本記事は .NET 8 で Blazor を始める手順です。.NET 6 または .NET 7 で始めたい人は、【入門者向け】Blazor のはじめかた【環境構築から初回実行まで】を参照してください。
Blazor(ブレイザー)は、C# で Web アプリが作ることができる、ASP.NET Core に統合されたフレームワークのことです。
.NET 7 までは、サーバー側で動作する Blazor Server とクライアント側で動作する Blazor WebAssembly で分かれており、プロジェクトを作成する時点で選択が必要でした。
.NET 8 からはこれらが「Blazor」として統合され、Blazor Web アプリとしてプロジェクトを作成することになりました。
本記事では、.NET 8 で Blazor Web アプリを作成する手順について見てきます。
はじめかた(Windows)
環境構築
Visual Studio 2022 のインストールが必要ですので、公式サイトからダウンロードしてインストールしましょう。
すでにインストール済みの場合は、最新化して .NET 8 もインストールしておきましょう。
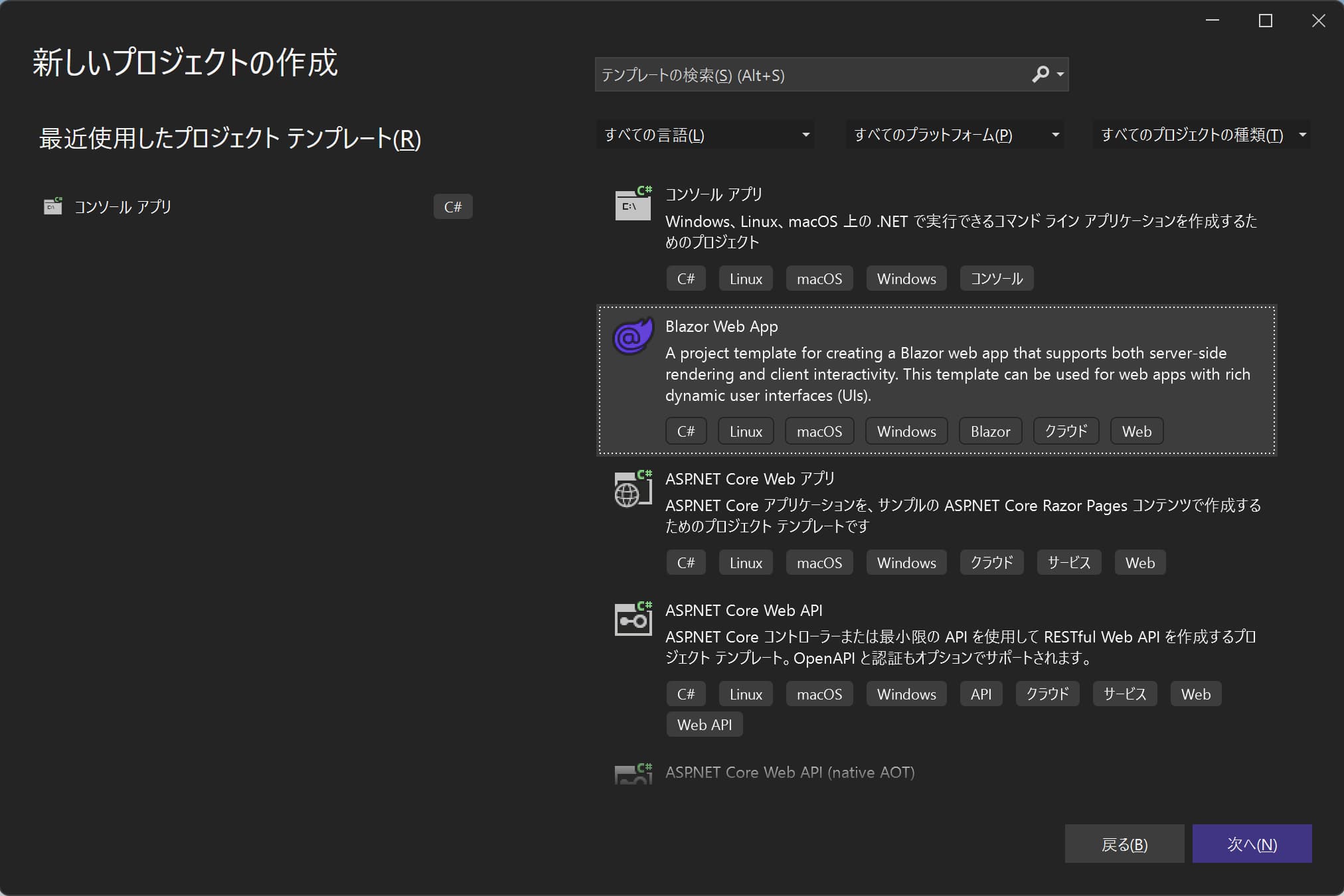
新しいプロジェクトの作成

