Stripe は、世界中で数多く使用されている決済サービスです。
とにかく簡単にシステムへ統合でき、決済手数料も 3.6% という素晴らしい内容になっています。
Web サービスなどに決済の機能をつけるときは、Stripe を導入しておけばまず間違いないでしょう。
本記事では、Blazor に Stripe を統合して決済サービスを導入する手順について解説しました。
Stripe の動作確認を目的としているので細かい話は出てきませんが、Web サイトで商品を販売したい人は導入の参考になると思います。
ではさっそく見ていきましょう。
Stripe の作業
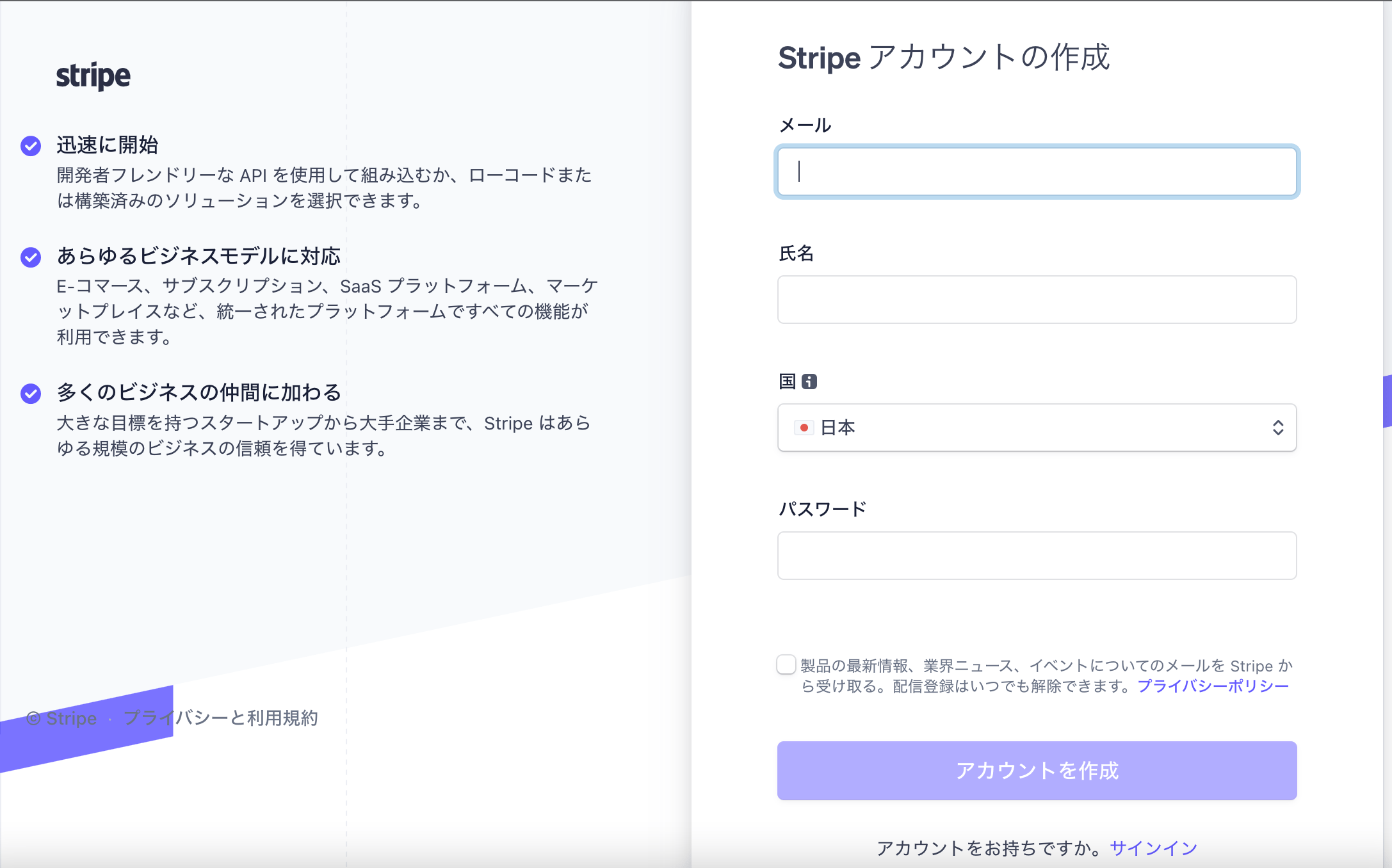
アカウントの登録
まずは、Stripe のアカウントを登録します。ここは特に難しいところはないですね。

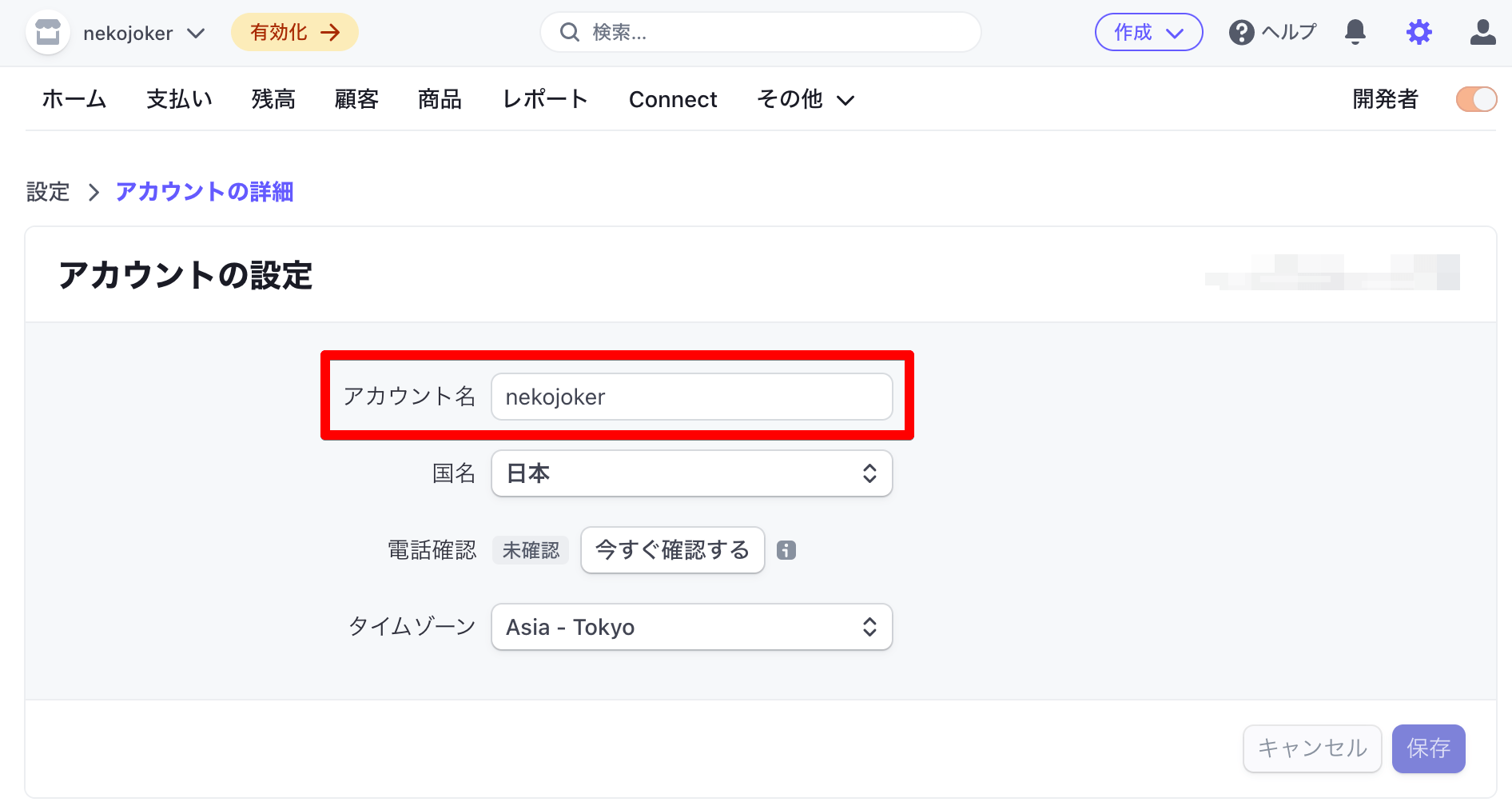
