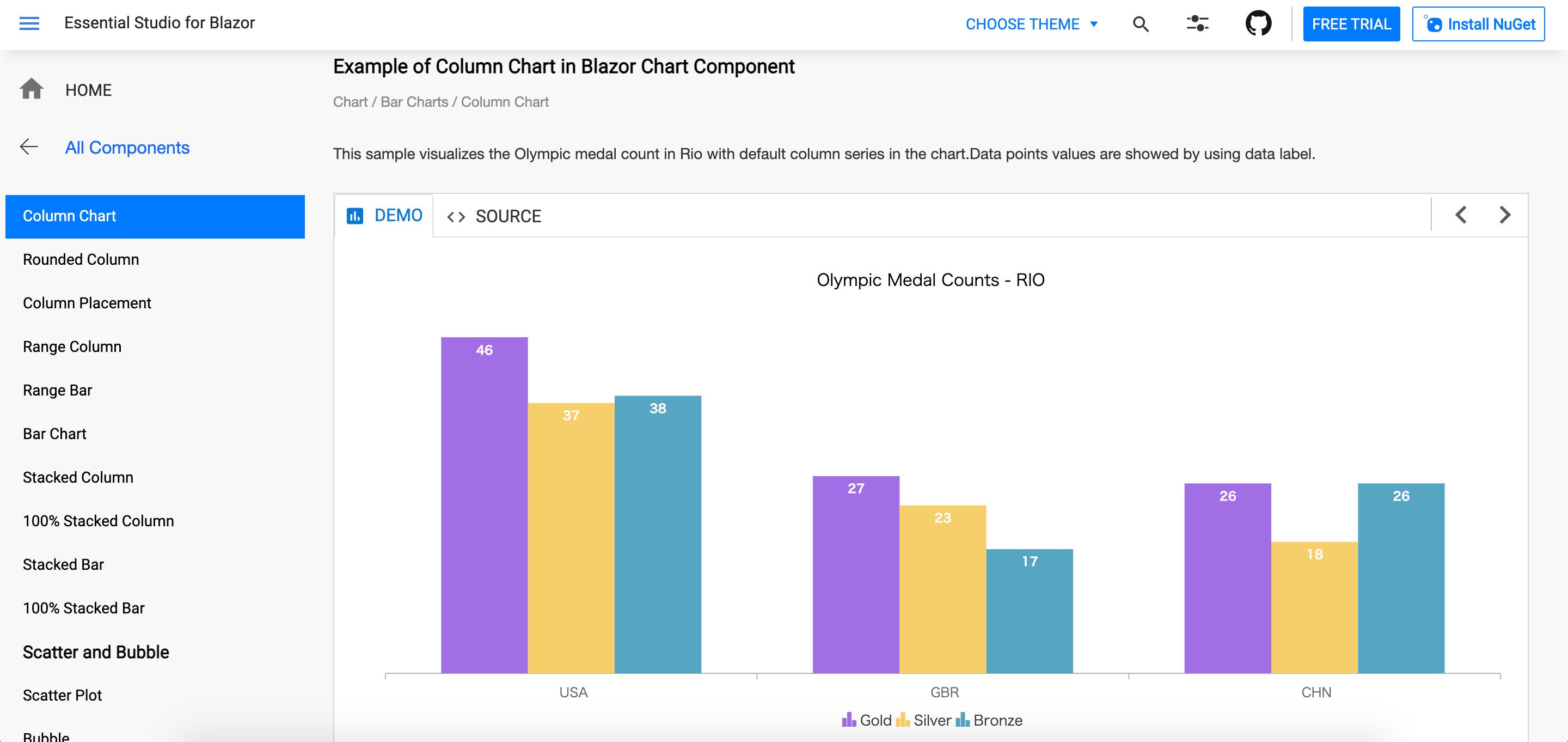
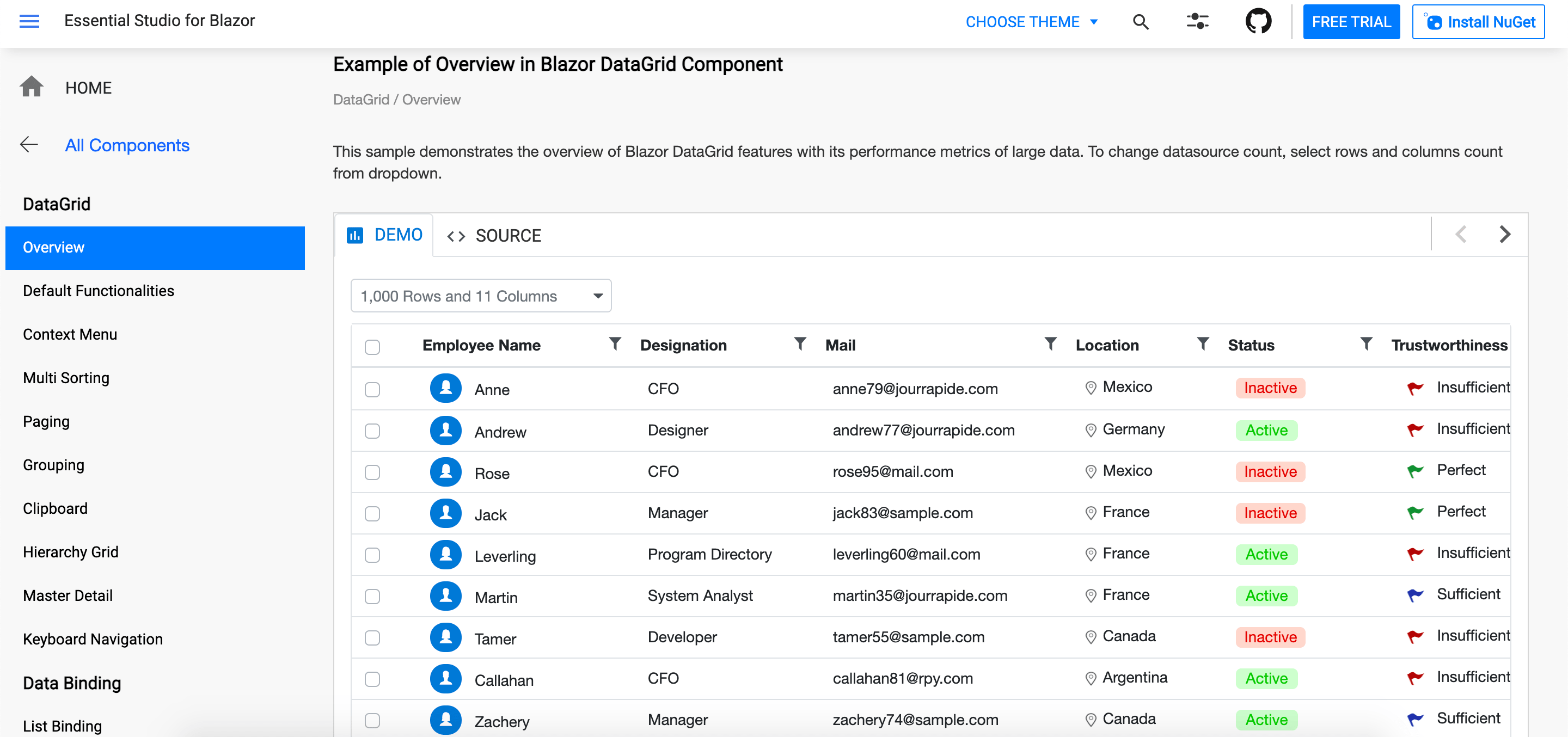
Syncfusion
Syncfusion は、Blazor に限らず Angular や React のコンポーネントを有料で販売しているサービスです。
有料なんですが、次の条件を満たせばなんと「無料」で使うことができます。
- 年間の収入が100万ドル以下
- 開発者が5人以下
100万ドルはざっくり「1億円」なので、超えることはありません。