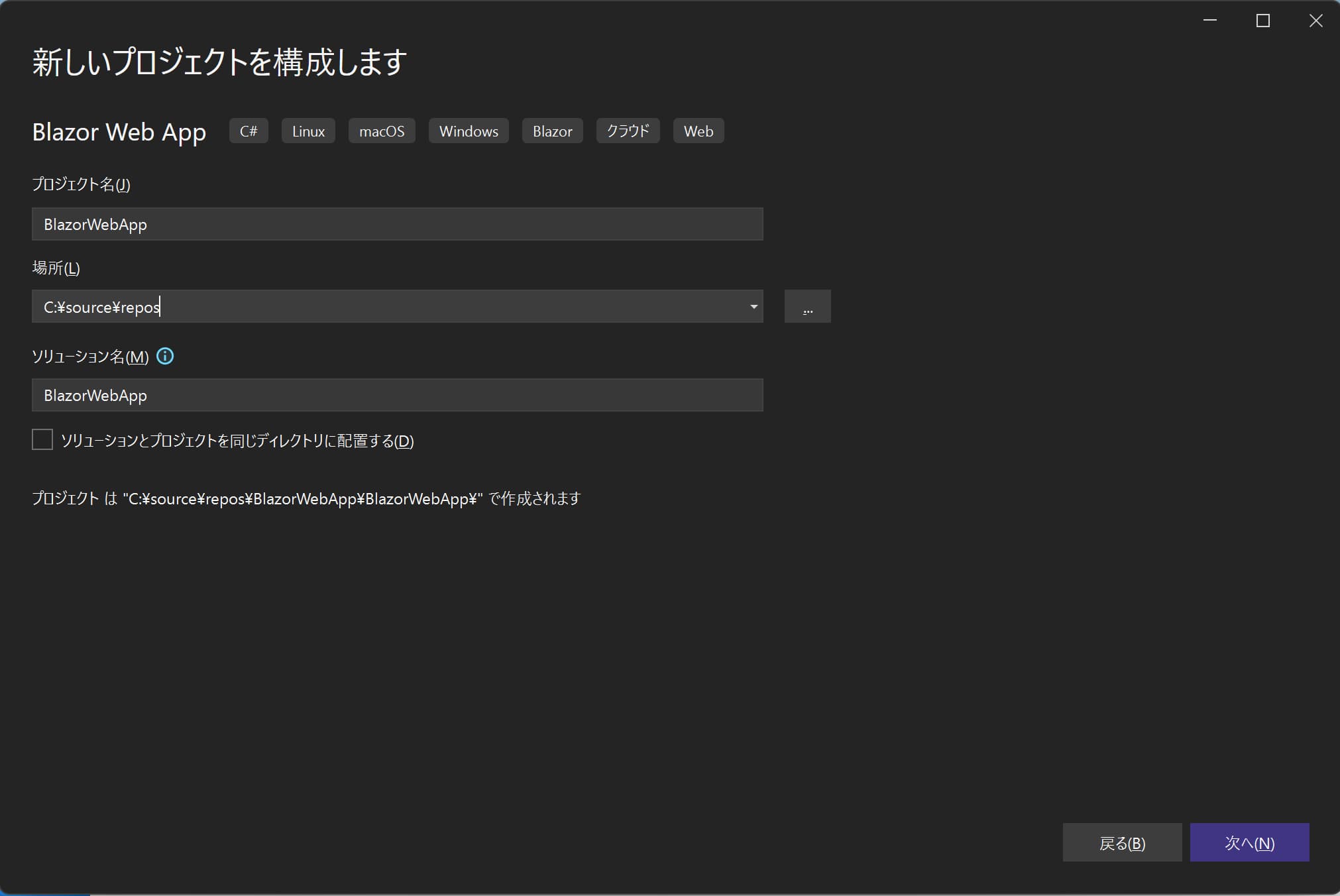
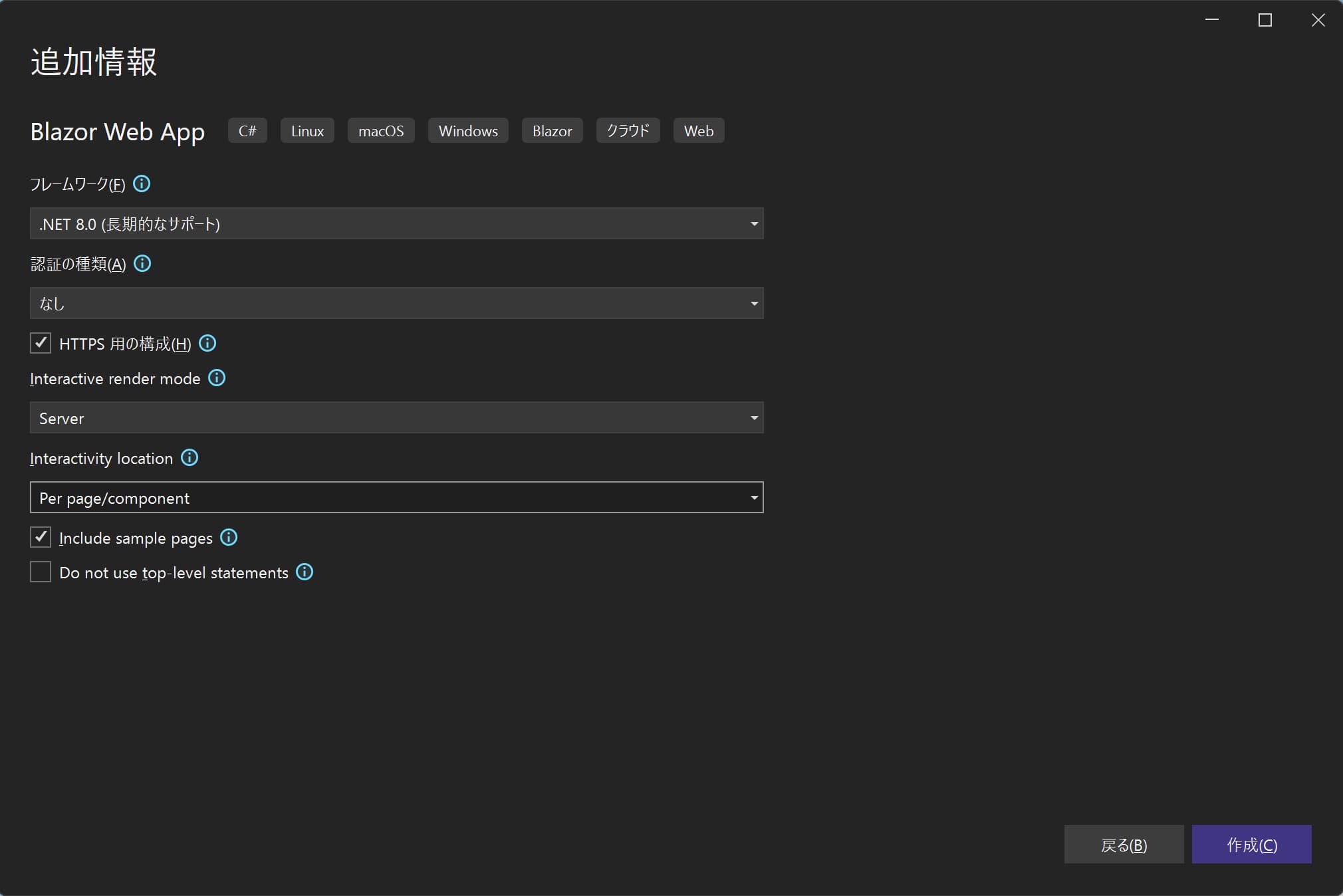
プロジェクト名や保存場所を入力して「次へ」を選択します。