アカウント名の登録
アカウントの設定より、アカウント名を登録する必要があります。
本来であれば、会社名や屋号を入力するところですが、いったんはテスト用なので何でも問題ありません。

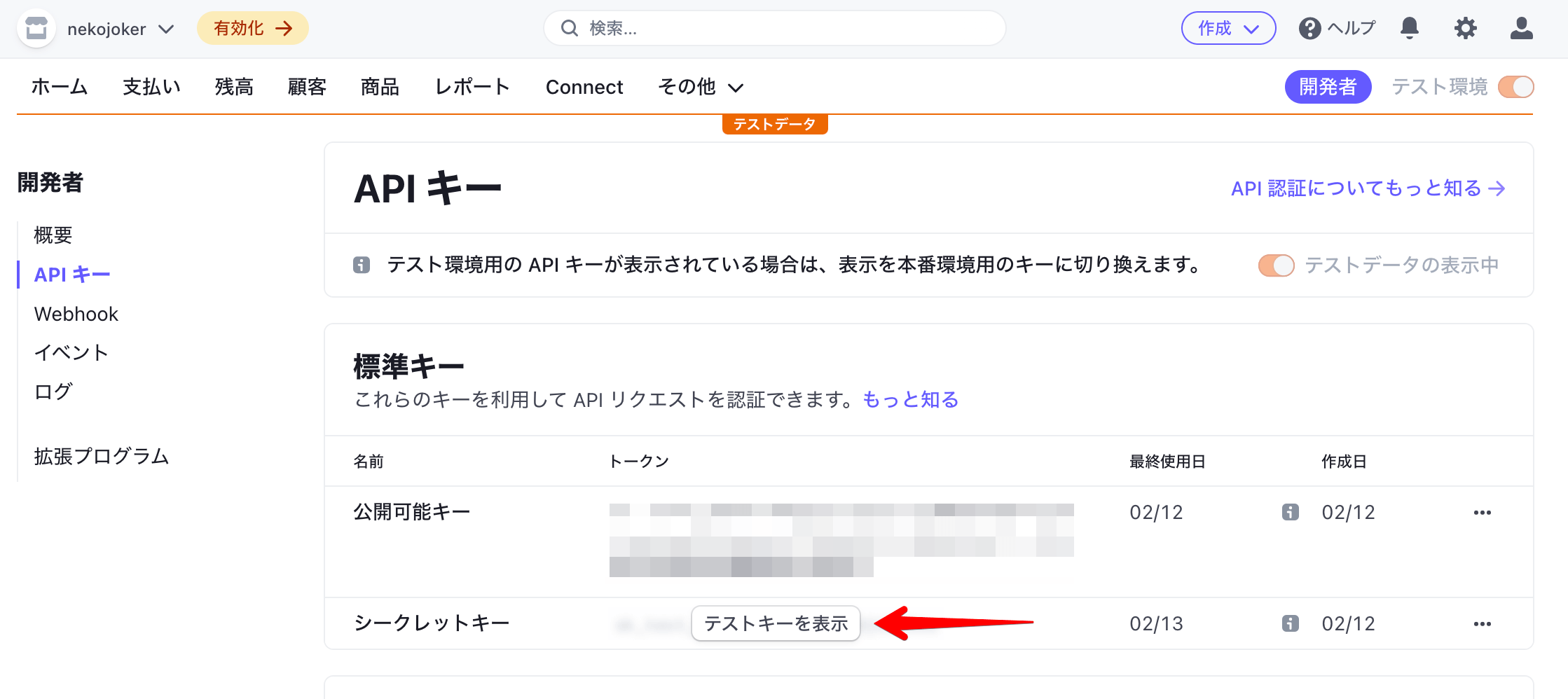
テスト用シークレットキーのコピー
API キーのページにあるシークレットキーが後で必要になるので、コピーしておきます。

これで Stripe 側の準備は完了です。
Blazor プロジェクトの作業
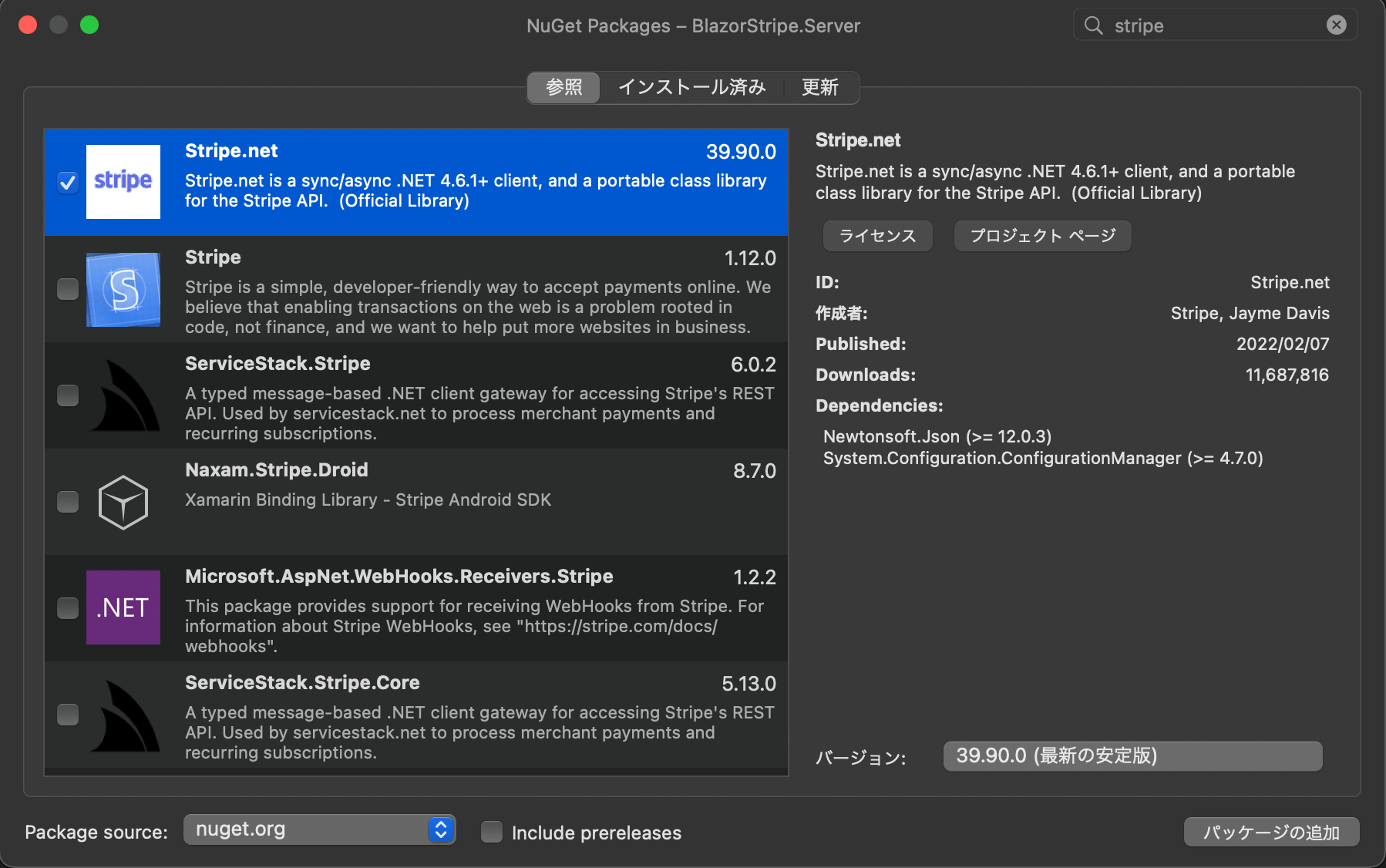
パッケージの追加
Blazor WebAssembly でプロジェクトを作成して、Server 側に Stripe.net のパッケージ追加します。
このパッケージにより、.NET の記述で Stripe の API を実行することができるようになります。