ということは、個人開発においてはずっと無料で使えるということです。
有料のコンポーネントということもあり、無料のコンポーネントに比べてかなり質が高いと感じます。


Syncfusion を無料で使うには、コミュニティライセンスが必要になるので、興味がある人は登録しておきましょう。
導入する手順は、「【Blazor】無料で使える「Syncfusion」を導入する手順」を参照してください。
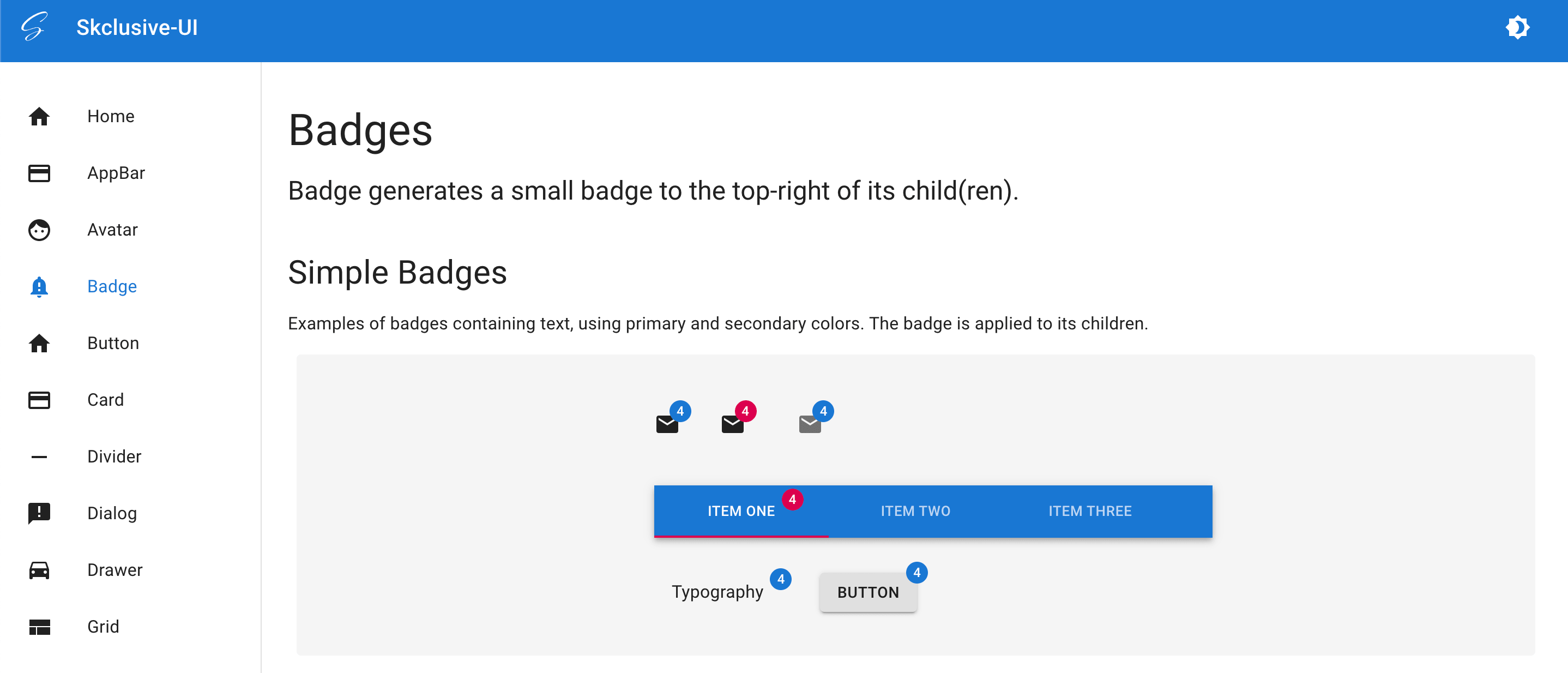
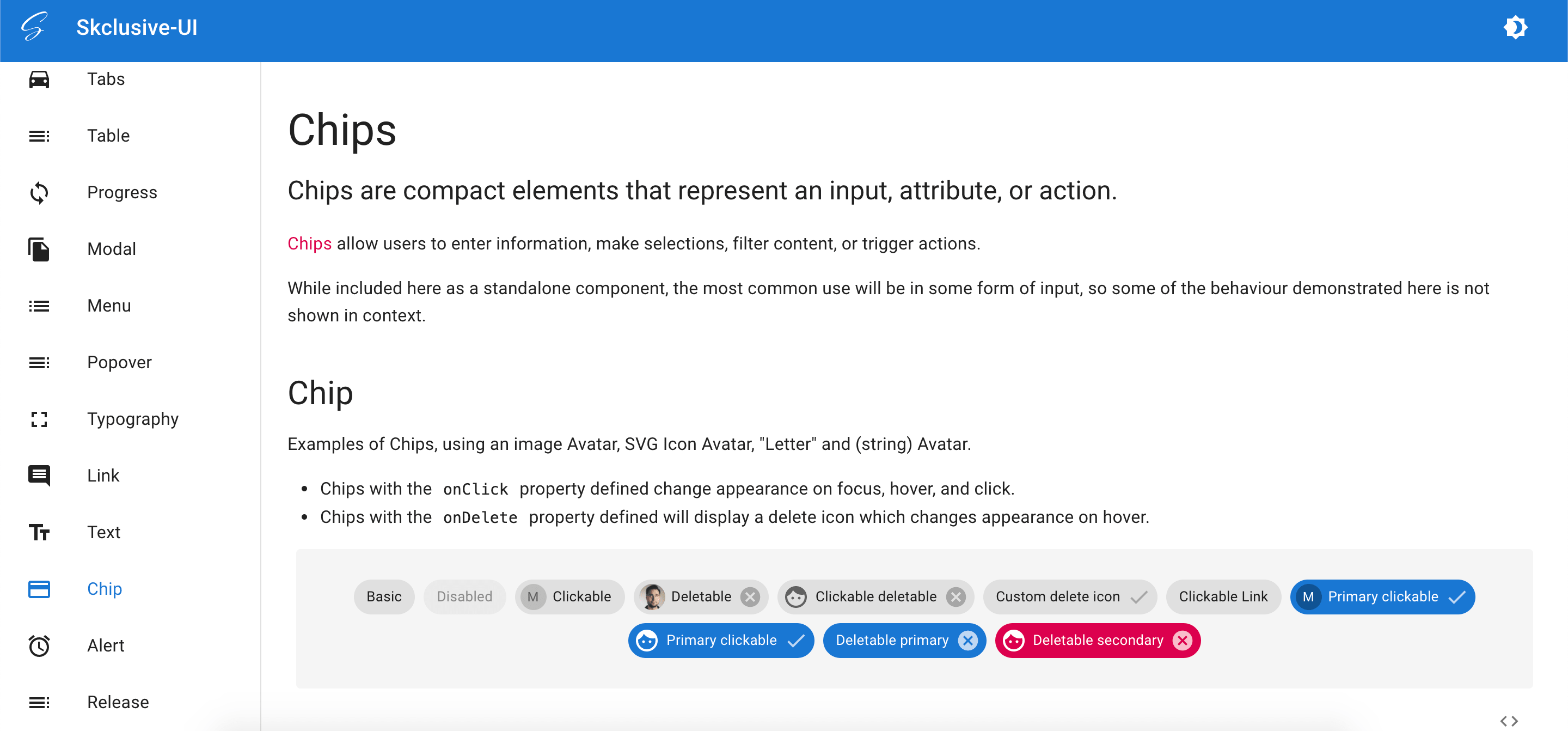