プロジェクト名や保存場所を入力して「次へ」を選択します。

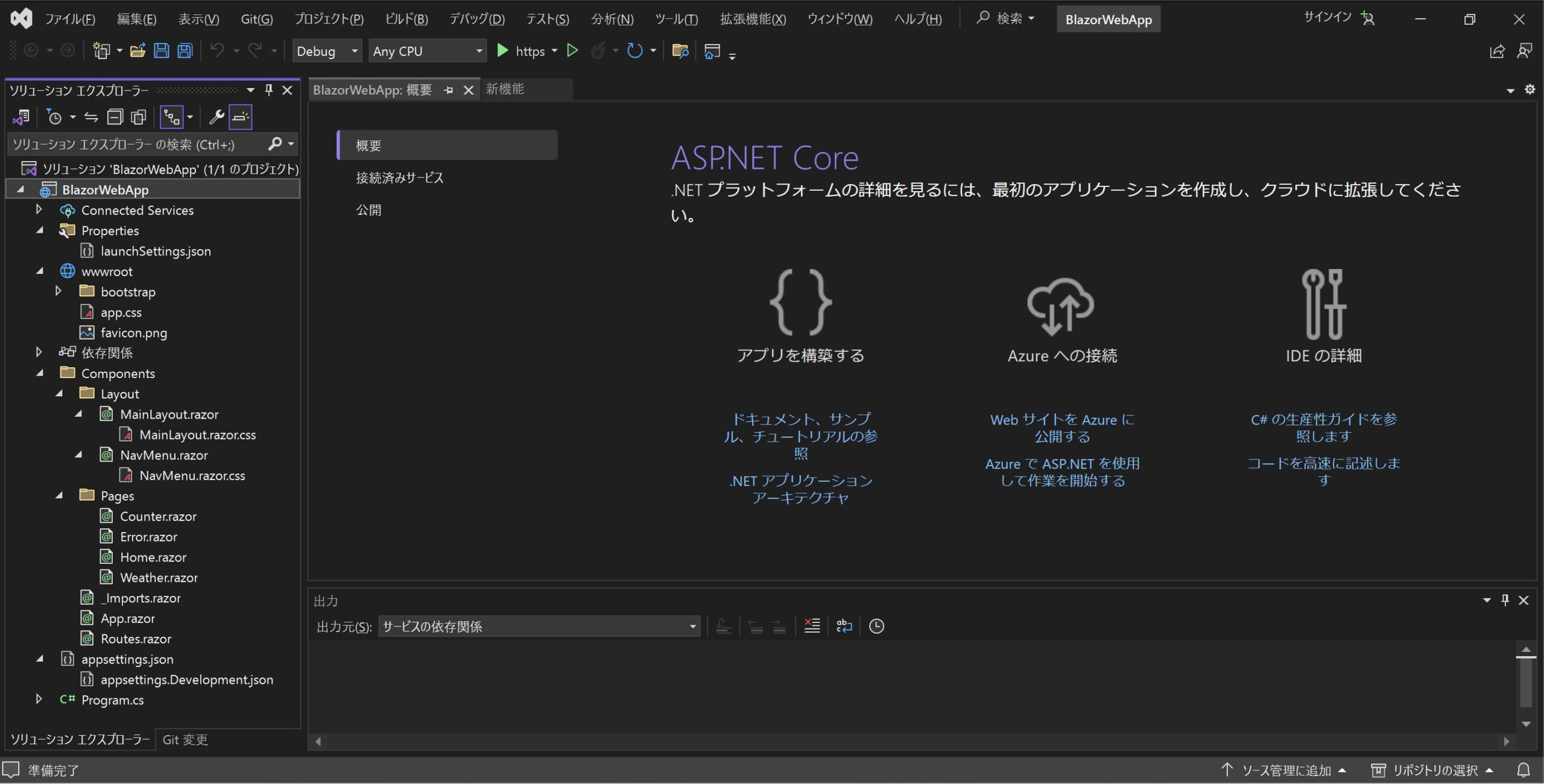
次のように画面が立ち上がれば、新規プロジェクトの作成は完了です。

プロジェクトの実行
Visual Studioの「▶」ボタンを押すか、F5でデバッグ実行しましょう。
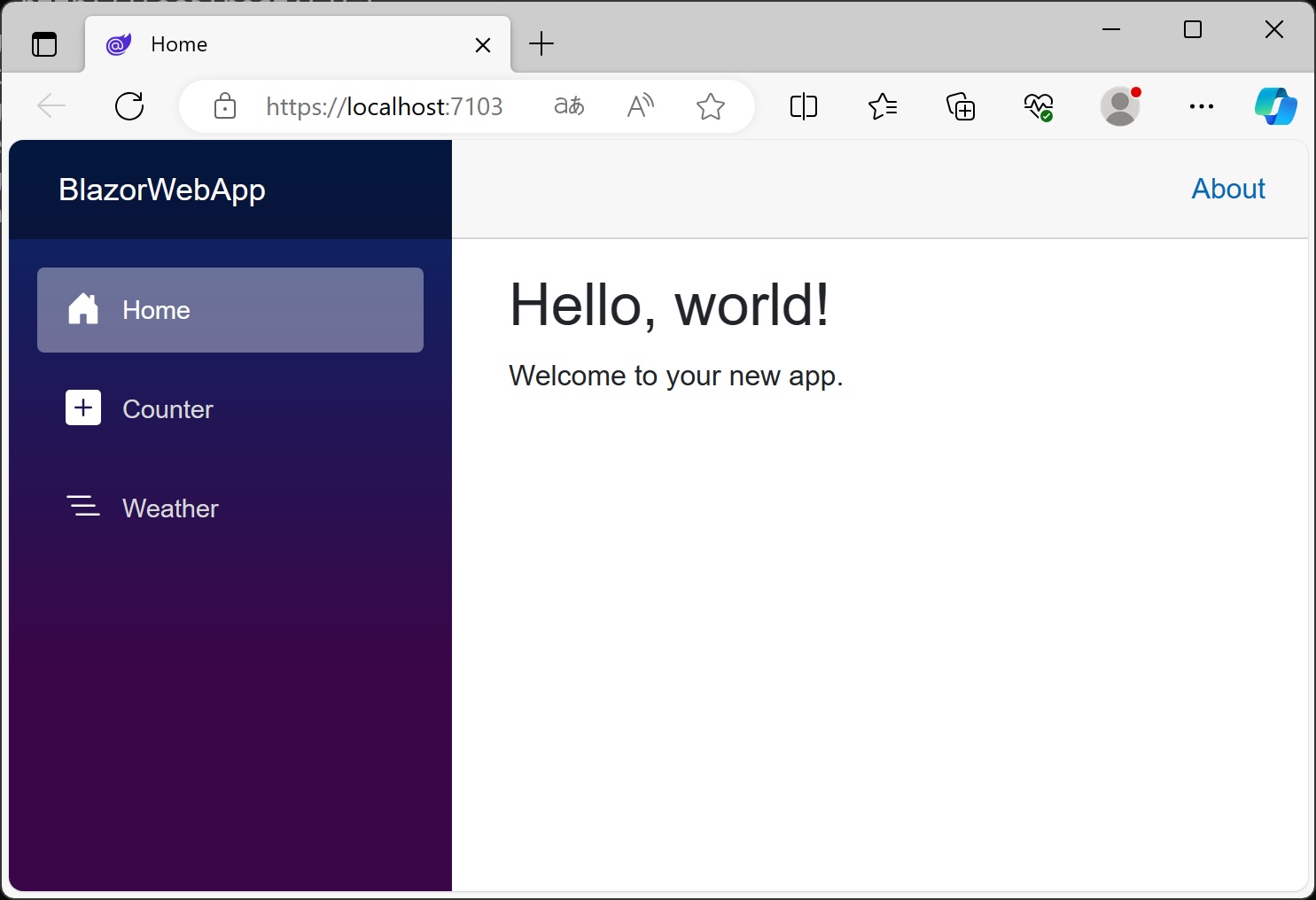
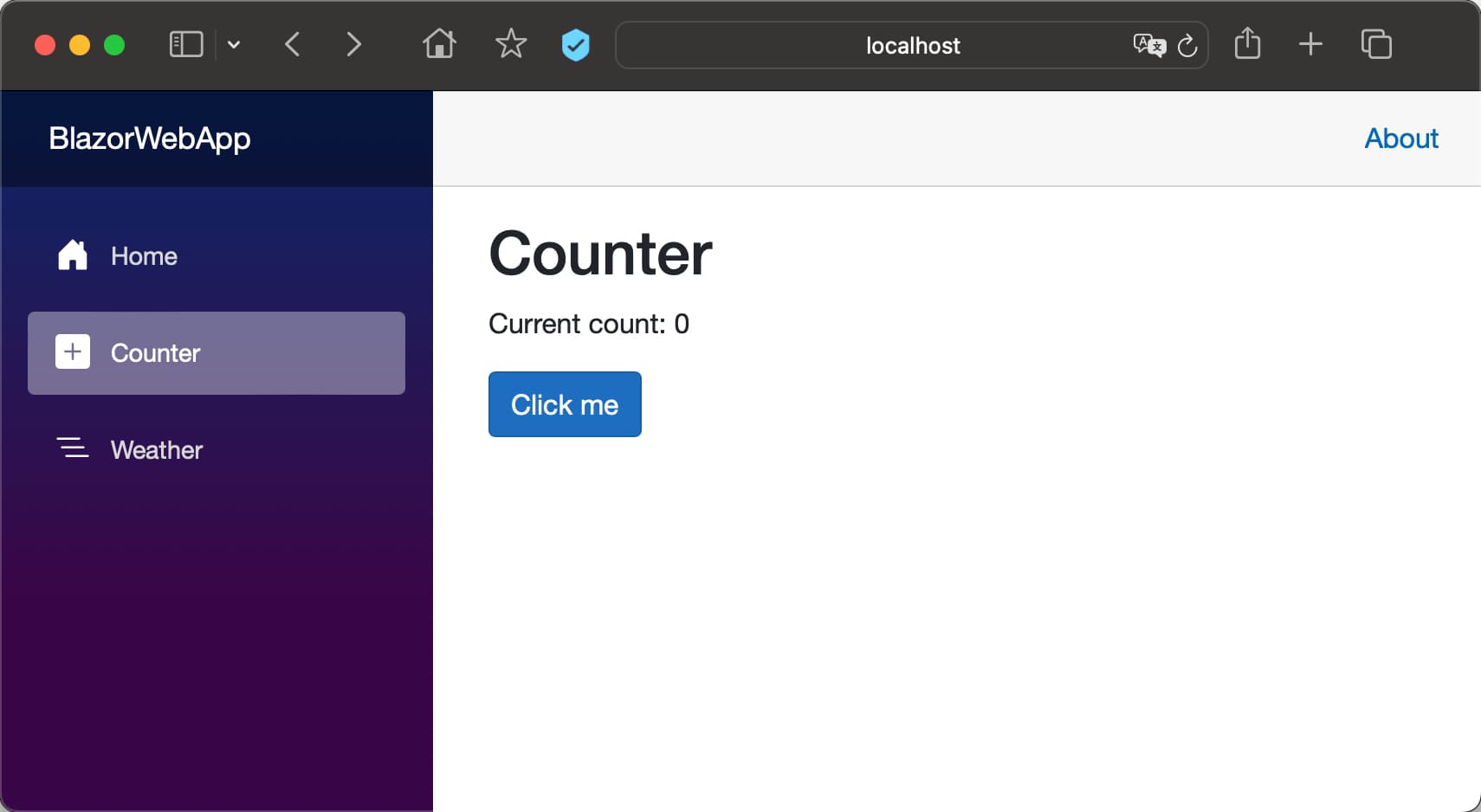
以下の画面が立ち上がれば成功です。