コントローラークラスの追加
支払い用のコントローラークラスとして、PaymentsController を Server 側に追加します。
ApiKey は、先ほどコピーしたシークレットキーを入れてください。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Stripe;
using Stripe.Checkout;
namespace BlazorStripeSample.Server.Controllers
{
public class PaymentsController : Controller
{
public PaymentsController()
{
StripeConfiguration.ApiKey = "XXXXXXXXXX";
}
[HttpPost("create-checkout-session")]
public ActionResult CreateCheckoutSession()
{
var listItems = new List<SessionLineItemOptions>
{
new SessionLineItemOptions
{
PriceData = new SessionLineItemPriceDataOptions
{
UnitAmount = 2000,
Currency = "JPY",
ProductData = new SessionLineItemPriceDataProductDataOptions
{
Name = "Tシャツ",
},
},
Quantity = 1,
},
};
var options = new SessionCreateOptions
{
LineItems = listItems,
Mode = "payment",
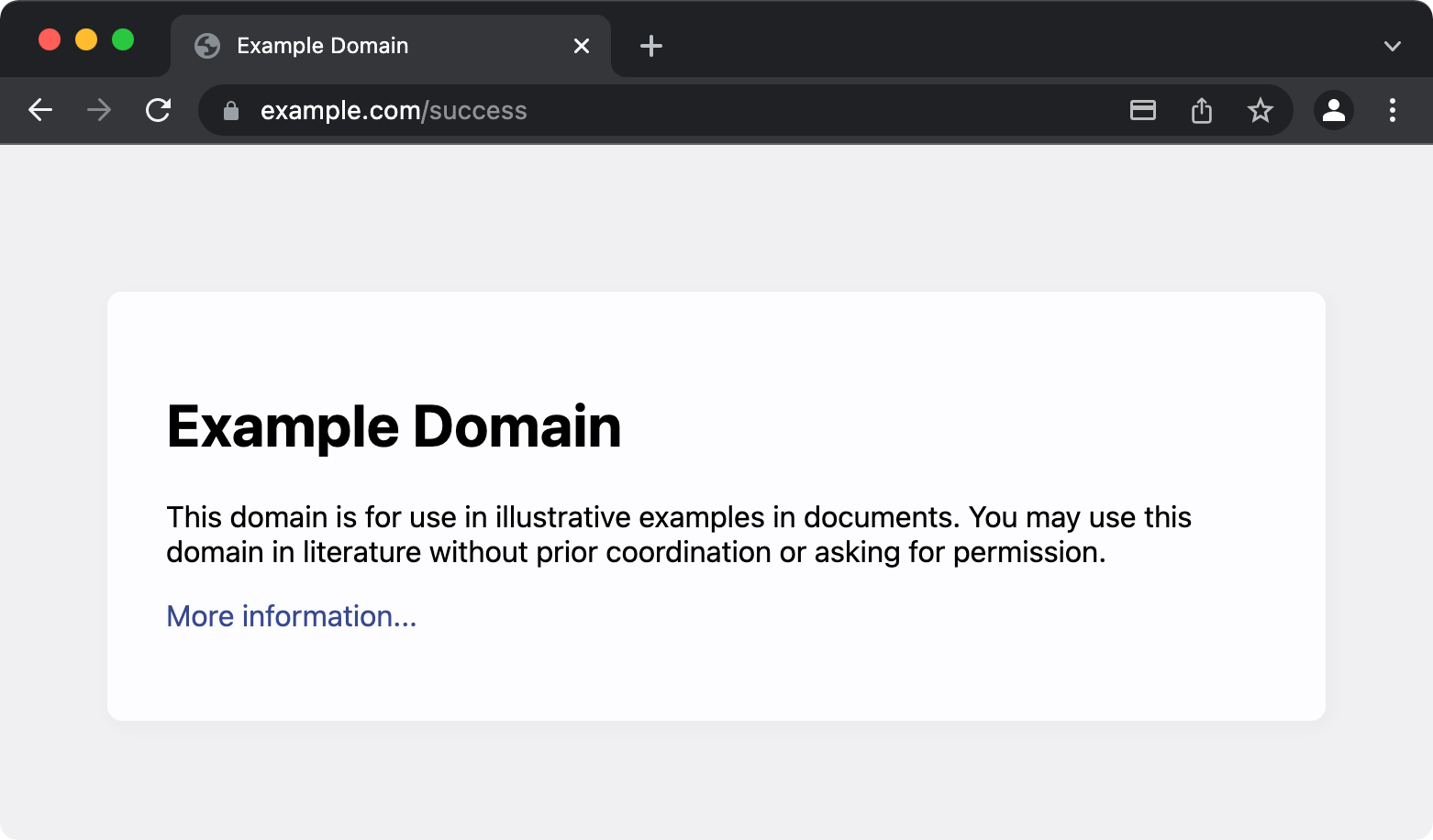