Skclusive.Material.Component
おしゃれさでは、ダントツで Skclusive.Material.Component ですね。
マテリアルデザインで、かつ MatBlazor よりもおしゃれです。
ですが、残念ながらコンポーネントの種類が少ないため、採用は難しいと思います。
今後コンポーネントの種類が増える期待を込めて、本記事に載せました。


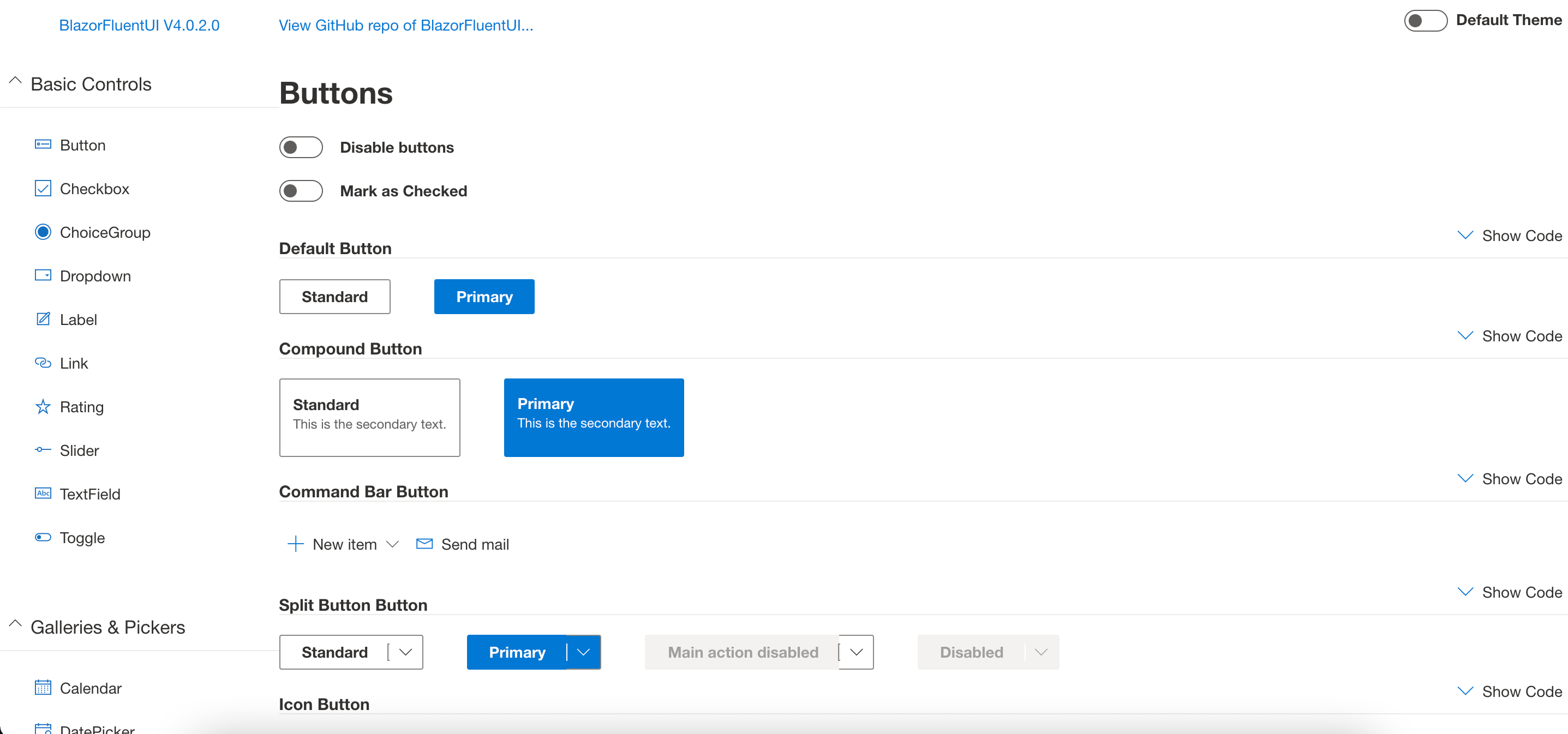
番外編:Blazor Fluent UI
この記事を読んでくださった方から、BlazorFluentUI をおすすめしていただきました。
Fluent UI はマイクロソフトが開発している React 向けの UI フレームワークです。
これを Blazor 向けに移植したのが、Blazor Fluent UI というわけですね。
デモを見てみると、とてもシンプルで洗練されたデザインという感じがします。
コンポーネントの種類も豊富なので、とても使いやすそうです。

まとめ
Blazor 対応の「使える」UI フレームワークを5つ紹介しました。
個人的なイチオシは「Syncfusion」です。
実装サンプルも充実していますし、何より品質が一番高いからです。
機能面を重視するなら And Design がいいですね。
And Design を使っておけば、「このコンポーネントがないな」と困ることはないと思います。
他のフレームワークもそれぞれいいところがあるので、自分にあったフレームワークを採用してみてください。

入門編から EC サイトを作る応用編まで、Blazor の本を3冊執筆しました。
私が1年以上かけて学習した内容をすべて詰め込んでいるので、さらにステップアップしたい方はぜひご覧ください。