左のメニューから Counter のページを開くとボタンが押せるようになっており、押すと Counter.razor の該当処理でブレークポイントも止まるようになっているので、確認してみてください。
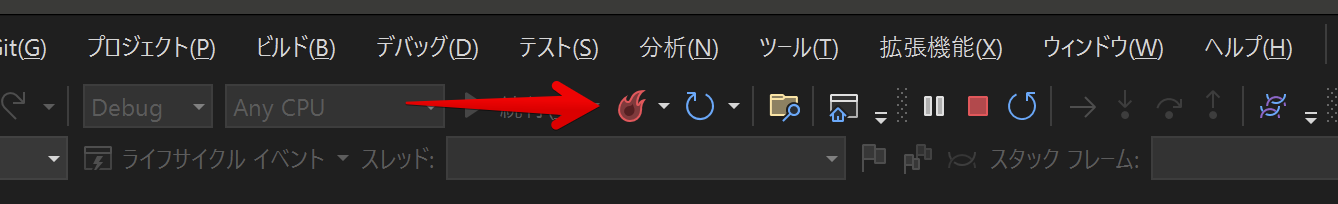
また、画面を少し修正して Visual Studio の炎のアイコンを押すと、「ホットリロード」されてデバッグを中止しなくても画面に変更点が反映される機能もあります。

はじめかた(Mac)
残念ながら Visual Studio for Mac は 2024年にサポートが終了し、.NET 8 の開発にも対応していません。
その後継として Visual Studio Code での開発ができるように「C# Dev Kit」という拡張機能がリリースされ、Visual Studio と同じような開発体験ができるようになりました。
とはいえまだまだ発展途上なので Visual Studio の機能と同等にはなっていませんが、Mac でお金をかけずに開発するにはこれがベストの環境になります。
Windows のマシンがあれば、そちらを使用したほうがストレスなく開発が進められると思います。
環境構築
Mac で開発をする場合は、Visual Studio Code と拡張機能の C# Dev Kit をインストールしておきましょう。
新しいプロジェクトの作成
本記事では Visual Studio Code での使用例を見ていきます。
Visual Studio を使っている人は、直感的に作成できるので迷うことはないでしょう。
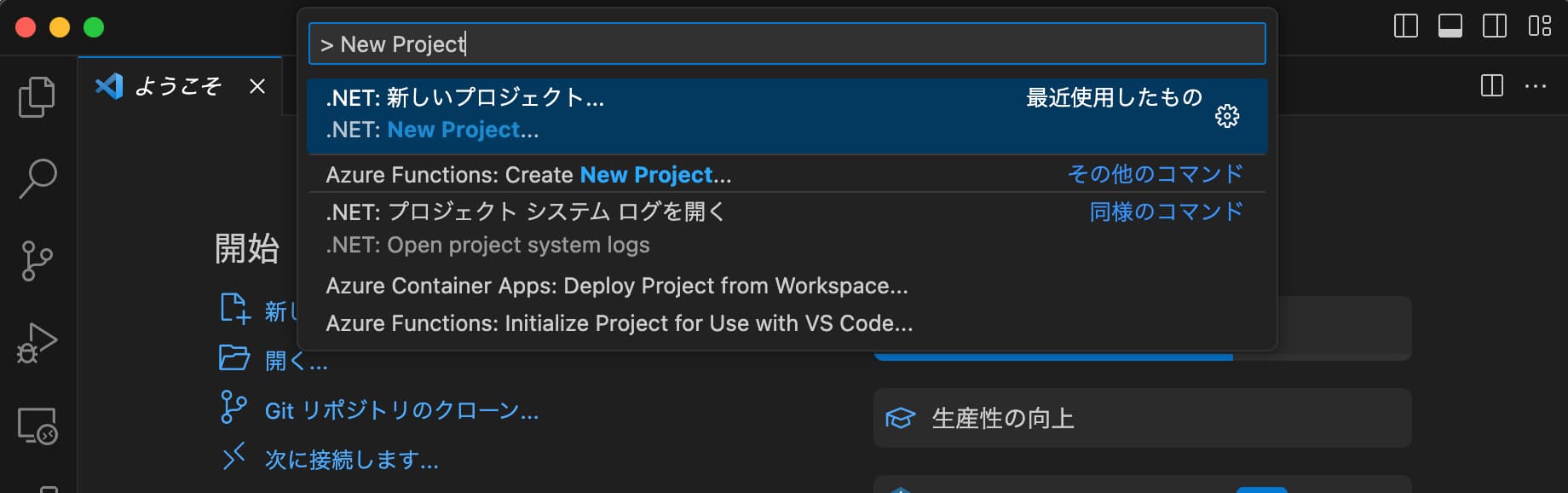
まずは上部にあるコマンドパレットで > New Project と入力して、新しいプロジェクトを作成します。