SuccessUrl = "https://example.com/success",
CancelUrl = "https://example.com/cancel",
};
var service = new SessionService();
Session session = service.Create(options);
return new OkObjectResult(session.Url);
}
}
}
全体の流れとしては以下のとおりです。
- 2,000円のTシャツを1枚買う
- 購入に成功したときと失敗したときに、画面遷移する URL が指定されている
- 購入用の URL を返却している
本来であれば、クライアント側から「何の商品をいくつ買った」という情報を受け取るべきですが、今回は固定となっています。
決済ページの追加
実際に購入をするページが必要になるので、追加します。
@page "/stripe"
@inject HttpClient HttpClient
@inject NavigationManager NavigationManager
<h3>購入手続</h3>
<label>数量:1</label>
<br />
<button type="submit" class="btn btn-primary" @onclick=@(async () => await Purchase())>購入する</button>
@code {
private async ValueTask Purchase()
{
var response = await HttpClient.PostAsJsonAsync("create-checkout-session", "");
string url = await response.Content.ReadAsStringAsync();
NavigationManager.NavigateTo(url);
}
}
追加したページの流れは以下のとおりです。
- コントローラーに POST のリクエストを送る
- 返り値の受け取り(決済用の URL)
- URL に画面遷移
これでプログラム側の準備も完了です。
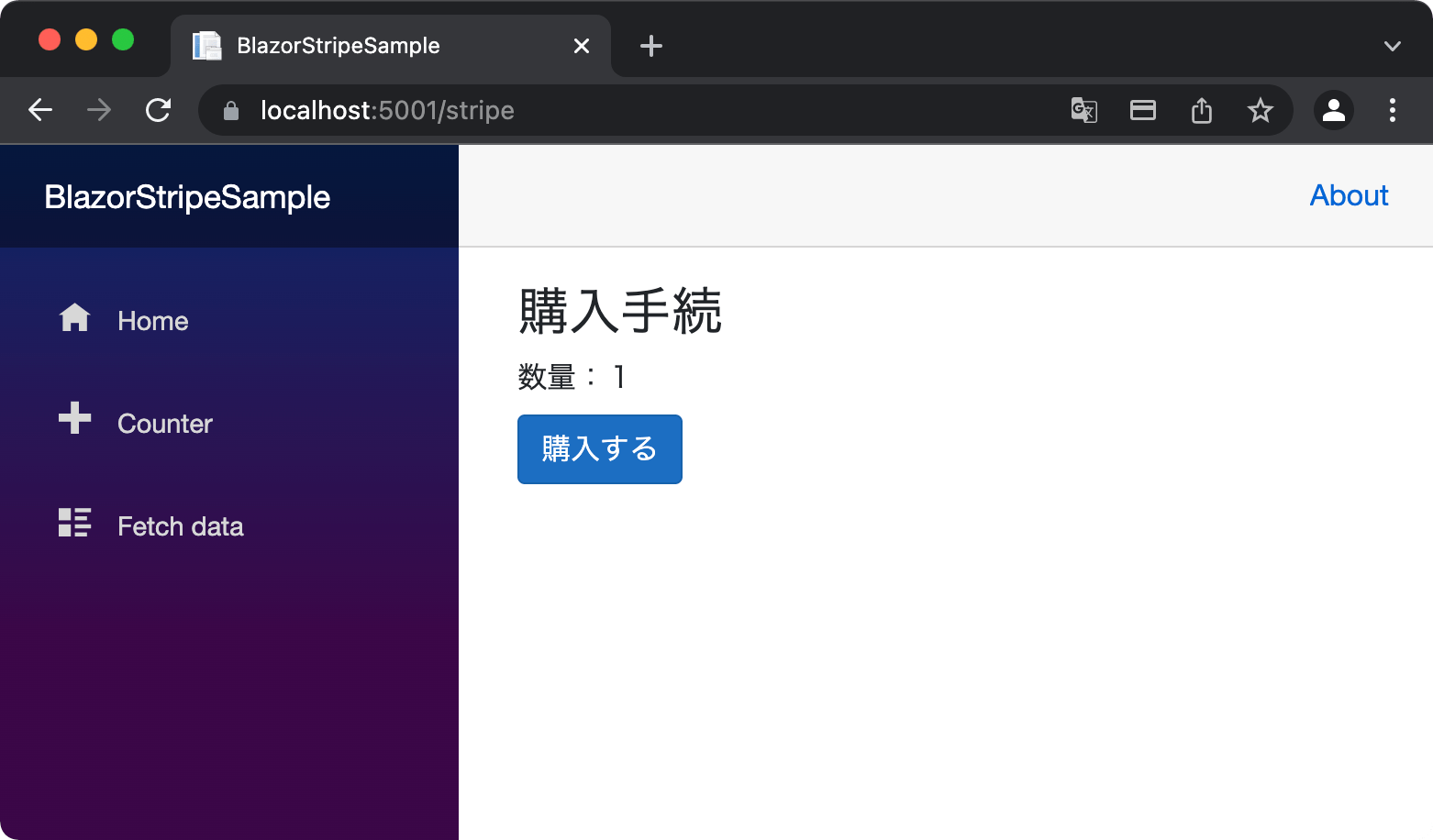
動作確認
デバッグ実行をして、URL の末尾に「/stripe」をつけて決済ページに移動しましょう。
画面が表示できたら、「購入する」ボタンを押します。

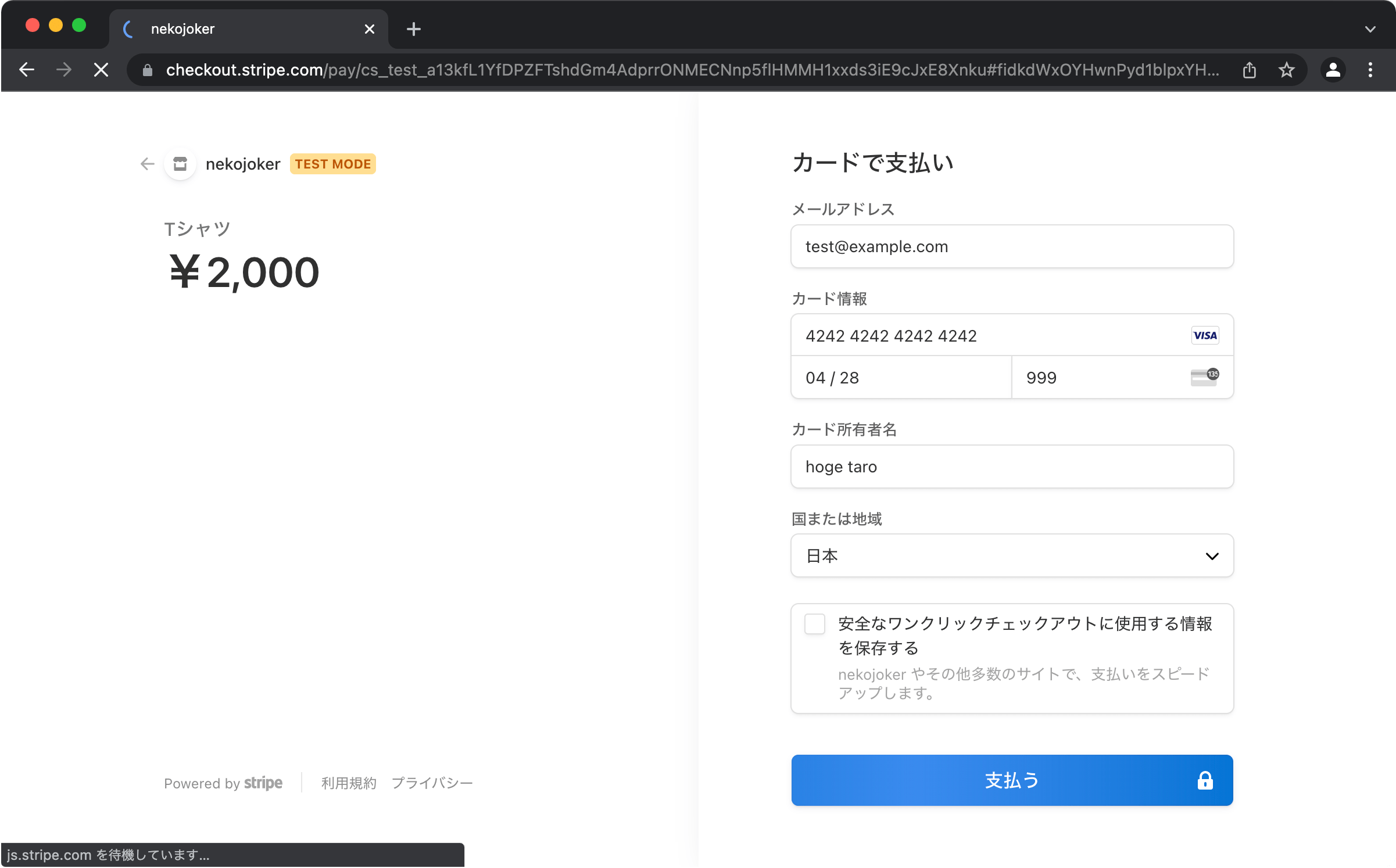
問題なく実装ができていれば、Stripe の決済ページが表示されます。

テスト用なのでメールアドレスとカード所有者名は何でも構いませんが、カード番号と有効期限は以下のルールがあります。