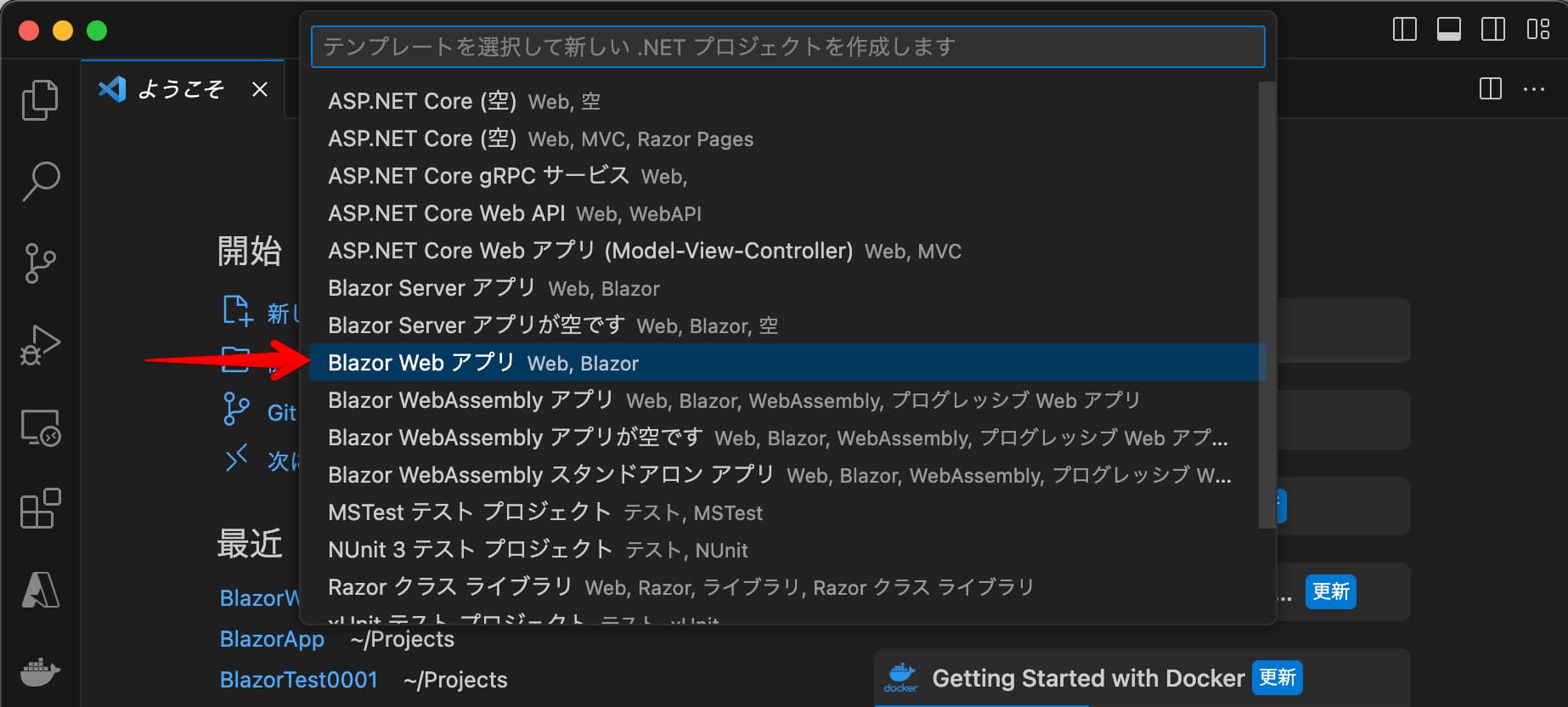
テンプレートは「Blazor Web アプリ」を選択します。

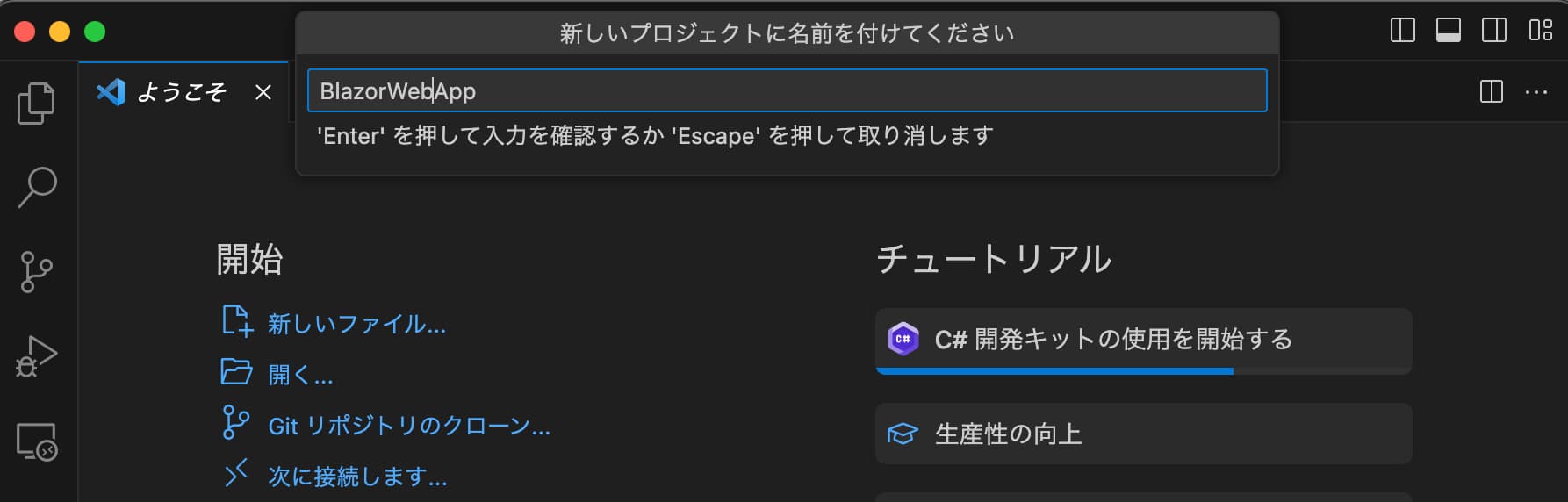
任意のプロジェクト名を入力します。

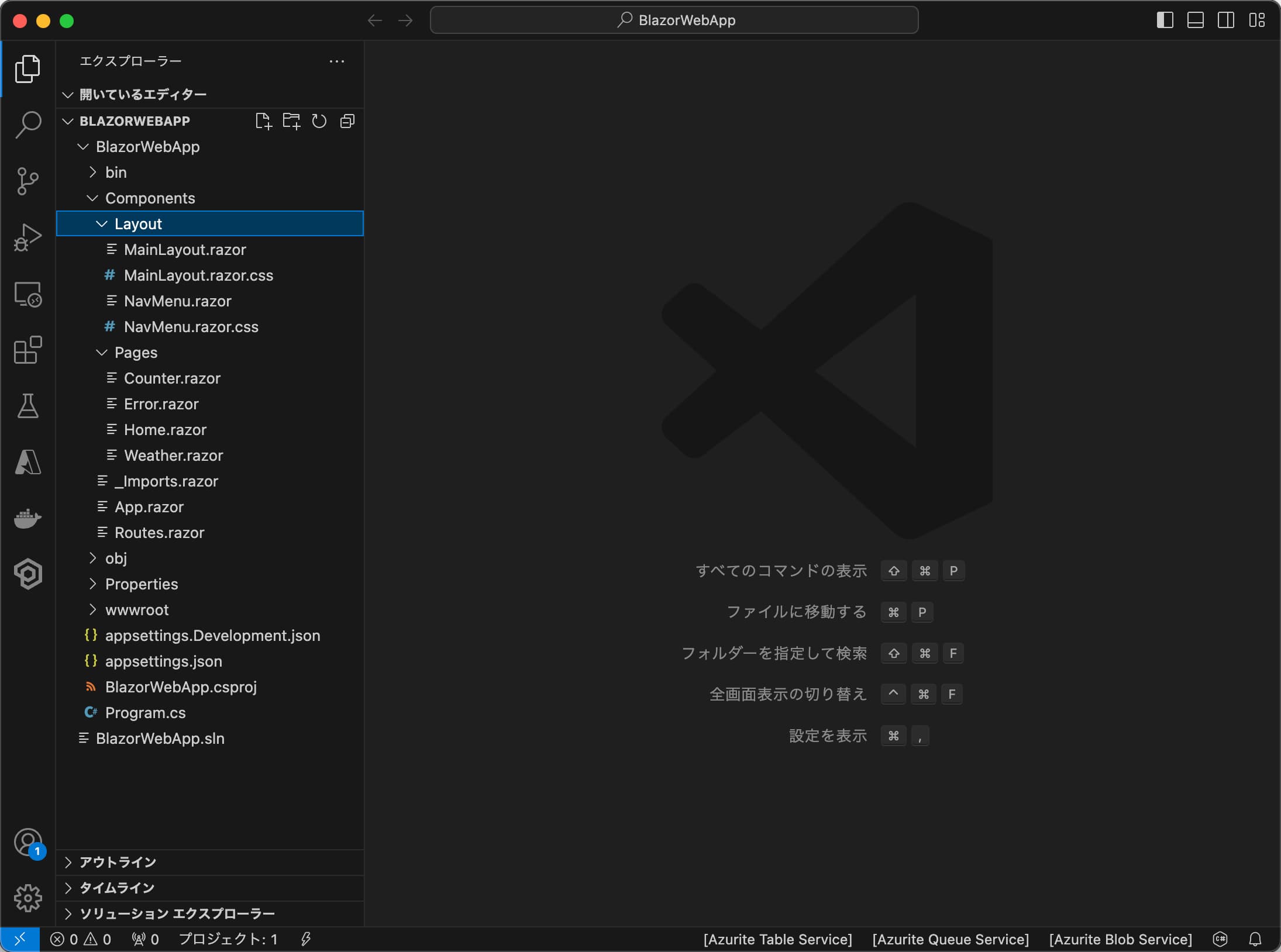
ここまで入力すると、以下のようにテンプレートのプロジェクトが作成されます。

プロジェクトの実行
ホットリロード
プログラムを実行しながらコードを編集し、そのコード変更を実行中のアプリに即時反映できる「ホットリロード」という仕組みがあります。
プロジェクトファイルがあるフォルダに移動し、ターミナルで以下のコマンドを実行するとブラウザが立ち上がります。
dotnet watch
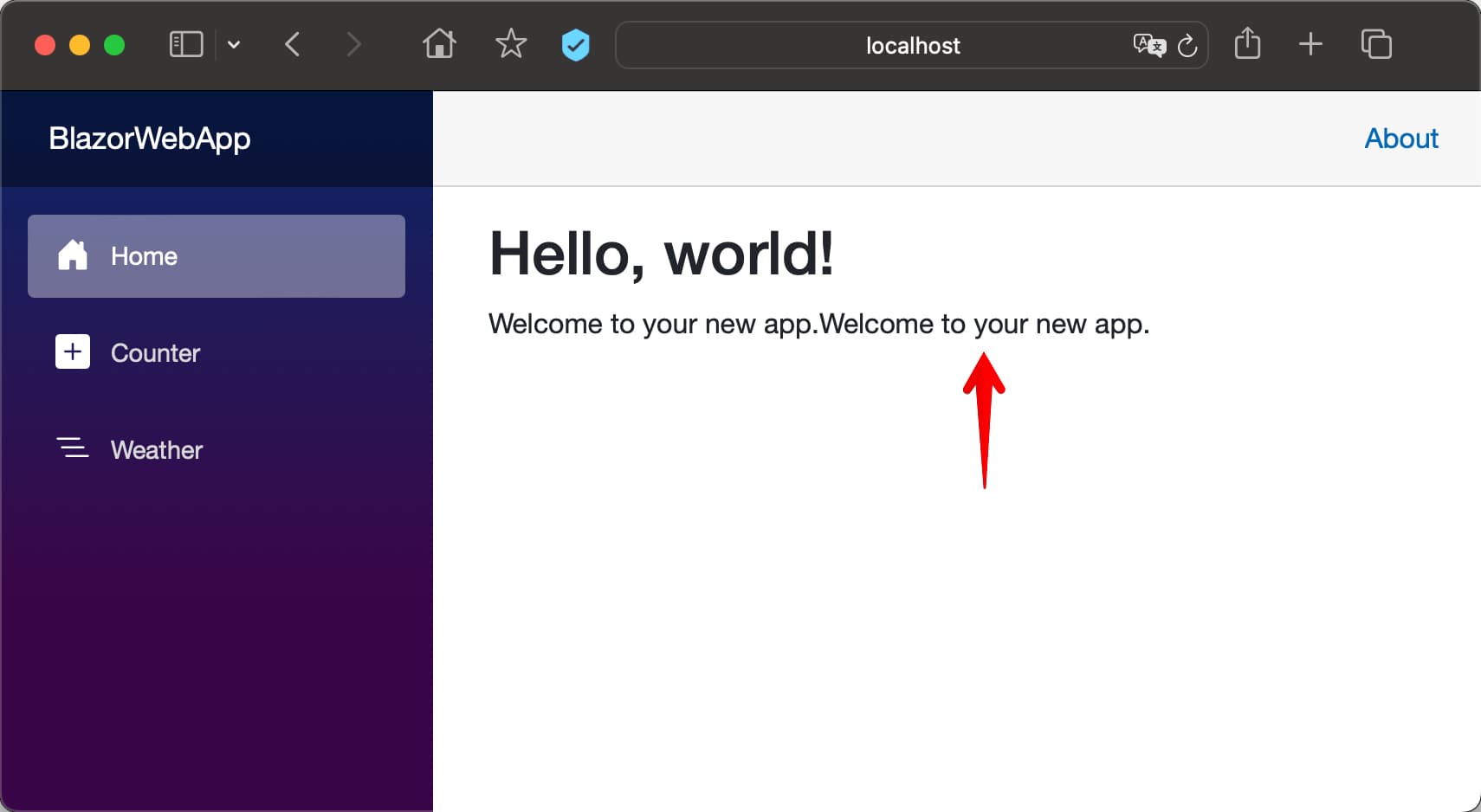
Home.razor の英語のメッセージをコピーして2つに増やしてみましょう。
@page "/"
<PageTitle>Home</PageTitle>
<h1>Hello, world!</h1>
Welcome to your new app.Welcome to your new app.
すると、実行を停止しなくても変更内容が画面に反映されることが確認できました。