- カード番号:4242 4242 4242 4242
- 有効期限:未来日付であれば何でもよい
入力後に実際に購入すると、SuccessUrl で指定した URL が自動で表示される仕組みです。

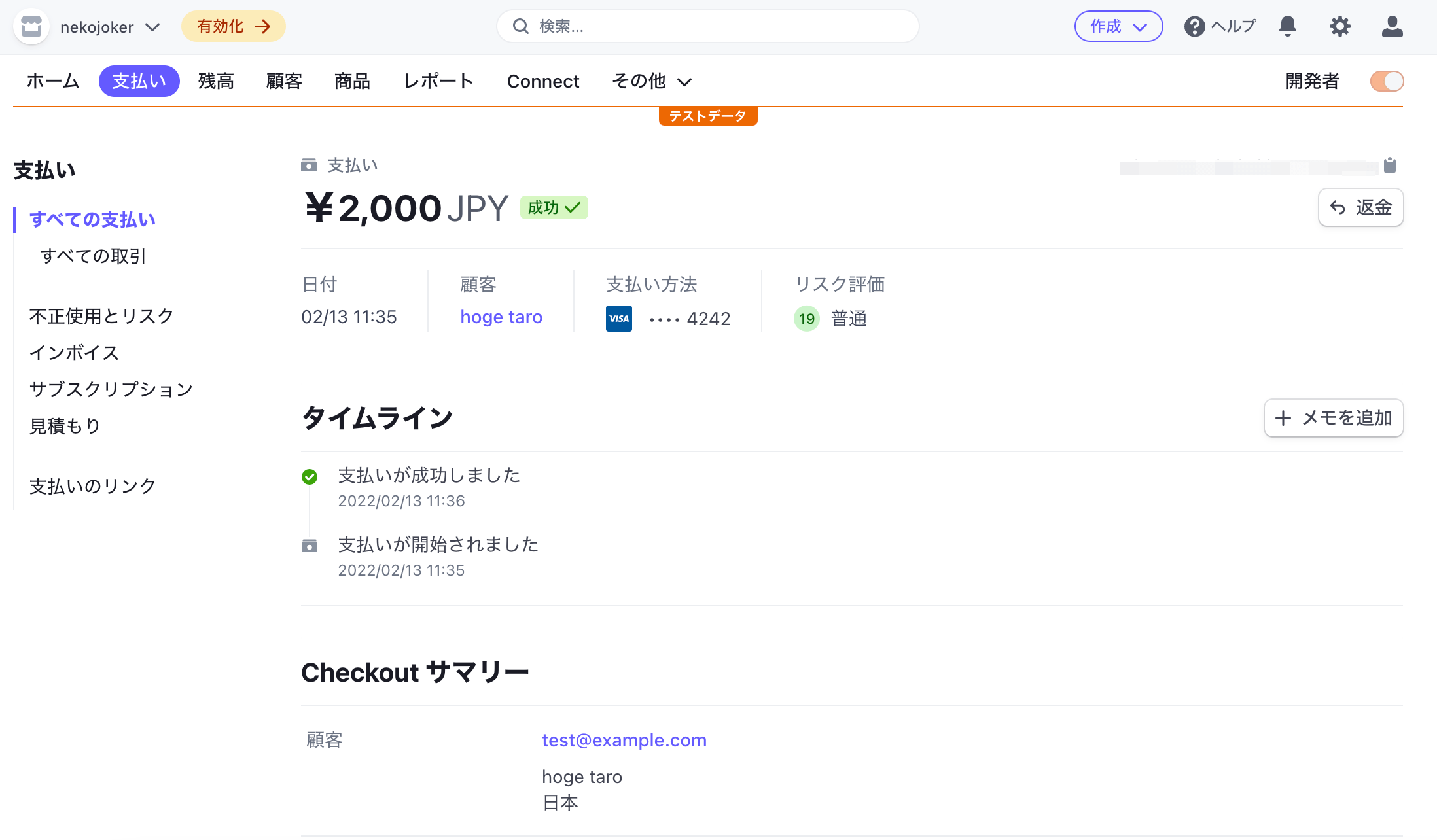
さらに Stripe の管理画面を見ると、正常に処理が完了していることが確認できます。

最後に
Blazor に Stripe を統合する手順について見てきました。
今回は動作確認用なので、サーバー側で商品が固定となっていますが、Stripe を導入するための入り口にはなったと思います。
本記事を参考に、Stripe を導入してみてください。

入門編から EC サイトを作る応用編まで、Blazor の本を3冊執筆しました。
私が1年以上かけて学習した内容をすべて詰め込んでいるので、さらにステップアップしたい方はぜひご覧ください。