ちなみに、コードを変更すると以下のようなログが出力されます。
dotnet watch ⌚ File changed: ./Components/Pages/Home.razor.
dotnet watch 🔥 Hot reload of changes succeeded.ちょっとした変更をするたびに何度も「立ち上げ→停止」を繰り返さなくてよいのでとても便利ですが、デバッグ実行ができません。
デバッグ実行
ステップ実行をしたい場合はデバッグ実行が必要です。
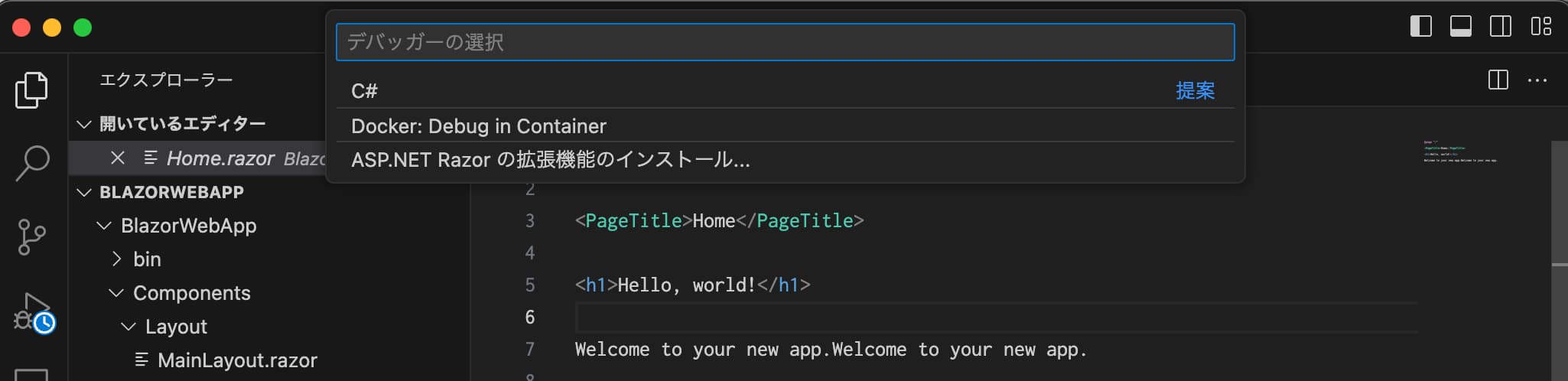
初回のみデバッグ実行の設定が必要で、Home.razor など実際にデバッグできるファイルを開いた状態で F5 を押すとデバッガーの選択が表示されるので、C# を選びます。

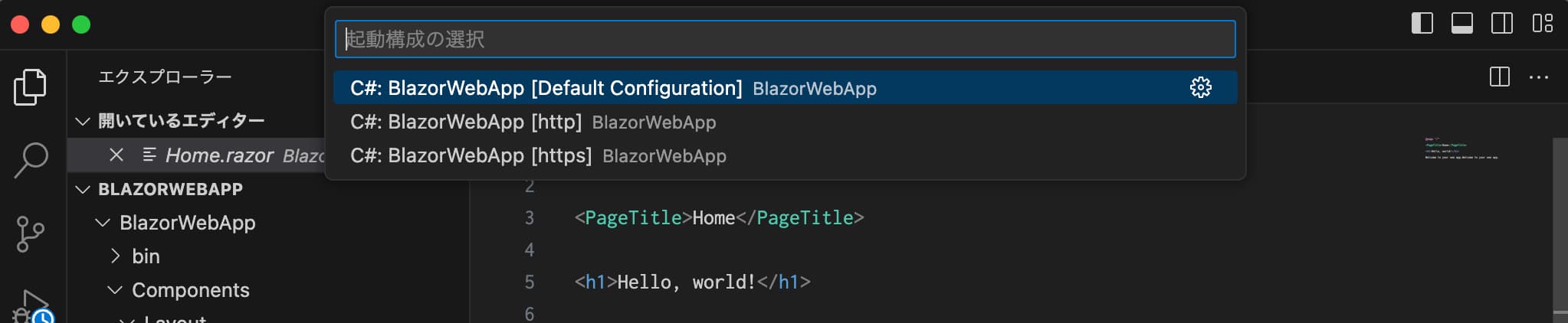
起動構成も Default で問題ありません。

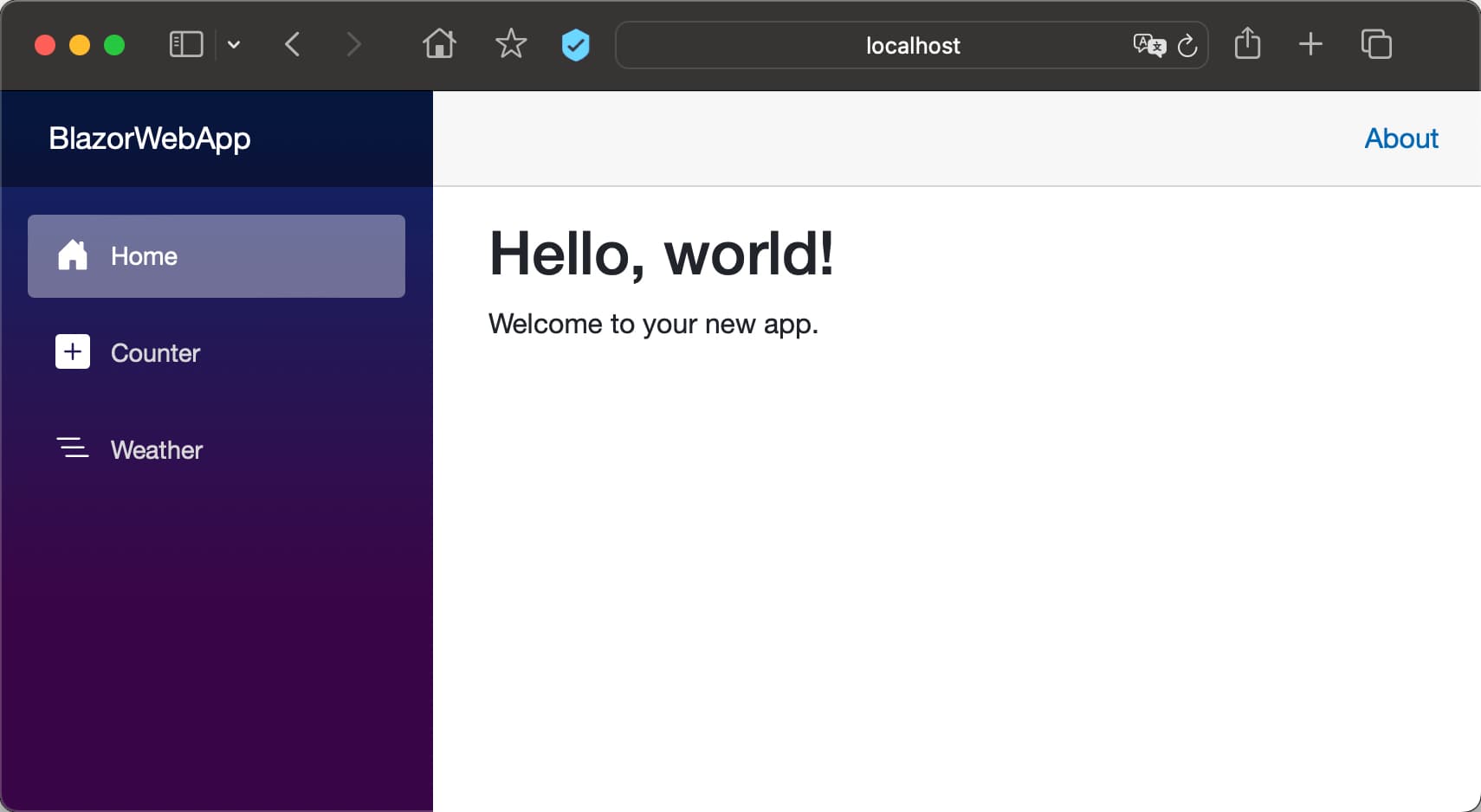
dotnet watch のときと同様にブラウザが立ち上がりました。
Counter のメニューを開いて Click me のボタンを押してみます。

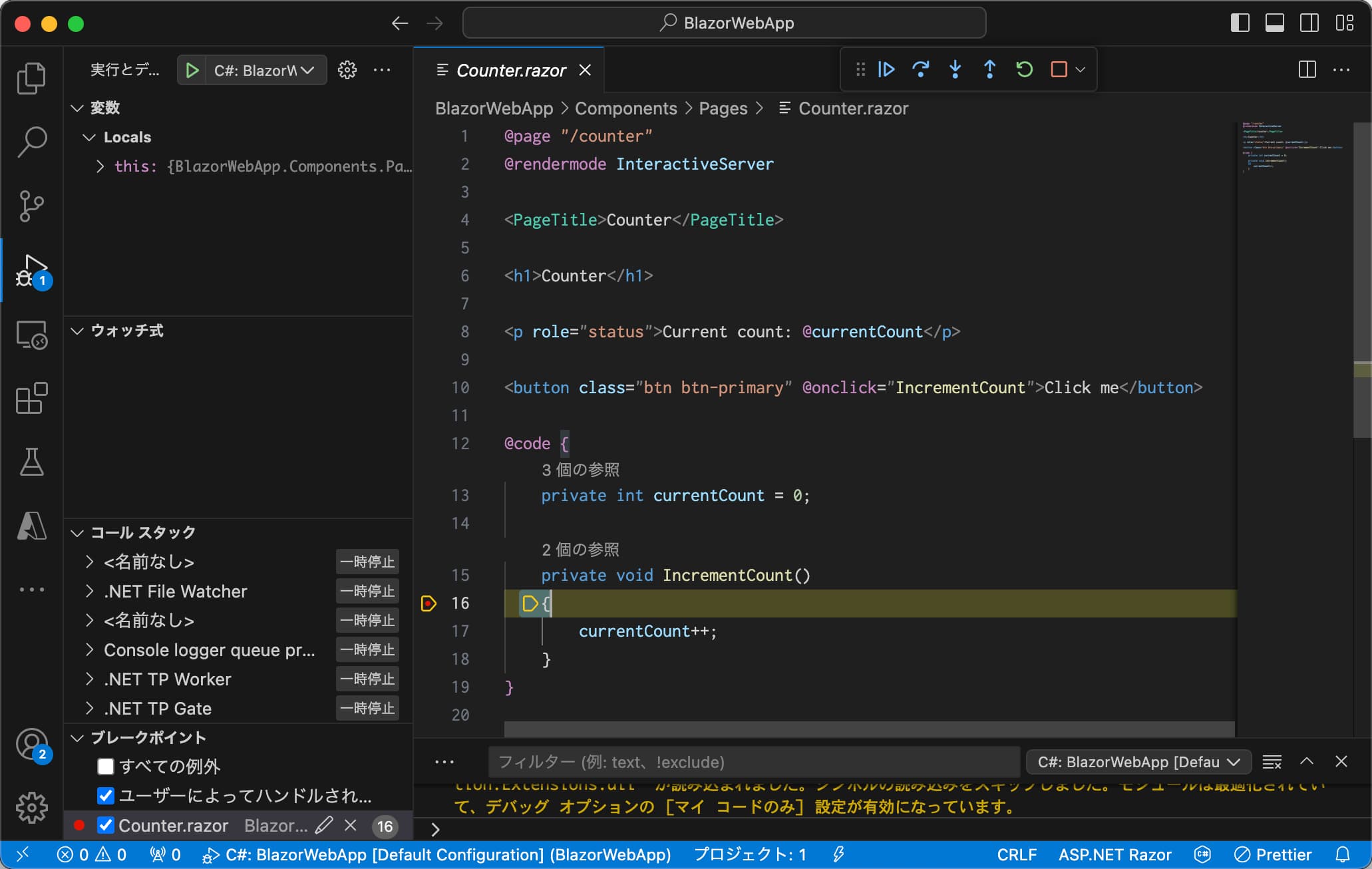
Counter.razor の処理にブレークポイントを置くと、ブレークポイントで止まることが確認できます。

最後に
.NET 8 環境で Blazor プロジェクトを作成する手順について解説しました。
個人的には、Visual Studio for Mac が使えないのが非常に残念に思っています。
C# Dev Kit は今後の更新に期待するとして、Windows で開発できる人は Windows の方がいろいろと便利でしょう。
ぜひ .NET 8 で Blazor を動かしてみてください。

入門編から EC サイトを作る応用編まで、Blazor の本を3冊執筆しました。
私が1年以上かけて学習した内容をすべて詰め込んでいるので、さらにステップアップしたい方はぜひご覧ください。